Kẻ khung, bảng biểu là một việc thường thấy trong nhiều loại tài liệu khác nhau. Do đó, bảng biểu dùng thẻ TABLE cũng là một thứ thường sử dụng đến trong tài liệu HTML.
Trước năm 2008, khi trình duyệt Google Chrome chưa ra đời, thẻ TABLE thay vì chỉ được dùng làm bảng biểu, người ta còn dùng để layout trang web.

Ngày nay, thẻ TABLE dùng để trình bày nội dung dạng bảng với các dòng và cột.
Tạo ngay một bảng đơn giản
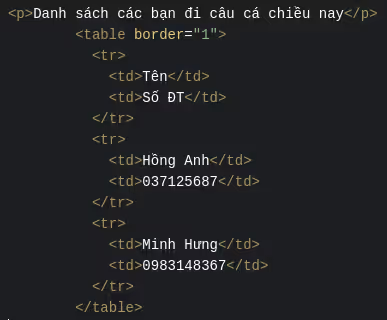
Mô tả: dùng thẻ TABLE để tạo bảng, nhưng bản thân thẻ này không là gì nhiều, bên trong nó phải có thẻ TR, TD để tạo ra các dòng, cột.

Khi xem kết quả, nhìn lại code, sớm nhận ra các thẻ TR để tạo dòng, các thẻ TD để tạo cột. Lúc này, các dòng có số lượng cột bằng nhau. Muốn bao nhiêu dòng có bấy nhiêu cặp thẻ mở, đóng TR.
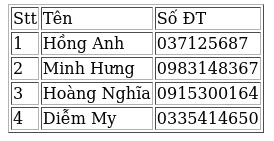
Thử cải tiến bảng trên bằng cách thêm cột Stt (số thứ tự) nằm trước cột tên, cũng thêm vài người nữa vào danh sách và đó đánh số thứ tự bạn nhé. Kết quả như sau:

Ở trên là để tạo bảng đơn giản, ít phải trang trí gì cho bảng. Những bảng biểu đầy đủ, phức tạp hơn, có thể có tiêu đề khác màu chữ, màu nền, chân bảng cũng khác. Ta cần phải sử dụng một TABLE đầy đủ.
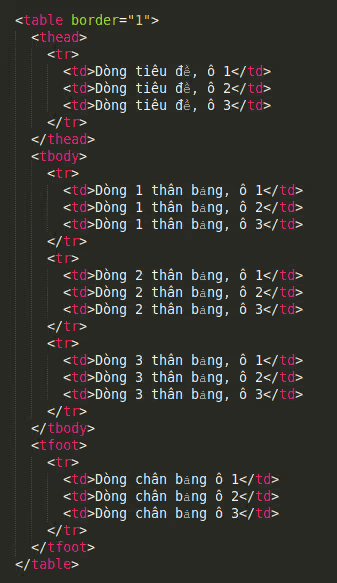
Một table hoàn chỉnh cần phải có phần thead, tbody, tfoot
Trong thực tế, chỉ cần có thead, tbody là đã khá đầy đủ nếu không có phần tfoot cũng không sao. Nhưng nếu có nhu cầu in ấn khi bảng dài, có đầy đủ các phần sẽ giúp cho thuận lợi.

Về sau, khi học nâng cao thêm về TABLE, thêm thẻ cần dùng đến như COL, COLGROUP, CAPTION.
Một table có cột (column) được ghép
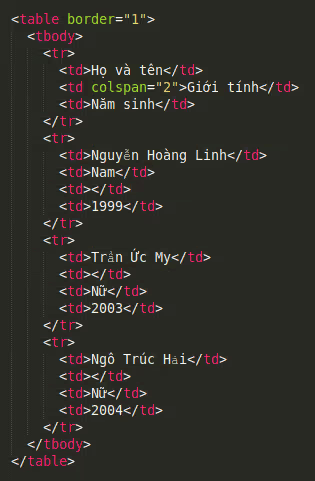
Để ý dòng TD có thuộc tính colspan kèm giá trị để thấy rằng ghép bao nhiêu cột với nhau.

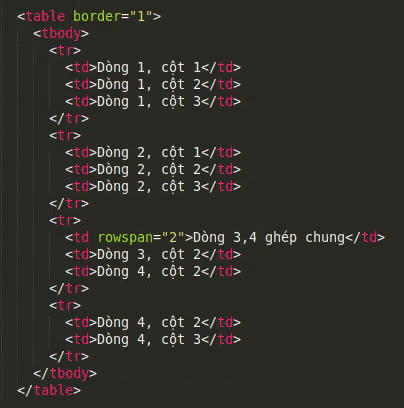
Một table có dòng (row) được ghép
Tương tự, trong bảng người ta có thể ghép dòng với nhau. Xem mã sau:

Cần chú ý: sau khi ghép dòng, dòng tiếp theo số cột giảm đi 1.
Bạn có thể tự thực hành ghép dòng, ghép cột trên cùng một TABLE như bài tập thực hành.
Tham gia thảo luận để hiểu bài hơn, làm được các bảng biểu phức tạp hơn.