Trang web trà sữa đã tạm ổn nhưng có gì đó vẫn cần phải mông má, trang điểm thêm để cho có vẻ là tui cũng biết làm web, có phải vậy? Bài này sẽ thêm một số thứ trang trí hoa lá cành chơi.
Trong quá trình trang trí, chúng ta không chỉ có thêm, mà còn có “đập bỏ”, xoá, sửa các kiểu. Việc này chủ yếu là để có dịp thực hành, quậy phá vì chúng ta đang học, và học để làm chơi.
Nếu bạn định dấn thân vào làm web kiếm cơm như một nghề, bạn cần phải phác thảo kế hoạch bài bản, khi bắt tay làm là làm theo các bước chặt chẽ, kỷ luật, vì làm kiểu nghiệp dư khó có thể có thu nhập ổn.
Bạn hết sức tránh việc vừa làm đến bước N rồi lại không đi được tiếp tới X, Z mà lại quay về đập bỏ, sửa chữa quá nhiều ở bước E, F nào đó.
Hãy cho chúng tôi xem trang web của bạn
Nếu tự học bằng cách chỉ xem người khác làm và làm theo mà không có ai để trao đổi, một số người thấy rằng họ không biết mình đang tiến bộ hoặc kém cỏi như thế nào.
Trong thực tế, có một số bạn trẻ còn sử dụng cụm từ “mông lung như một trò đùa“. KACBT cho rằng đùa hay không chẳng phải là điều quan trọng. Bạn có thể gửi trang web bạn làm từ bài 1 cho đến lúc này để chúng tôi để chúng tôi xem qua và có vài nhận xét.
Việc gửi này có hơi rắc rối bởi vì chúng tôi cũng mong rằng bạn biết sử dụng tin học văn phòng, kỹ năng truy cập Internet chứ không phải là dạng ngáo ngơ. Do đó, cách làm là nén thư mục web của bạn lại, đưa lên Google Drive, sau đó, báo cho chúng tôi biết ở phần Liên hệ.
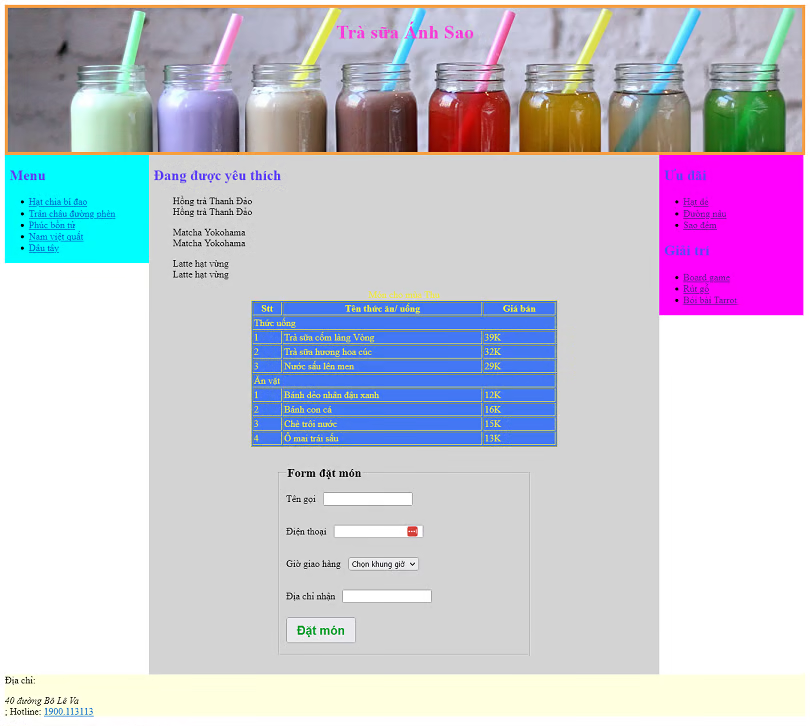
Web trà sữa của KACBT trông khá buồn cười sau:

Sau khi xem trang web của bạn, chúng tôi sẽ phản hồi qua email và có một bản nhận xét tại khu vực thảo luận để những người khác có thể tham khảo, bình luận.
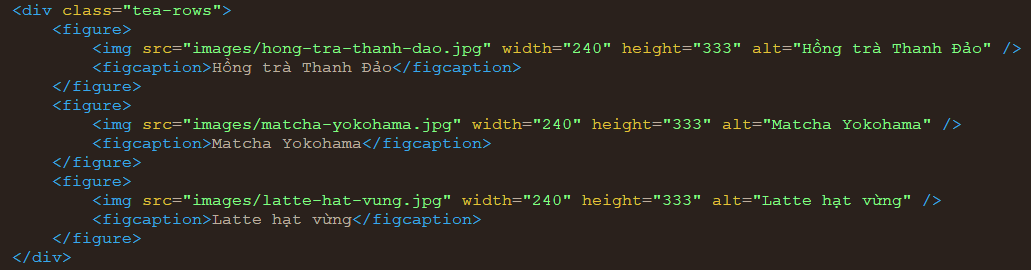
Trang web trên bạn không thấy có hình ở giữa trang, bên dưới Đang được yêu thích bởi vì lý do trong mã HTML sử dụng file ảnh PNG nhưng ảnh thực tế chúng tôi có lại là ảnh JPEG có đuôi .jpg. Trình duyệt sẽ hiện lên các dòng chữ ở thuộc tính alt của thẻ IMG. Sửa tên file ảnh là xong:

Lưu file, bấm phím F5 khi đang xem bằng trình duyệt sẽ thấy ảnh hiện lên. Nếu bạn có hình là PNG, đừng làm gì thêm.
Cải tiến trang web như thế nào?
- Tìm kiếm một giao diện trang web nào đó mà bạn thích, tốt nhất là cũng 3 cột, có header và footer. Mới đầu, bạn cần tìm giao diện khá đơn giản thôi, đừng lấy các trang quá phức tạp để học theo vì sớm làm bạn bỏ cuộc vì độ khó. Làm việc này nếu bạn không thể nghĩ ra nên làm gì tiếp theo với web hiện tại.
- Cố gắng tra cứu, áp dụng những thuộc tính CSS vào trang web hiện tại để nó trông bắt mắt hơn. Những thuộc tính này sẽ liên quan đến font chữ, hình ảnh, màu nền hoặc ảnh nền. Cũng thêm nội dung vào để cho có vẻ gì đó giống 1 trang web trong thực tế.
- Tìm kiếm những chủ đề trên mạng hướng dẫn cụ thể xử lý một vấn đề nào đó bạn đang muốn cải tiến, đọc vài chủ đề như vậy và áp dụng vào trang web của bạn.
KACBT cải tiến trang web trà sữa theo các bước như sau:
Save bai7.html thành bai8.html, bai7.css thành bai8.css và sửa dòng nhúng stylesheet ở phần HEADER trong file bai8.html thành bai8.css để tách biệt với bài trước.
Khi cần bạn có thể xem lại, so sánh, đổi chiếu để nắm bắt được việc học thay đổi, tiến triển như thế nào qua từng bài.
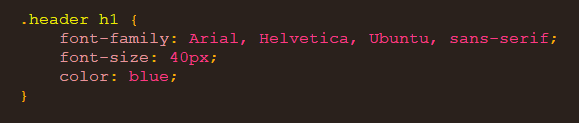
Thêm vào sau class .header trong file bai8.css đoạn:

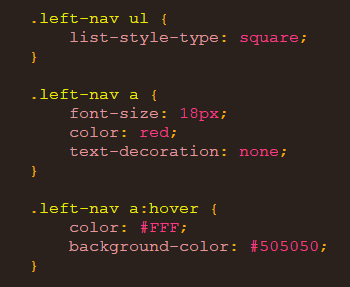
Thêm bên dưới class .left-nav đoạn:

Ra kết quả trông như sau:


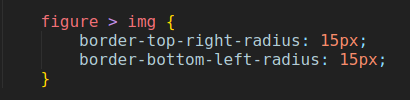
Thử bo góc cho các hình ảnh ly trà sữa với đoạn mã CSS:

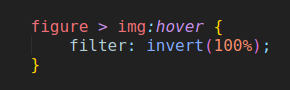
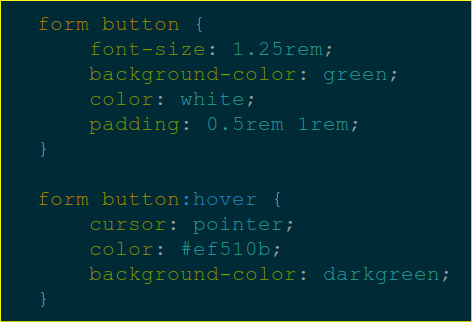
Khi rà chuột lên hình ly trà sữa, cho ảnh đổi màu xem sao?

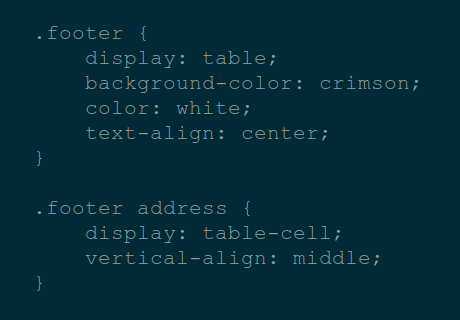
Chỉnh cho FOOTER canh giữa dòng địa chỉ quán trà sữa:

Cải tiến CSS riêng cho TABLE
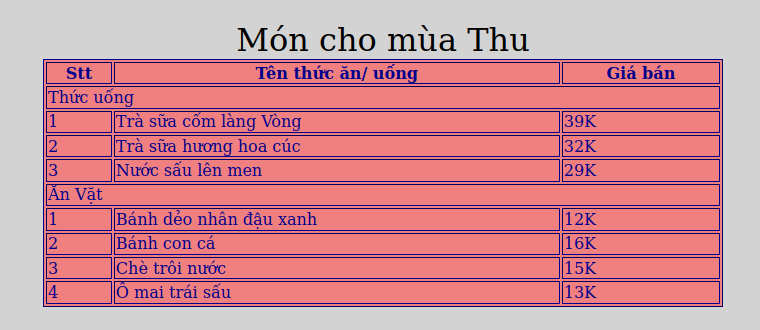
Table bảng giá trà sữa, trông giao diện như này:

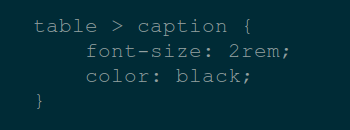
Chỉnh cỡ font, màu chữ cho tiêu đề của bảng:

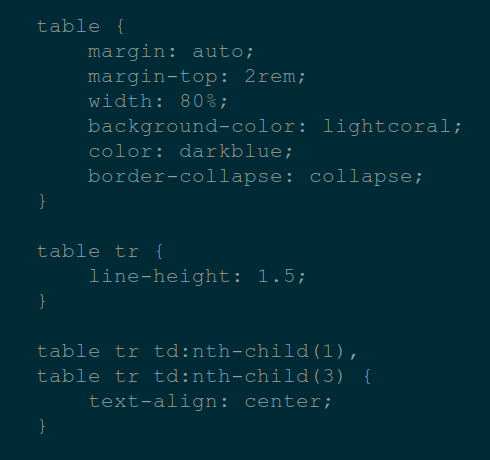
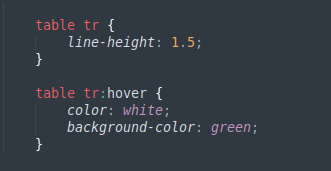
Các dòng trong bảng dày, ít khoảng hở, trông kém thoáng đãng, ta dùng CSS sau:

4 dòng cuối cùng trong hình trên là để chỉnh canh giữa dòng chữ cột 1 và cột 3 trong bảng.
Chỉnh CSS dành riêng cho FORM
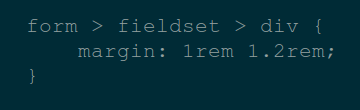
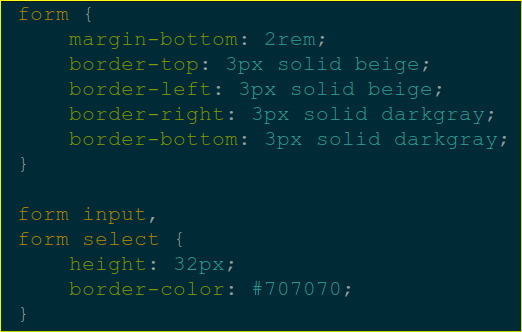
Giãn dòng (tức các DIV) trong FORM, dùng CSS:

Chỉnh cho dòng chữ Form đặt món của FORM đậm lên để dễ nhận biết:

Thử dùng công cụ hỗ trợ viết CSS
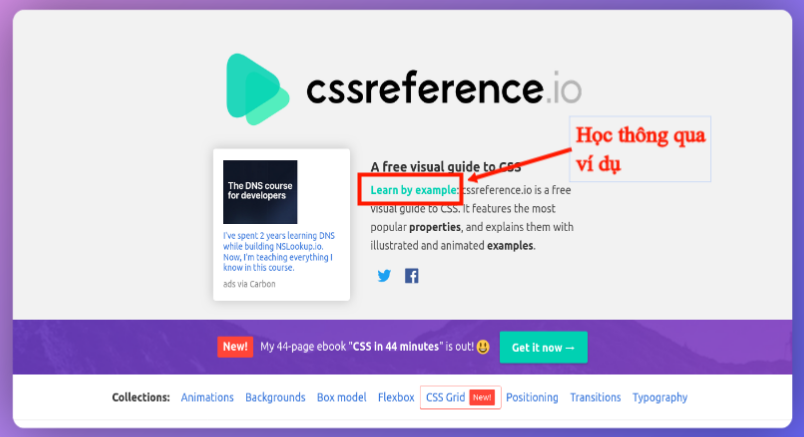
Trên mạng có rất nhiều công cụ hỗ trợ việc viết CSS dễ dàng hơn. KACBT xin giới thiệu một công cụ như vậy, https://cssreference.io

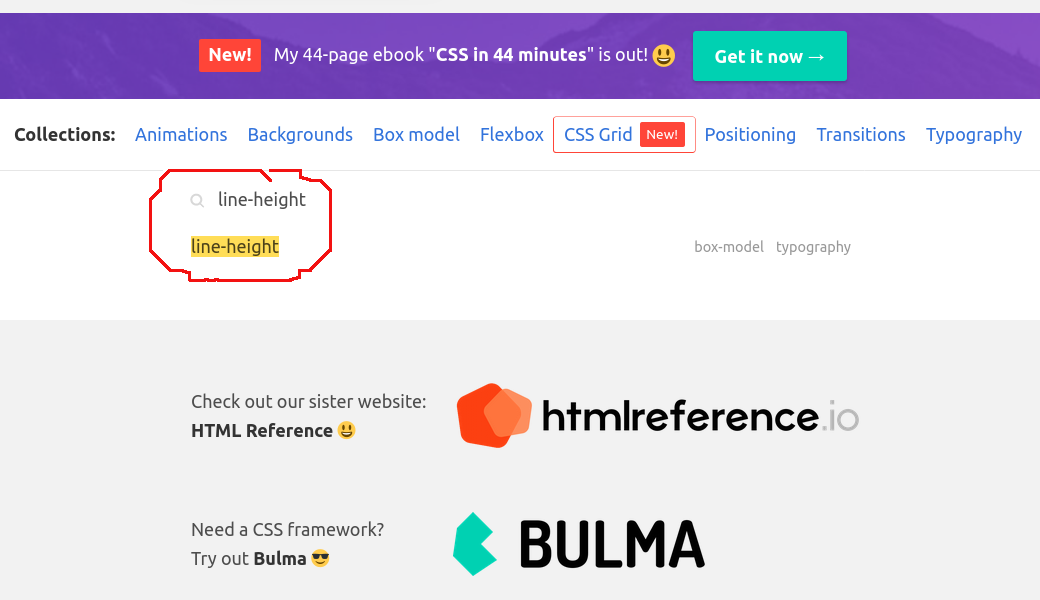
Kéo chuột xuống hết phần màu mè, ngay phía sau dòng Collections sẽ có thanh tìm kiếm để tìm nhanh một thuộc tính. Hoặc bạn xem danh sách thuộc tính được xếp theo thứ tự ABC, click vào một thuộc tính bạn sẽ xem thuộc tính đó với ví dụ ngay kề bên để hiểu nó có tác dụng gì. Ví dụ:

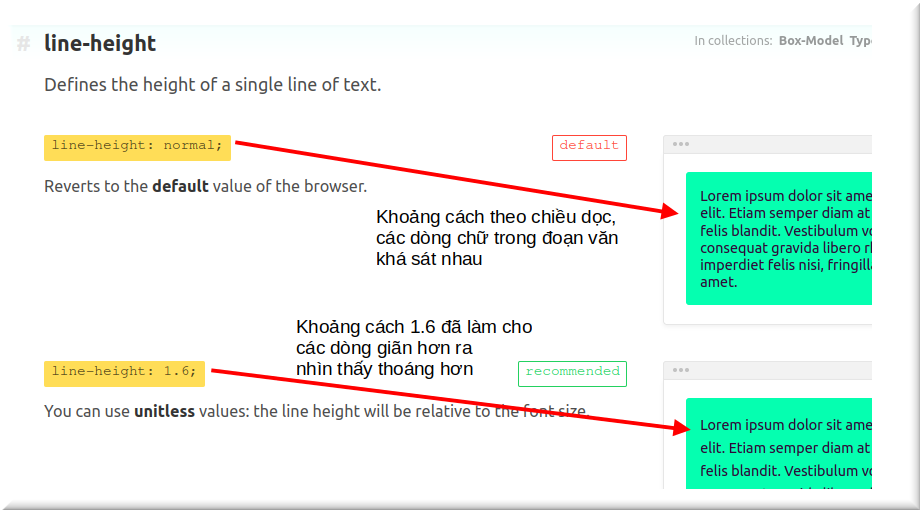
Click vào gợi ý đề xuất để đến trang tham khảo về line-height, thấy như sau:

Form dính với chân trang, giãn ra xem sao
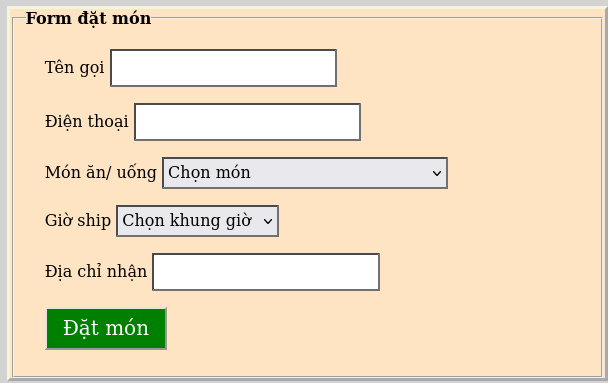
Form để đặt trà sữa online hiện dính với chân trang, trông chưa thẩm mỹ cho lắm. Thêm một chút gì đó để FORM giãn ra, dễ coi hơn. Cũng thay đổi INPUT, SELECT bên trong FORM. Mã CSS và kết quả FORM:


FORM trông đã ổn hơn một chút.

Vài thứ vụn vặt khác để trang trông… diêm dúa hơn
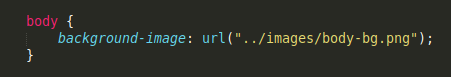
Tìm trong file bai8.css đoạn đầu để thêm ảnh nền cho toàn trang web. Tui kiếm một cái ảnh nền dạng bong bóng bỏ vào thư mục images, và rule trông như sau:

Quay lại chỗ viết CSS cho table, ta thử thay đổi mã để cho việc khi xem bản, rà chuột đến dòng nào, nền dòng đó đổi màu. Đoạn rule giờ sẽ như này:

Việc biết các kỹ thuật CSS không đồng nghĩa với việc bạn có thể làm được trang web có tính thẩm mỹ cao nhưng cũng phần nào giúp bạn thực hiện được những trang trí thử nghiệm, thực hành nhiều hơn để càng ngày trang web trông đẹp mắt hơn.
Đến giờ này, bạn đã có thể làm được giao diện hiển thị được trên màn hình máy tính. Thử truy cập bằng điện thoại, bạn chỉ thấy được một phần của trang mà thôi.
Các bài tiếp theo sau, chúng ta sẽ tiếp tục chỉnh để cho giao diện có khả năng tuỳ biến. Từ ngữ dùng trong nghề thiết kế web là Responsive Web Design (viết tắt RWD). Nghĩa là khi truy cập bằng các thiết bị, trình duyệt có kích cỡ khác nhau, giao diện trang web sẽ được biến đồi theo cho phù hợp, hiển thị thông tin tốt, người dùng có thể duyệt dễ dàng.
Bài tập
- Bảng có cùng màu nền giữa các dòng sẽ khó đọc. Hiện nay người ta thích bảng kiểu một dòng màu màu đậm, dòng kế tiếp nhạt hơn và cứ luân phiên như vậy. Bạn hãy tra cứu zebra striped table CSS để có thể áp dụng vào TABLE.
- Khi click vào trường trong FORM nên có viền để người nhập thông tin dễ nhận diện. Bạn hãy thêm viền cho trường nhập liệu khi đặt trỏ chuột vào đó. Gợi ý: CSS input fields with color on focus để tìm ra ví dụ, áp dụng cho FORM.
- Sidebar bên phải màu hồng tím và màu chữ các món trên nó trông tương phản kỳ cục, rất khó đọc? Và các dòng chữ cũng khá sít nhau theo chiều đứng, cần giãn ra cho dễ đọc hơn. Bạn thử viết CSS để làm giải quyết. Gợi ý: tra cứu các thuộc tính: line-height, color, background-color, font-size.
Thảo luận: Bài 8: thêm chi tiết cho web trà sữa