Các đơn từ làm sẵn trên giấy có để chỗ trống để điền được gọi là biểu mẫu (form). Trong tài liệu HTML cũng thường hay dùng biểu mẫu để nhận thông tin từ người dùng.

Biiểu mẫu web linh động hơn so với biểu mâu giấy. Nhưng về mặt lập trình web, đây cũng là nơi mà các lập trình viên rất dễ tạo ra lỗ hổng bảo mật một cách hết sức ngớ ngẩn.
Tạo một biểu mẫu đơn giản
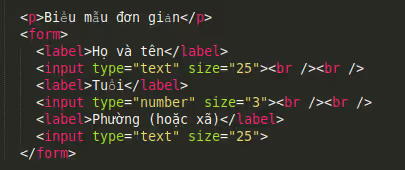
Dùng thẻ FORM để khởi tạo một biểu mẫu. Bên trong biểu mẫu này sẽ dùng các thẻ LABEL để ghi lời nhắc cho mục cần điền, và thẻ INPUT chính là chỗ để điền thông tin.

Form ở trên chưa có nút gửi, nên chỉ có thể điền thông tin xong, ngắm nhìn mà không làm gì được thêm. Chúng ta sẽ lần lượt làm nó hoàn thiện hơn.
Các thuộc tính của FORM
Form thường có 2 thuộc tính đi kèm:
- Thuộc tính action thường kèm giá trị là một địa chỉ URL để thông tin form gửi đến địa chỉ đó xử lý. Thông thường, giá trị là một file cùng domain với file HTML chứa form. Ví dụ: action=”save.php”. Người làm web tĩnh không cần biết về việc xử lý dữ liệu thế nào. Việc đó dành cho người lập trình xử lý ở phía server (server-side hoặc back-end). Giá trị action cũng có thể là một URL trỏ tới một dịch vụ chuyên xử lý form bên ngoài, nhưng gần đây sẽ hiện cảnh báo đến người dùng khi gửi form.
- Thuộc tính method, nếu bản chất việc gửi một mẩu thông tin ngắn lên để yêu cầu truy vấn về một lượng thông tin lớn hơn từ web server (ví dụ như form tìm kiếm Google, tìm kiếm/ lọc thông tin ở các trang web báo chí, thương mại điện tử) thì ta dùng method=”get” . Nếu ta gửi nhiều trường thông tin, có upload file, ta dùng method=”post”
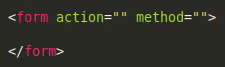
Từ nay trở đi, mỗi khi tạo mới 1 biểu mẫu, hãy nhanh tay nhập nội dung sau:

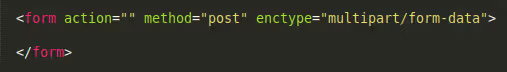
Nếu FORM có upload file, dùng mẫu sau:

Các trường INPUT trong FORM
Hầu hết các thẻ đều có thể đặt bên trong một FORM. Các thẻ như DIV, P, SPAN,… này nọ để hiển thị các dòng chữ, các hướng dẫn giúp cho việc điền form được dễ dàng hơn. Tuy nhiên, có những thẻ sau đây bạn cần biết vì đây chính là nơi để thực sự nhận thông tin/ dữ liệu người dùng nhập vào hoặc thẻ đó chỉ nên dùng bên trong form để trang trí, định dạng form.
Thẻ INPUT: thẻ này là thẻ dùng chỉnh để tạo hộp chữ nhật (textbox) cho phép nhập dữ liệu. Thẻ INPUT thường có các thuộc tính id, class, title (là những thuộc tính không đặc trưng riêng cho INPUT), và các thuộc tính (attribute):
type: chấp nhận các giá trị text, email, radio, number, tel, submit, button, hidden…. Trong đó, giá trị text chiếm phần lớn. Ví dụ: <input type=”text” name=”area”>. Một khi type=”hidden” đây là một điều khá đặc biệt, INPUT sẽ không có biểu hiện gì hiện ra trên màn hình nhưng nó vẫn có thể chấp nhận value=”giá trị”. Điều này thật quý giá khi người làm web cần gửi những thông tin để server xử lý, mà những thông tin này người sử dụng bình thường không cần quan tâm, không cần nhìn thấy. Chúng ta sẽ rõ điều này khi học căn bản về lập trình server-side (còn gọi là back-end).
name: chấp nhận giá trị là một tên hợp lệ (tra cứu ID and NAME tokens), bắt đầu luôn bằng ký tự. Nếu FORM được sử dụng đúng, không dùng kỹ thuật AJAX để gửi form, các trường INPUT luôn có name để việc gửi thông tin lên server giúp cho bên lập trình có thể lấy được thông tin. Giá trị của name nên đặt trùng với giá trị của id (nếu id không chứa dấu gạch ngang) để dễ đọc mã, gỡ rối. Ví dụ: <input id=”family” type=”text” name=”family”>
value: chấp nhận giá trị rỗng hoặc giá trị mặc định tạo trước hoặc được nạp từ server với những input có giá trị định sẵn ban đầu. Khi INPUT không có value đồng nghĩa với value=”” (có giá trị rỗng). Ví dụ: <input id=”phuong-tien” type=”text” name=”phuong_tien” value=”Xe máy”>. Giá trị của value có thể là kiểu số, kiểu chuỗi, tiếng Việt/ Anh đều được tùy theo type là gì, nếu type là email thì phải đúng cú pháp của email, nếu type là number thì số nguyên âm, 0, số nguyên dương.
size: chấp nhận giá trị là một số nguyên, mỗi số xấp xỉ với độ rộng của một ký tự, chỉ định độ rộng của hộp chữ nhật, ngày nay ít dùng thuộc tính này vì sẽ định dạng bằng CSS cho độ chính xác đến từng pixel cao hơn. Ví dụ: <input type=”number” name=”year” size=”8″>
required: đây là thuộc tính không có giá trị, bản thân của nó chính là giá trị. Những trường INPUT nào bạn muốn rằng người dùng buộc phải điền hoặc chọn thông tin mà không được bỏ trống/ bỏ qua thì bạn chỉ cần có thuộc tính này, nghĩa là “bắt buộc phải có” (hoặc được yêu cầu). Ví dụ, để liên lạc được thì phải có số điện thoại: <input type=”tel” name=”phone” required> để người dùng buộc phải điền số điện thoại.
placeholder: trước đây, khi HTML phiên bản 4, người ta phải dùng giá trị tạm, title các kiểu để gợi ý người dùng biết nhập thông tin. Ngày nay, placeholder giúp bạn điền gợi ý. Ví dụ: <input type=”text” name=”hoten” placeholder=”Nguyễn Văn Thành”>
Thẻ INPUT là một trong những thẻ thuộc loại rắc rối, phức tạp nhất trong HTML. Cần phải thực tập nhiều để quen, làm chủ được nó.
Luôn có thuộc tính name cho INPUT. Ngay khi tạo thẻ INPUT hãy name=”ten” ngay để không sai sót.
Một FORM hơi phức tạp
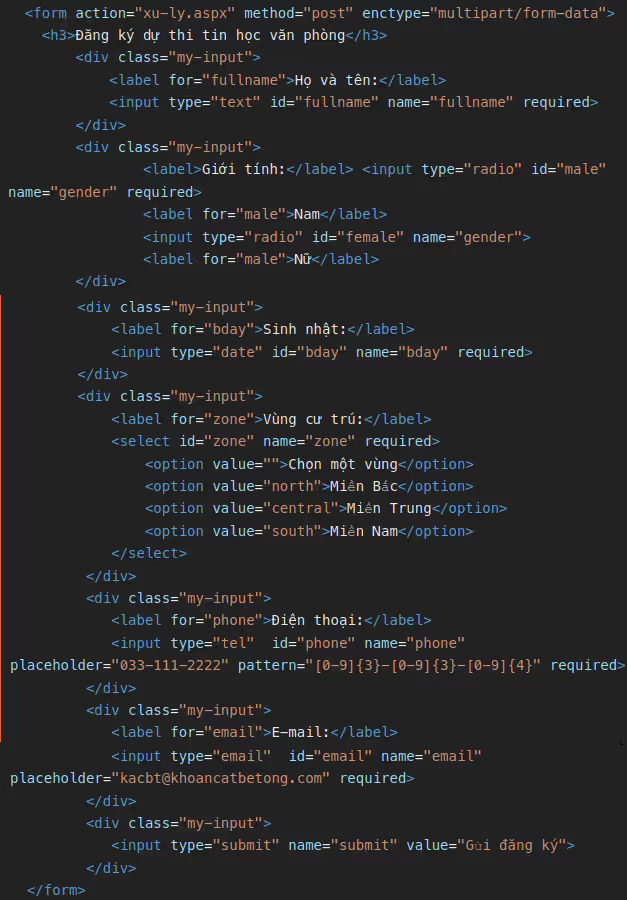
Giờ đây, chúng ta có một FORM khác, phức tạp hơn:

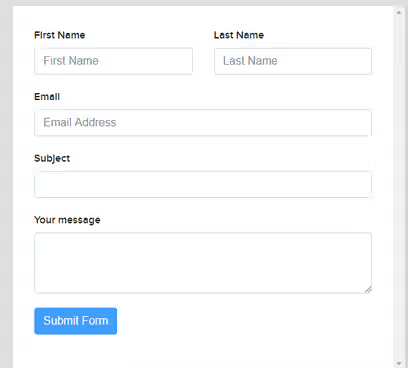
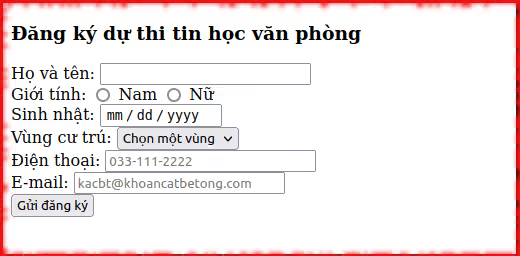
Kết quả tạo ra biểu mẫu form từ đoạn mã trên:

Vài dòng giải thích để bạn hiểu thêm về đoạn HTML khá dài trên:
- Thẻ INPUT khi có type=”radio” hiện lên nút tròn để chọn.
- Thẻ LABEL có thể đứng trước hoặc đứng sau INPUT đều được tùy theo bố trí sao đó cho đẹp. Với các INPUT có type=”radio”, type=”checkbox”, đặt LABEL phía sau sẽ phù hợp hơn, còn lại các INPUT khác, LABEL phía trước.
- Khi INPUT có type=”radio” thì phải có ít nhất 2 cái trở lên (khi click chỉ chọn 1 mà thôi) trong cùng FORM thì mới có sự chọn lựa. Lúc này name của các radio này phải có giá trị trùng nhau.
- Khi INPUT có type=”checkbox” sẽ hiện lên hộp vuông, và có thể click chọn nhiều mục khác nhau, các name không đặt cùng tên như radio.
- Nên viết đầy đủ là <label for=”id-của-input”>Gợi ý cho INPUT</label> : tại sao nên viết kiểu này mà không dùng các thẻ như P, SPAN? Lý do: 1 web được làm tốt cần hỗ trợ “Web accessibility” cho phép những người có khuyến tật về mắt sử dụng trình duyệt đọc hiểu được mục đang xem là gì. Đây là một vấn đề nhân văn mà những người sáng chế ra Web ngay từ đầu đã khuyến khích. Ta nhớ đặt <input id=”id-của-input” type=”text”> để LABEL trỏ đúng, khớp với INPUT này.
- Viết <label>Mục input</label> là cách làm ẩu, không chuẩn. Ta dùng cách <label for=”id-của-input”>Mục input</label> hoặc ta đặt INPUT bên trong LABEL như sau: <label>Họ và tên <input type=”text” name=”hoten” size=”20″></label>
Hãy tự sửa code sai chúng ta vừa tạo ra
Khi học đến đây, bạn chợt phát hiện ra rằng KACBT dạy bậy bạ. Nhất là ở Hình 1 ở đầu bài đã dắt bạn đi sai bậy bạ mất tiêu rồi. Thực sự, việc sai sót rất bình thường, trong quá trình học người học cần phải tham khảo vài nguồn khác nhau, thực hành nhiều, có lúc phải “cãi lại thầy” mới mong tiến bộ.
Nếu bạn đọc bài và làm theo, sai đúng thế nào cũng mặc kệ, bạn sẽ rất khó tiến bộ. Đó là điều KACBT muốn truyền tải qua bài này.
Tham khảo danh sách đầy đủ các type của INPUT.
Tự học thêm khi FORM có thêm các trường món khác
Hãy tra cứu cách sử dụng FIELDSET, LEGEND, INPUT có type=”file”, BUTTON, TEXTAREA cho FORM của bạn. Tạo ra ít nhất 5 FORM khác nhau, mỗi FORM có độ 5-7 trường để thực hành.
Thảo luận ở diễn đàn dành cho bài này.