Bài 6: lý thuyết về Cascading Style Sheets
Cascading Style Sheets (viết tắt: CSS) được định nghĩa là ngôn ngữ định kiểu phân tầng. CSS được dùng để trình bày tài liệu HTML hoặc XML. Nói cách khác, CSS giúp cho việc trình bày, trang trí, xếp đặt các đối tượng thành phần HTML để trang web sinh động, mỹ thuật.
Tại sao lại là phân tầng?
Cái chữ cascading này gây khó hiểu. Bạn cứ hiểu đơn giản CSS được tạo ra để tránh việc một tài liệu HTML có các thành phần được “sơn phết” tùy tiện, rối beng khiến cho việc chỉnh sửa trở nên khó khăn. Thuở ban đầu HTML đã lâm vào cảnh như vậy nên ai đó đã nghĩ ra CSS để giải quyết.

Giả sử bạn tên HTML. Bạn đang ở hữu một bộ đồ gồm quần, áo, mũ, găng tay, giày, phụ kiện, trang sức được chế tạo ra từ đầu dính liền các món thành một khối, không phải từng món rời vừa kể. Mỗi lần mặc bạn phải mở dây khóa khéo và chui vào bên trong rồi kéo lại một cách khó khăn vì vướng víu, nóng còn hơn quần áo bảo hộ Covid. Bạn cảm thấy thế nào với món thời trang ấy?
Hẳn nhiên là sau đó phải rã bộ đồ đó ra, tức “phân tầng” nó làm các loại/ nhóm: quần, áo, mũ, găng tay, giày, phụ kiện, trang sức. Khi tổ chức thành từng nhóm như vậy, đựng vào những tủ, ngăn tủ hoặc hộp riêng để có thể phối đồ thuận tiện khi cần lên đồ ra ngoài cho các sự kiện khác nhau.
Một element trong HTML dùng CSS để định kiểu dáng. Nói cách khác, bạn áp các rule (luật) được định nghĩa trong CSS vào các element trong HTML để thay đổi màu sắc, kiểu dáng, vị trí, màu nền, kích thước,… những thuộc tính của một khối trên trang.
Làm ngay một đoạn mã CSS xem sao
Lấy trang mẫu đã học ở bài đầu tiên ra, Save as lại thành bai6.html để thực hành.
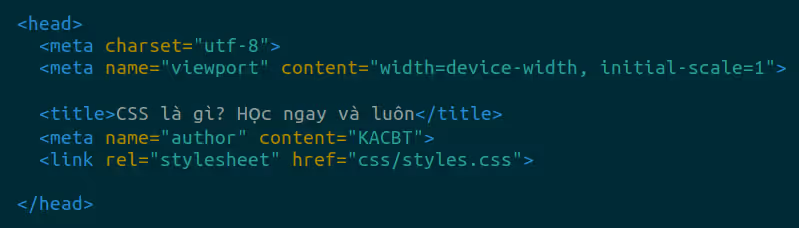
Trong phần HEAD chỉnh sửa lại gần giống:

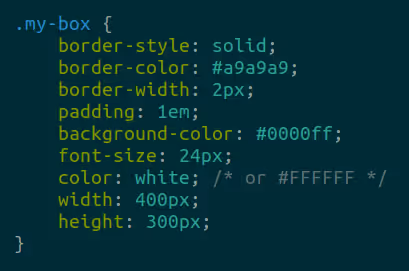
Tạo một file có nội dung:

Save file này với tên styles.css đặt ở thư mục htdocs/css
Đọc đoạn mã trên, bạn cảm thấy dễ hiểu phải không nào? Giải thích ngắn:
- Những cái như border-style, border-color, color, width,… được gọi là thuộc tính (property hoặc properites nếu đề cập như là số nhiều).
- Ngay sau thuộc tính là dấu hai chấm
- Cuối cùng, sau dấu hai chấm là giá trị (value).
Cuối mỗi dòng thuộc tính: giá trị phải được kết thúc bằng dấu chấm phẩy (semicolon). Không được quên dấu chấm phẩy này, vì rất nhiều khi chỉ 1 thiếu sót bé xíu đó sẽ làm biến dạng mọi thứ, tui mất thời gian tìm lỗi, có khi còn gỡ không ra lỗi đến mức phải dẹp bỏ, làm file mới.
Tiếp tục, phần BODY của file bai6.html có nội dung:

Mẹo: đừng ngồi mà gõ lorem ipsum bạn nhé, copy nó ở trang này.
Kết quả có được thật… không thể tin được 😀

Selector là cái quái quỉ gì?
Selector chính là khái niệm cốt lõi phải nắm trong CSS. Một element khi xuất hiện trong cây DOM sẽ được định danh bằng một cái tên nào đó người ta có thể hiểu được thay vì để trình duyệt tự định danh, cái tên này chính là selector.
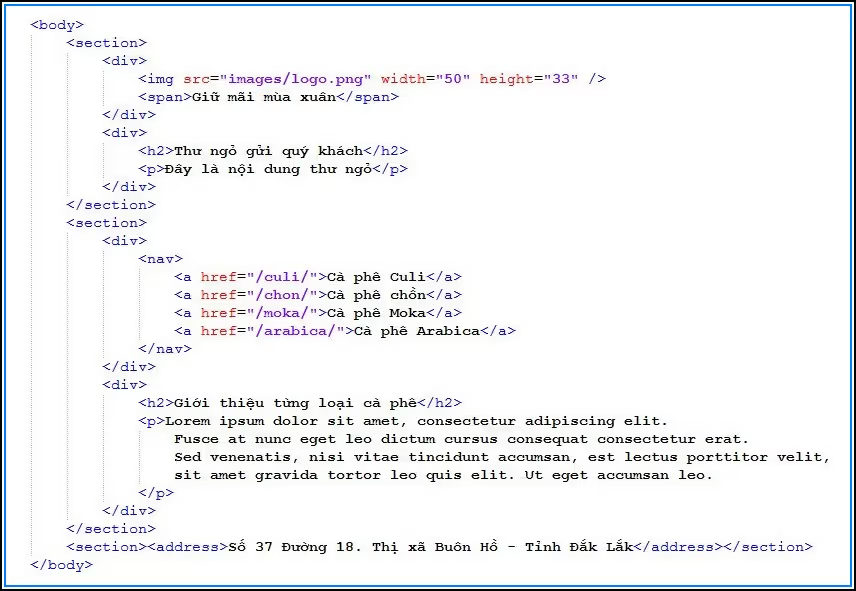
Chúng ta xét đoạn mã HTML:

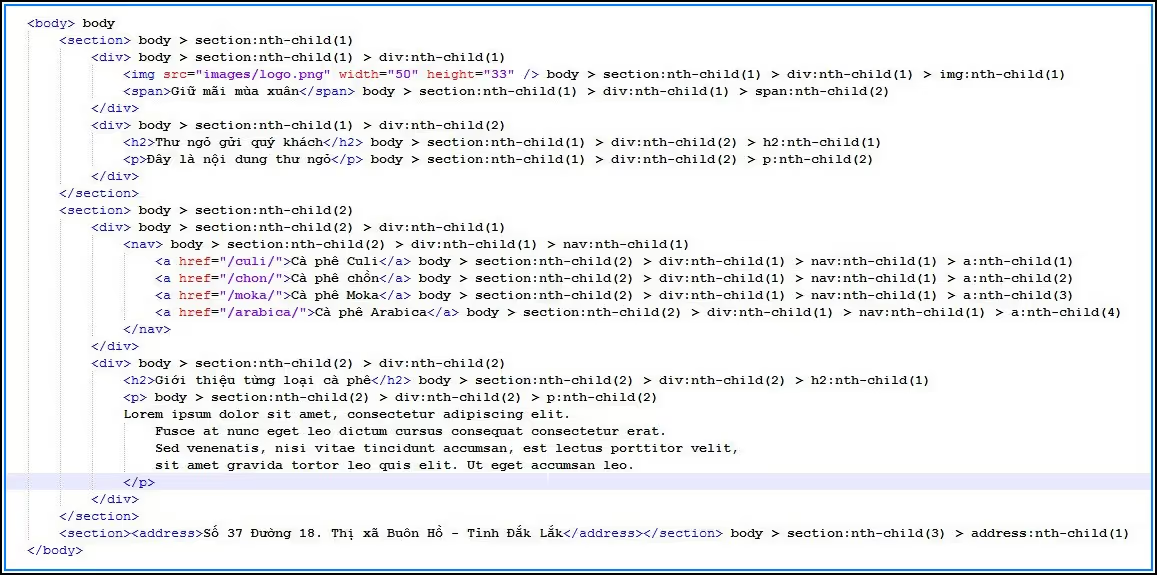
Nếu sử dụng “ngôn ngữ trình duyệt” để diễn tả, trông như sau:

Nếu ta sử dụng selector theo như trình duyệt gọi sẽ là quá dài dòng. Người làm web sẽ khóc thét vì độ phức tạp xen lẫn nhàm chán của việc copy & paste lại, sửa chữa số thứ tự, dễ gặp sai sót.
Vì vậy, người ta đã nghĩ ra một cách đặt tên lại cho các element đơn giản hơn thông qua tên thẻ (tag name), phối hợp các thuộc tính của element. Trong đó, hai thuộc tính thường dùng nhất là id, class.
Ta thử viết lại element chỉ logo thành:

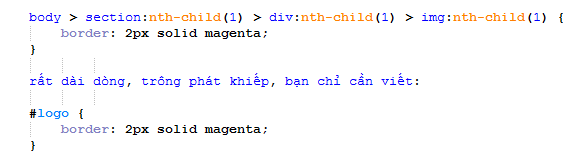
Nếu trong file styles.css mà ta viết theo cách của trình duyệt hiểu, nó sẽ:

Như vậy, để trình duyệt khi đọc file HTML tìm đến đúng rule trong styles.css thì ta phải chỉ ra được element đang xem xét nằm ở đâu trong “rừng” các rule CSS. Lúc này, trình duyệt đơn giản là “nhìn vào” thuộc tính id, đọc được giá trị logo.
Tiếp theo, trình duyệt sẽ tìm đến rule bắt đầu bằng #logo trong file styles.css và lấy rule này để áp dụng định dạng cho element IMG mà ta đang xem xét.
Có một tình huống thú vị đó là ta có thể viết:

Nếu toàn bộ trang web hiện tại chỉ có đúng một element IMG như ví dụ này, hoặc bạn đang có ý định tất cả hình ảnh trên trang đều có viền nét liền, rộng 2 pixel, màu hồng cánh sen.
Những trang web ngày nay có hàng trăm, thậm chí hàng ngàn element. Nếu ta cứ luôn phải áp dụng theo kiểu đặt id như trên, thì xem ra cũng không mấy thú vị, bị quá tải vì quá nhiều id.
Do đó, luôn tồn tại cách khác, đó là người ta sử dụng thuộc tính class.
Vắn tắt lại cho dễ nhớ:
- Nếu HTML không có id, class mà trong rule CSS ta dùng tên thẻ thì sẽ có hàng chục đến hàng trăm element sẽ được tác dụng bởi một rule. Cho nên, cách dùng tên thẻ chỉ áp dụng cho một số thẻ/ element chỉ xuất hiện một lần duy nhất trong một tài liệu HTML như BODY, HEADER, FOOTER.
- Nếu HTML dùng id=”abcd” thì trong rule CSS ta sử dụng #abcd làm selector.
- Nếu HTML dùng class=”efgh” thì trong rule CSS ta sử dụng .efgh làm selector.
- Ngoài ra, selector nâng cao sẽ phối hợp giữa các thứ trên.
Giới thiệu một số thuộc tính, giá trị thường dùng
Có đến hơn 200 thuộc tính trong phiên bản CSS3. Ngay cả những người làm web kiếm cơm hàng ngày cũng không thể nhớ xuể. Bạn cần tra cứu khi dùng.
(*) Nếu tiếng Anh đủ tốt hoặc không ngại tra từ điển, bạn chỉ cần gõ Google như sau: background CSS properties, font css properties, color css properties… hoặc những thứ mà theo bạn chúng xuất hiện trong việc mô tả trang web.
Tiếng Anh chưa đủ tốt, thì dịch từ tiếng Việt sang tiếng Anh rồi làm như (*) bên trên. Bạn có hiểu ý KACBT muốn nói không? Ví dụ bạn gõ: cỡ chữ tiếng Anh là gì vào Google tìm kiếm, tra được từ font size, bạn nhập font size CSS vào Google là ra cái bạn cần đọc. Hoặc bạn muốn màu sắc đô
Dù sao, cũng duyệt xem qua danh sách > 200 thuộc tính đã kể trên.
Quy ước viết mã CSS đã được đề cập trước đây, bạn cứ theo đó.
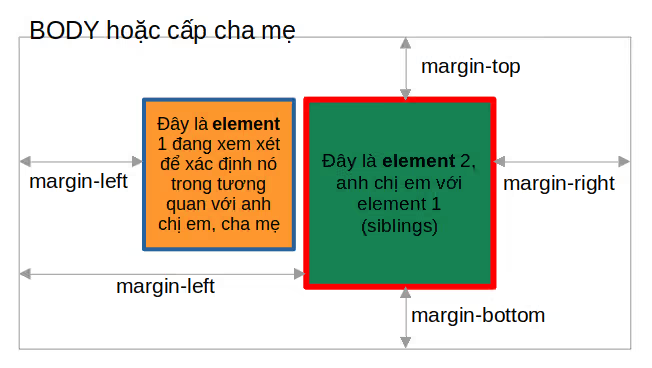
Thuộc tính liên quan đến lề, khoảng đệm
Một khối được biểu diễn như sau:

Thuộc tính liên quan đến văn bản
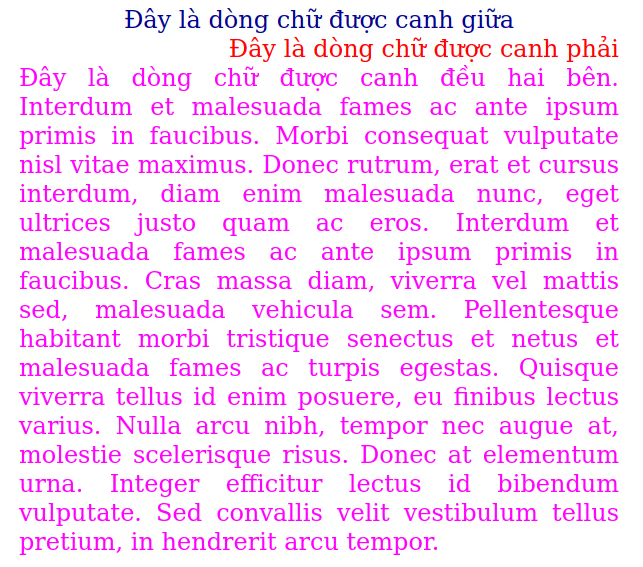
Một dòng chữ được viết bên trong một khối sẽ có các thuộc tính canh lề: trái (mặc định), phải (right), giữa (center), đều lề trái và phải (justify). Giờ đây, ta có minh hoạ:
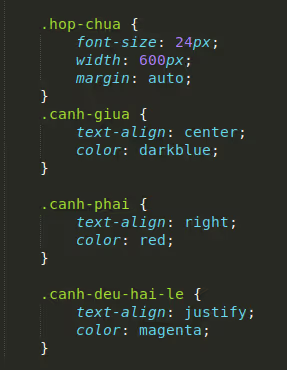
File style.css có nội dung:

File styles.css đặt trong thư mục css. Sau đó, nội dung file HTML ở phần HEAD có dòng kết nối đền file chứa nội dung CSS trông như này:

Hình minh hoạ trên chữ style.css sai, phải là styles.css
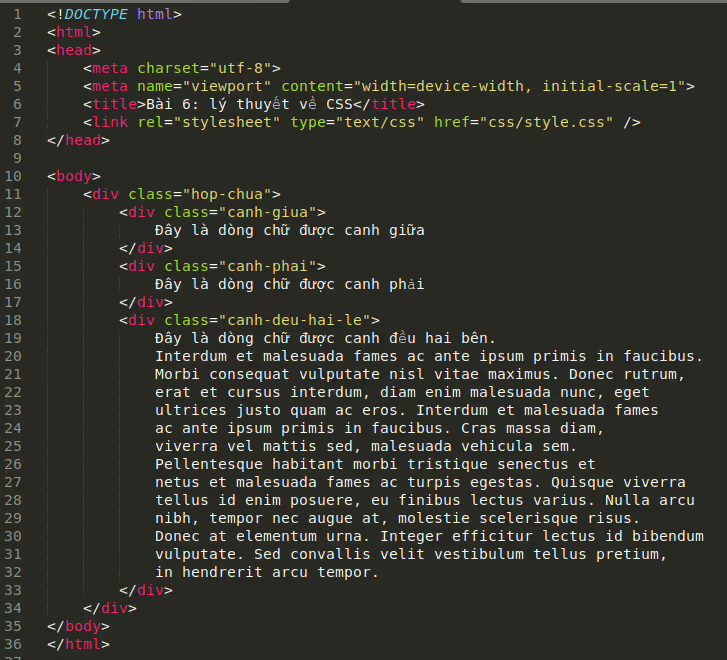
Nếu bạn vẫn chưa hình dung ra file HTML của mình trông thế nào, sau đây là toàn nội dung:

Hình minh hoạ trên cũng sai, phải là styles.css, không style.css
Kết quả khi xem trên trình duyệt Web, trông không khác chút nào so với:

Chúng ta dễ dàng thấy rằng các luật CSS được viết trong file styles.css luôn có các dấu chấm đứng đầu: .hop-chua, .canh-giua, .canh-phai, .canh-deu-hai-le. Tuy nhiên, khi những định nghĩa này được áp dụng vào file HTML dưới dạng giá trị của thuộc tính class, ta không thấy dấu chấm xuất hiện nữa. Lúc này, chỉ còn là: class=”canh-giua”, class=”canh-phai”, class=”canh-deu-hai-le”
Ở đây, không có .canh-trai vì mặc định một đoạn văn trong khối được canh trái. Nhưng không cấm bạn thực hành việc tạo ra một rule có text-align: left.
Thuộc tính liên quan đến vị trí khối, kiểu hiển thị
Thành tố HTML (tức element) luôn có một giá trị hiển thị mặc định tuỳ thuộc element đó thuộc loại gì. Có hai giá trị hiển thị: block (khối) và inline (trong dòng).
Các element cấp khối (block-level elements): luôn bắt đầu một dòng mới và mặc định trình duyệt web sẽ thêm một khoảng hở nhỏ (margin) trước và sau khối.
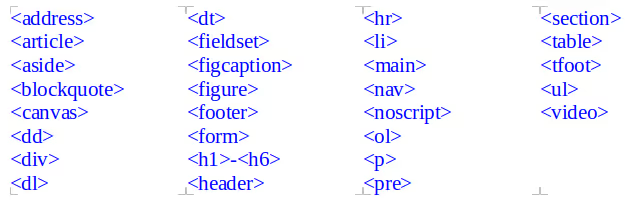
Một block-level element luôn chiếm hết chiều rộng của khối cha mẹ. Có hai element thông dụng để tạo ra một khối văn bản đó là DIV, P. Ngoài 2 element thông dụng vừa kể, các element sau cũng thuộc nhóm block-level.

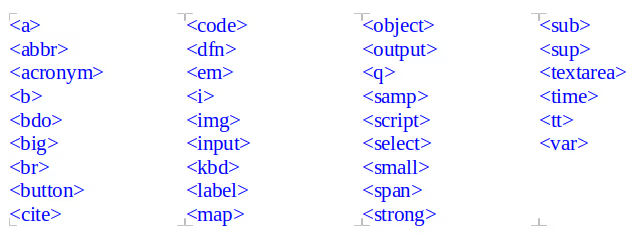
Trong khi đó, có vài element thông dụng như A, IMG, SPAN lại là inline-level element. Nói cách khác, chúng nằm trong dòng, không chiếm một “khoảng trời riêng” ở nơi chúng xuất hiện. Bạn hãy xem lại các bài trước, ở nơi có xuất hiện những element vừa liệt kê để thấy. Sau đây là những element mặc định có kiểu hiển thị là inline:

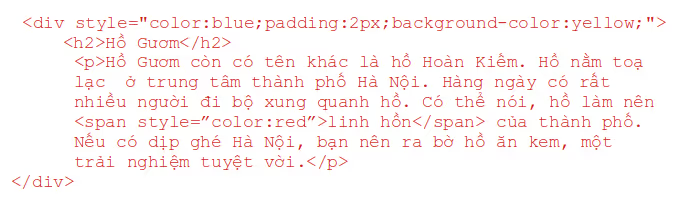
Để rõ thêm, bạn sử dụng đoạn mã sau đây vào file HTML của bạn để thấy DIV rõ ràng là một block, còn SPAN là một inline:

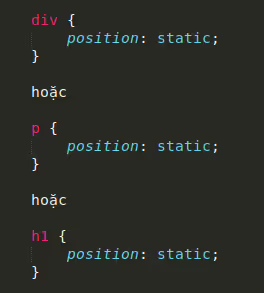
Một khối bình thường xuất hiện trên trang HTML sẽ có position (vị trí) mặc định là static. Nghĩa là bạn không cần phải viết:

Tương tự như vậy, với thuộc tính display, trình duyệt sẽ mặc định ngầm hiểu hoặc block hoặc inline tuỳ theo element thuộc nhóm block hoặc nhóm inline như đã đề cập ở trên. Trong một số trường hợp đặc biệt, bạn có thể thay thế thuộc tính display của một element từ inline sang block (trong thực tế, thường thấy với thẻ A, IMG) hoặc từ block sang inline (trong thực tế, thường thấy với thẻ LI).
Ngoài ra, thuộc tính display còn nhận các giá trị: inline-block, contents, flex, table,.. Bạn có thể tham khảo danh sách đầy đủ các giá trị của thuộc tính display.
Thuộc tính liên quan đến viền của khối
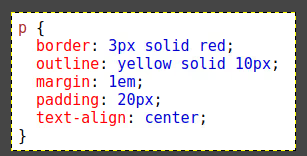
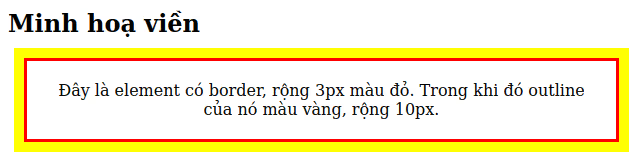
Viền khối có hai thuộc tính được sử dụng đó là border và outline. Bạn sẽ thấy được sự khác nhau giữa border và outline:

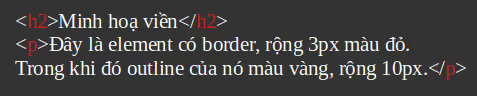
Trong khi đó, trong file HTML bạn sẽ có đoạn mã:

Sau khi save lại 2 file HTML và CSS, bạn có được kết quả:

Bài tập:
- Đọc bài này bạn có phát hiện ra lỗi gì không? Gợi ý: lỗi liên quan đến file CSS, nếu bạn vẫn chỉ có một file bai6.html để thực hành, bạn có thể cảm thấy có đến 2 file CSS là styles.css và style.css. Chúng tôi cố tình viết lúc thì styles, lúc thì style để xem bạn xử lý việc này như thế nào. Hãy cho chúng tôi biết cách xử lý của bạn để chúng tôi nắm được bạn có hiểu bài hay không.
- Hãy thử thay đổi display mặc định của element: từ block sang inline hoặc inline-block hoặc ngược lại từ inline sang block rồi F5 nạp lại trang, quan sát, rút ra nhận xét.
Bài 7: áp dụng CSS vào web trà sữa
Chuyện gì nếu một trang web toàn HTML, không có CSS? Tui lượm được trên mạng thay lời giải thích.