Bốn H trộm của ai đó mà ai cũng biết đó là ai: học, hỏi, hiểu, hành chính là việc có thể áp dụng vào học tập rất là tốt. Hiện bạn đang học về làm một trang web đơn giản với những kiến thức trải gần chục buổi qua, giờ đây, chúng ta cùng nhau làm một tòa nhà UNESCO xem sao.
Hình ảnh tòa nhà UNESCO bạn từng thấy đâu đó?
Tất nhiên rồi, nếu bạn từng học xong phổ thông mà chưa thấy biểu tượng này bao giờ, e rằng việc học hành của bạn khá là xa rời tri thức.

Chúng ta phân tích sơ bộ để xem có thể làm gì với HTML và CSS để tạo nên các thành phần của tòa nhà. Ta có thể phân tích từ nền nhà lên tới mái, như sau:
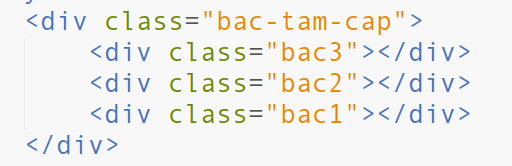
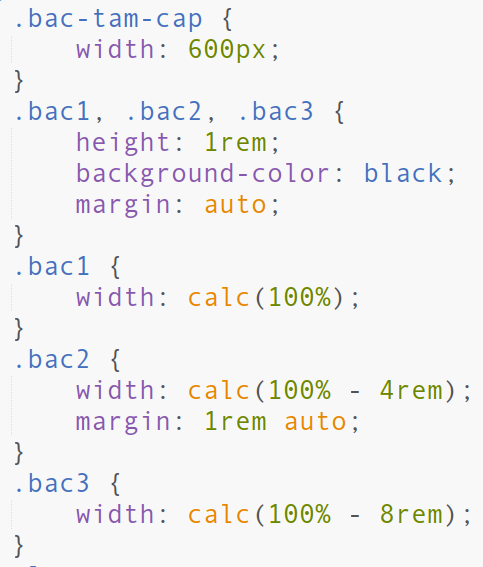
- 3 thanh bên dưới làm nền tòa nhà: sử dụng 3 DIV có chiều cao bằng nhau nhưng chiều rộng khác nhau. Sau đó, ở DIV giữa ta có thể tạo margin top và bottom bằng nhau để đẩy 2 DIV kia xa ra tạo thành bậc tam cấp.
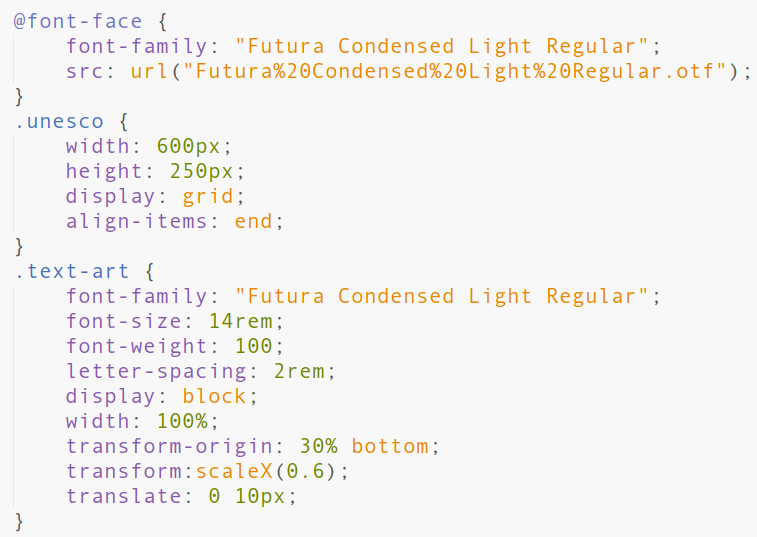
- Chữ UNESCO sau khi tham khảo tài liệu trên mạng, nó sử dụng font Futura, bạn có thể tìm kiếm và tải về để sử dụng. Nếu quan sát tỉ mỉ hơn, đó là font Futura Condensed trong Futura family.
- Thanh đà ngang gác mái cũng chỉ là một DIV giống hệt thanh bậc 3 ở bậc tam cấp đã nói mà thôi.
- Phần màu đen hình mái bên dưới là 2 DIV đứng cạnh nhau theo chiều nang, mỗi DIV được xoay một góc nào đó để tạo độ nghiêng của mái và cũng vạt góc để tạo thành đường kẻ ngang thay vì đứng như hình chữ nhật của DIV nguyên ban đầu.
- Phần màu đen hình mái bên trên cũng là 2 DIV giống như mái dưới nhưng height của DIV lớn hơn và không phải vạt góc của DIV.
Thực hành viết mã HTML ngay và luôn
3 thanh làm bậc tam cấp trông như sau:


Tiếp tục, ta sử dụng font Futura Condensed Light để tạo chữ UNESCO làm thân của tòa nhà. Các việc phải làm như là tải font tại địa chỉ:
https://fontsgeek.com/futura-condensed-light-fontXả nén ra ta được file Futura Condensed Light Regular.otf. Việc sử dụng font vô cùng đơn giản, bạn chỉ cần viết HTML tạo 1 DIV để đặt chữ UNESCO vào, sau đó viết CSS cho nó mà thôi:


Tiếp tục đến thanh đà ngang, việc này dễ dàng, bạn chỉ cần làm giống hệt thanh bậc 3 trong bậc tam cấp mà thôi.
Tiếp đến phần mái bên dưới, mã HTML và CSS trông khá rườm rà, cần sử dụng đến những cái kỳ lạ, ít sử dụng trong CSS, như clip-path. Nào, thử sức xem sao:
Một clip path là vẽ đường.
Kết quả của việc thực hành nãy giờ rất khó giống 100% hoặc theo từng pixel so với ảnh biểu tượng của UNESCO. Điều đó là đương nhiên, vì CSS phần nào mang tính kỹ thuật, nhưng phần nào đó lại là nghệ thuật và phần nào cũng liên quan đến những hạn chế về cách xử lý của trình duyệt web. Đó chính là lúc mà những người muốn rèn luyện CSS trở nên tinh thông rèn luyện tay nghề.
Trong thực tế, người ta sẽ sử dụng nhận diện của Unesco hoặc dùng phần mềm đồ họa để xử lý hình ảnh rồi nhúng vào trang web như một IMAGE thông thường thay vì dùng CSS.