Bài này đã có khá dồi dào những thẻ đã biết, chưa biết nhưng tra cứu dễ dàng, cách để biến thẻ (tag) thành element (phần tử/ thành phần) là như thế nào. Nào, giờ ta thử làm một trang web về trà sữa nghe cho có vẻ gì đó thơm ngon, hấp dẫn nhỉ?

Tham khảo các thẻ HTML để có thể tra cứu, sử dụng trong bài này.
Làm một giao diện truyền thống, đơn giản
Vì chúng ta tự học làm web, mang tính chất chơi là chính chứ không phải khắt khe tiêu chuẩn công nghiệp nên không có sẵn file PSD của bộ phận thiết kế chuyển qua để “cắt CSS”.
Thực hành cách viết mã HTML là chính, vì vậy, bạn chưa cần tốn thời gian công sức vào làm giao diện như các template thương mại.

Phân tích về bố cục (layout) của trang, nhận thấy:
- Phần tiêu đề trang (header): lúc này còn làm đơn giản, chỉ có một dòng chữ Trà sữa Ánh Sao. Phần này thường hay cố định, trên website có nhiều trang thì các trang khác nhau đều có chung header.
- Phần tiếp theo có 3 cột (column): cột bên trái, bên phải có tên gọi chung là thanh lề (sidebar). Gọi riêng từng cột: cột có chữ Menu gọi là thanh lề trái (left sidebar), cột bên phải có 2 khung/ khối bên phải gọi là thanh lề phải (right sidebar). Hai khối bên trong cột bên phải gọi là khối (block) hoặc hộp (box). Cột chính giữa có hình thức uống được gọi là cột nội dung (main column hoặc content column).
- Phần cuối cùng của trang/ chân trang (footer): phần này thường có những thông tin gì, bạn tự quan sát các trang web khác để học tập. Ở đây chỉ giải thích gọn: khá giống với phần header, phần này thường giống nhau ở những trang web trong cùng một website.
Người ta cũng có thể phân tích theo cách có 4 phần: header, sidebar, main, footer, thay vì KACBT gom các cột thành một phần như trên.
Tới đây, bạn bỗng nhận thấy trong khi làm web, có rất nhiều từ vựng tiếng Anh cần phải biết, phải ghi nhớ, học thuộc. Một thành phần trên trang (page) có thể gọi bằng nhiều tên khác nhau đến mức ngay cả những người làm web có khi trao đổi với nhau cũng cảm thấy bối rối cho đến khi chỉ trực tiếp vào màn hình hoặc vẽ ra giấy.
Bạn hãy cố nhớ những từ, cụm từ, ngữ liệt kê trên. Chúng tôi sẽ thường xuyên lặp lại để giúp bạn dễ nhớ hơn, khi nhớ từ bạn mới tra cứu Google được, tìm được bài đọc chuyên sâu hơn.
Có nhiều bạn thường lên Facebook, các diễn đàn phàn nàn rằng anh ấy/ cô ấy đang gặp khúc mắc một vấn đề nhưng không biết từ khóa để tra cứu, ai đó giúp giùm đi. Nguyên nhân của việc này là vì họ… lướt đi quá nhanh, học mọi cái theo kiểu “cưỡi máy bay ngắm hoa” khiến trí não chưa kịp ghi nhớ một số thứ cần nhớ, khi cần đến đành bó tay, đi hỏi đợi người ta trả lời. Hóa ra, nhanh thành chậm vậy, thật là “dục tốc bất đạt”.
Trang web có đội dài khác với trang giấy, nó không chỉ gói gọn trong vùng một màn hình mà có thể cuộn trang. Phần giao diện mẫu trên chỉ thể hiện phần nạp trong khung màn hình ban đầu.
Bài này sẽ có thêm những phần không có trên giao diện: bảng liệt kê các món theo mùa, form đặt món ở phần MAIN.
Chuyển giao diện trên thành các tag, element
Trước đây, thời KACBT mới học làm web, thời đó người ta cứ dùng DIV cho mọi khối trên trang web. Ngày nay, ai làm vậy chứng tỏ rằng hoặc ẩu, hoặc bảo thủ hoặc làm biếng cập nhật kiến thức.
Ngay lúc này, bạn phải xác định rằng áp dụng ngay các thẻ Semantic Web vào thực tế. Tránh dùng thẻ một cách bản năng, theo thói quen vì không tốt về Accessibility.
Các máy tìm tin đánh giá thấp các trang web dùng thẻ vô tội vạ. Đó là nguyên nhân nhiều người cứ thường xuyên than vãn vì sao trang web họ không thể tìm thấy trên Google, làm SEO các kiểu, tốn mớ tiền nhưng vẫn chìm nghỉm tận đâu.
Bạn sẽ tự gõ lại mã HTML, trong phần BODY, file bai5.html của bạn, theo hình lần lượt:

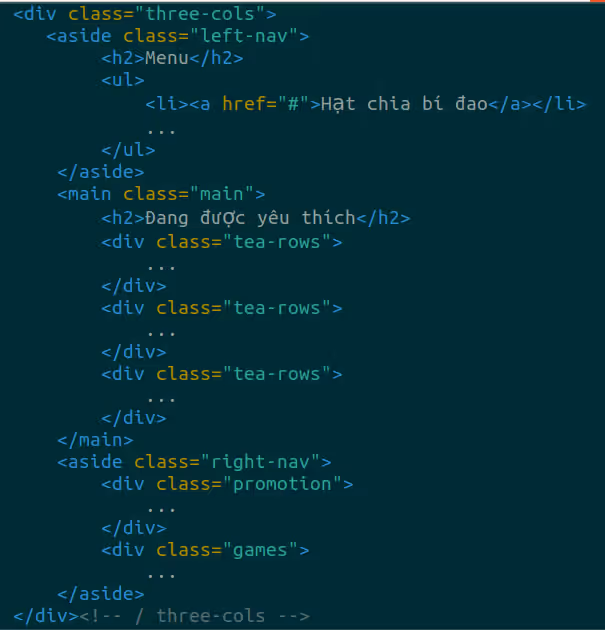
Phần có 3 cột sẽ được bọc trong 1 DIV:

Tự phát triển mã cho đầy đủ. Cứ lần lượt theo thứ tự giao diện như đọc sách: từ trên xuống dưới, từ trái qua phải. Hiển nhiên, mã HTML bạn viết trong file HTML sẽ chỉ có từ trên xuống dưới, chứ không thể làm thanh các khối giống như trên hình.
Khi xem trang, nếu ở bài này mà bạn vẫn chưa hiểu rằng tại sao nó vẫn chưa đẹp. Chữ, đoạn văn, hình cứ hàng dọc từ trên xuống dưới, không giống tí gì giao diện trên. Bạn thử quay về Bài 1 để nhớ lại chúng tôi đã giải thích, từ từ rồi trang web sẽ phong phú, đẹp đẽ lên.
Chi tiết hóa thêm từng khối một bên trong DIV 3 cột
Nhắc lại cho nhớ: một thẻ (tag) khi được viết hoàn chỉnh có thẻ mở, thẻ đóng, kèm các attribute thì được gọi là một thành phần/ phần tử (element). Trong DIV chứa 3 element:
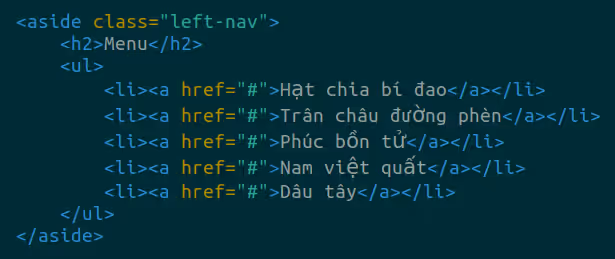
ASIDE đầu tiên:

Thuộc tính class=”left-nav” là để chuẩn bị cho những bài sau khi ta học đến CSS.
Thẻ UL khởi tạo danh sách không thứ tự, mỗi thẻ LI là mỗi mục trong danh sách. Trong thẻ LI ta có dùng thẻ A mục đích để tạo liên kết, khi click chuột vào mục sẽ ra chi tiết về món.
Hiện nay chưa có trang hoặc URL nào để thẻ A trỏ đến, người ta dùng href=”#” tạm, sau này điền URL thay vào dấu #
Nếu bạn muốn tạo danh sách có thứ tự, thay UL bằng OL
Ngay sau thẻ đóng ASIDE, tiếp tục đến MAIN, đây là một thẻ tương đương DIV nhưng ám chỉ rằng nơi đây đích thị là nội dung chính của trang web.
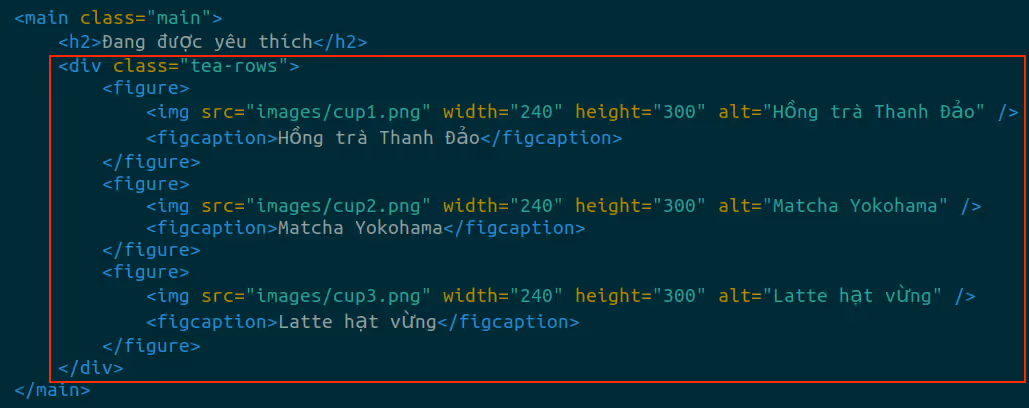
MAIN có đoạn mã gần như sau:

Vùng khoanh màu đỏ trên hình là 1 đoạn mã đại diện, KACBT không viết thay bạn mọi thứ. Bạn tự tạo thêm 2 bản giống vậy ngay bên dưới, sửa giá trị thuộc tính cho phù hợp để cuối cùng có tổng cộng 3 dòng, mỗi dòng 3 hình, tức 9 hình đầy đủ như minh họa ở hình layout.
Hình 1 đến hình 9 (các file cup1.png, cup2.png,… ở thẻ IMG) bạn tự tìm kiếm hình ảnh trên Internet. Tải ảnh về, chỉnh kích cỡ cho các ảnh để mỗi ảnh không rộng quá 320 pixel. Lý do: ảnh rộng khiến cho màn hình desktop không chứa nổi 3 ảnh theo chiều ngang, mobile bị tràn lề.
Gợi ý từ khóa tìm kiếm: bubble tea images
Tui vừa học thêm được 2 thẻ mới bữa giờ chưa biết:
- Thẻ FIGURE để đóng khung hình lại giống như tranh treo tường ở nhà bạn vậy. Bên trong sẽ có tranh vẽ trên nền chất liệu vải hoặc giấy. Hoặc dễ hình dung hơn, bức hình minh họa trong sách, báo. Bản thân FIGURE chỉ là khung tranh, bạn phải có thẻ IMG bên trong, nếu cần có lời ghi chú cho hình ảnh thì dùng thêm thẻ FIGCAPTION, nếu không ghi chú gì thì khỏi có FIGCAPTION.
- Thẻ FIGCAPTION để có dòng ghi chú cho hình ảnh bởi thẻ IMG đang là anh chị em cùng cấp với FIGCAPTION trong cùng cấp cha mẹ FIGURE.
Quái, tại sao lại đẻ thêm ra FIGURE, FIGCAPTION chi cho rắc rối sự đời? Chỉ cần IMG với thuộc tính alt, title là đủ để dàn hình cho đẹp rồi?
Một lần nữa, KACBT muốn nhấn mạnh: bất cứ thẻ HTML nào được tạo ra cũng có mục đích của nó, thẻ FIGURE giúp bổ sung tính ngữ nghĩa cho thẻ IMG, nó cũng không chỉ dùng để chứa IMG bên trong, bạn có thể tự Google tham khảo thêm.
Việc tham khảo danh sách các thẻ, áp dụng trong khi làm web chính là sự sáng tạo của người làm web. Một kết quả trình bày lên trên trang web có nhiều cách làm khác nhau. Đó chính là sự thú vị của thế giới HTML, web.
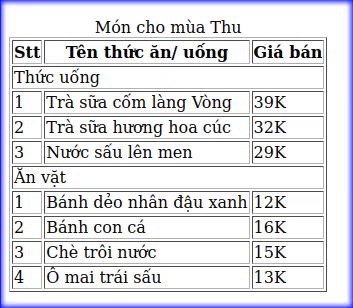
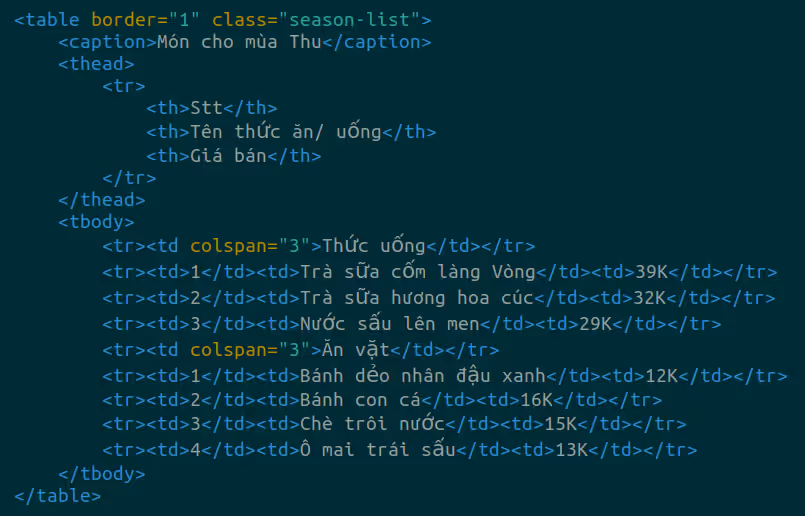
TABLE thuộc về (con của) MAIN sẽ là một bảng đơn giản. Kết quả như hình:

Bạn nhìn hình trên, suy nghĩ và thử viết mã HTML, sau đó đối chiếu với mã:

Giờ đây, khi khách hàng nhìn qua vài thứ hấp dẫn trên trang web của bạn, họ muốn đặt món ngay. Bạn hãy đáp ứng nhu cầu này ngay tức thì bằng cách dùng form, gợi ý sau:

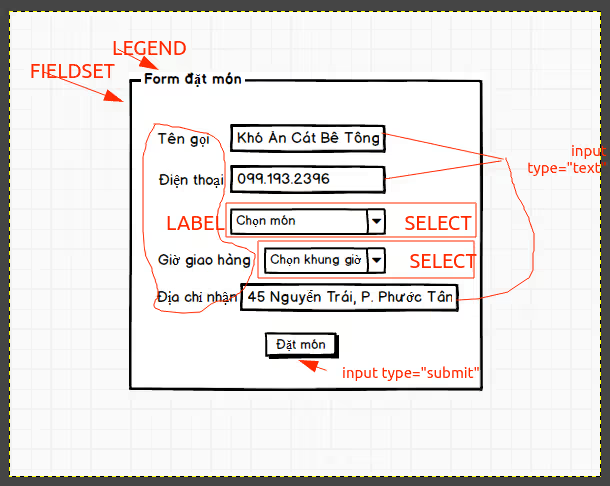
Mô tả cách làm một cách thô sơ để bạn thử làm: đầu tiên tạo thẻ FORM. Bên trong FORM tạo ngay FIELDSET. Bên trong FIELDSET tạo ngay LEGEND có dòng text Form đặt món. Đóng LEGEND ngay.
Vẫn còn đang trong FIELDSET làm tiếp các LABEL, INPUT (có các type=”text”), SELECT (có tag con là OPTION), cuối cùng là nút Đặt món có thể chọn INPUT hoặc BUTTON đều được, nhưng nhớ type=”submit thì nút bấm mới có tác dụng gửi thông tin.
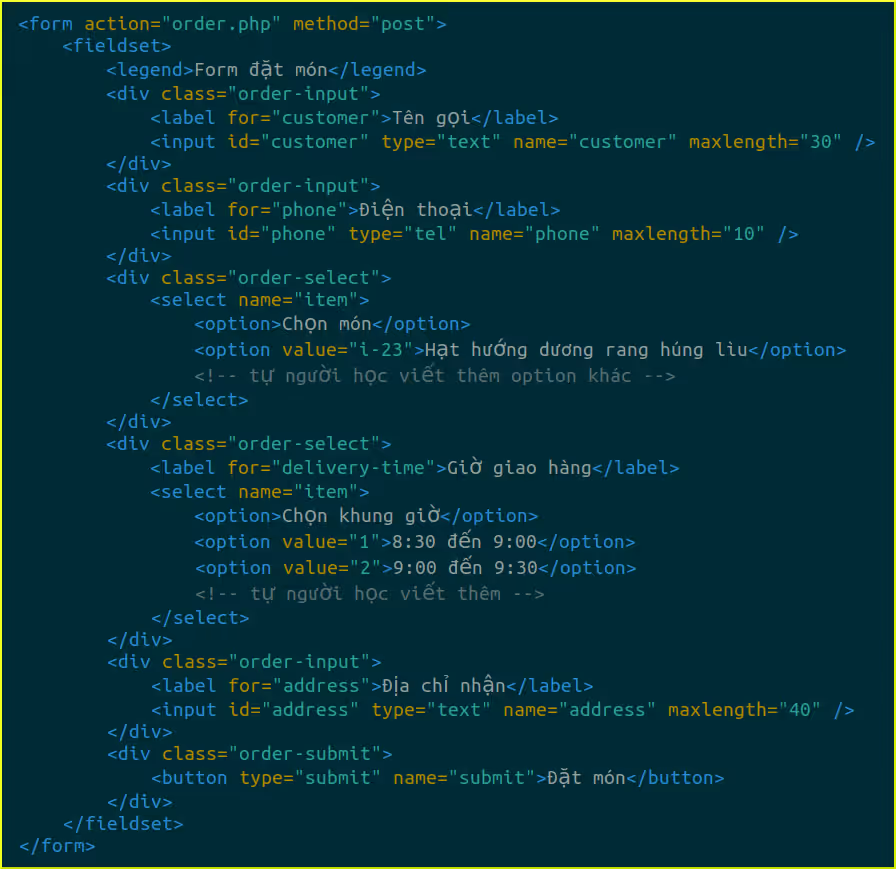
Đối chiếu mã bạn tự viết với mã dưới:

Đoạn mã trên do KACBT kèm một ngươi trực tiếp làm, bạn có phát hiện ra sai sót vì thích nhanh nên làm kiểu copy & paste khi chưa đủ độ tinh thông?
Bạn hãy sửa lại giúp ở thẻ SELECT giờ giao hàng, name lúc này không thể là item được, phải đổi thành time hoặc gì đó khác vì nó trùng với gọi món trên, khi gửi FORM sẽ mất thông tin.
Thuộc tính maxlength=”số nguyên” quy định độ dài tính theo byte (theo chuẩn UTF-16) mà INPUT chấp nhận. Để tránh những người duyệt web ác ý (nhưng không đủ trình độ để dùng công cụ khác trình duyệt web) nhập dữ liệu rác, dài lê thê lên server, bạn nên đặt maxlength để trình duyệt loại bỏ những thứ dài dòng.
Hôm trước, chúng ta có biết thuộc tính size của INPUT. Size là để chỉ số ký tự có thể hiện lên màn hình, hiểu đơn giản đó là độ rộng khi xem INPUT trên màn hình. Còn maxlength là sức chứa dữ liệu của INPUT, tính theo byte. Trong thực tế, dòng chữ dài vượt khỏi phạm vi màn hình là hết sức bình thường.
Thuộc tính id, name không được chứa giá trị trùng nhau (trừ name sử dụng cho RADIO). Nghĩa là nếu đoạn mã bên trên đã có id=”gia-tri-a” thì đoạn dưới không được id=”gia-tri-a” nữa, mà phải id=”gia-tri-khac”. Với name, tương tự như id. Dễ hiểu hơn, trong 1 danh sách không được có 2 thành viên trùng số điện thoại di động, trùng số CMND.
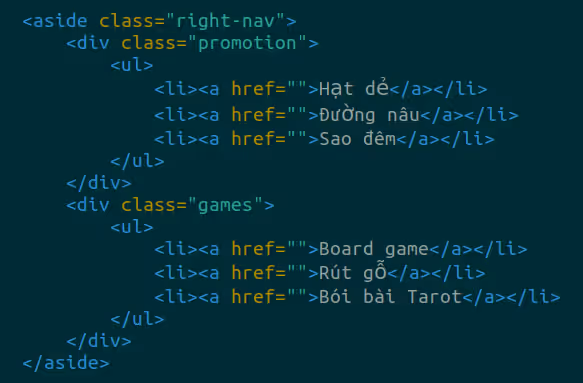
ASIDE thứ 2 (sau này sẽ thành cột bên phải, còn giờ nó cứ nối đuôi MAIN mà thôi)

Gần giống với ASIDE đầu tiên đã đề cập trước, chỉ khác rằng bây giờ được chia làm 2 khối DIV. Khối đầu tiên là để dành cho Ưu đãi, khối thứ hai dành cho Giải trí.
À há, bạn có kịp phát hiện ra đoạn mã trên thiếu gì đó? Hãy bổ sung H2 làm tiêu đề cho mỗi khối nhé.
Đến đây, chúng ta đã hoàn thành phần phức tạp nhất của trang web rồi. Nếu tóm tắt mã gọn lại sẽ trông như này:

Phần chân trang (footer)
Phần này đơn giản, chẳng có gì đáng nói chỉ có điều là thay vì dùng thẻ P hoặc H1 đến H6 như thường dùng, kết hợp một thẻ mang tính ngữ nghĩa ADDRESS.

Cũng để ý rằng thuộc tính href của thẻ A như trên là để người truy cập có thể click vào số điện thoại sẽ mở chức năng gọi điện ra, thuận tiện gọi ngay mà không phải ghi nhớ rồi nhập số gọi thủ công.
Tạm hoàn tất việc “viết mã thô” cho trang HTML của chúng ta. Mở trình duyệt lên, bạn sẽ thấy tất cả xếp hàng dọc dài, nếu ảnh không xuất hiện, cần kiểm tra lại đường dẫn để sửa.
Giải thích việc xuất hiện thuộc tính class
Khi học về CSS ta sẽ hiểu rõ hơn về thuộc tính class. Hãy cứ gọi là class luôn nhé, vì KACBT cảm thấy chữ dùng chữ “lớp” có gì đó tối nghĩa, từ khác là từ nào trong tiếng Việt vẫn chưa nghĩ ra.
Thuộc tính này sẽ có giá trị là một hoặc nhiều tên class (classname) sẽ dùng làm selector khi viết các rule bên CSS.
Để dễ hình dung, bạn đang đứng trần truồng, và bốc từng món đồ mặc vào người, những cái đó nếu viết theo ngôn ngữ HTML trông như sau:

Theo như hình trên, người ta nói thẻ NGƯỜI có 1 classname là áo. Tương tự, ta có thể có thêm các classname khác, chúng cách nhau bằng 1 khoảng trắng.

Khi class chứa nhiều giá trị, gọi là Multiple Classes.
Classname phân biệt chữ HOA, chữ thường nên phải hết sức cẩn thận. class=”my” khác class=”My”

Kết thúc bài này: khi viết CSS thì classname sẽ có dấu chấm đứng kề trước nó. Ví dụ ở đây ta có class=”zone-heading” thì khi viết CSS sẽ có .zone-heading
Bài tập thực hành mở rộng vấn đề
Phần MAIN hãy còn rất sơ khai với 9 cái hình đứng chơi vơi mà thôi. Bạn hãy làm cho nó thêm nhiều thứ cho ra một trang dài dài. Ví dụ:
- Dùng TABLE tạo một bảng các món uống dành cho mùa hiện tại, ngay trước phần form đặt món.
- Thêm một vài hình ảnh chụp quán ngay sau phần đặt món cho đẹp.
- Làm phần “Nhận xét của khách hàng”, đơn giản là làm một DIV, bên trong có chứa 1 IMG để avatar nhỏ của khách hàng, 1 P để ghi lời nhận xét.
- Tự thêm vào phần MAIN hoặc ASIDE những gì bạn cảm thấy cần thêm để khách hàng dễ truy cập hơn khi ghé vào trang chủ.
Đừng quên tham gia thảo luận bài này.
Bài kế tiếp Bài 6: lý thuyết về Cascading Style Sheets.