Changing your website’ logo link (which built with WordPress) is not science rocket but sometimes it costs you hours with some tear(s) your’s hair out. We will give you a hand.
Some quick & dirty steps:
- Login to your WordPress admin Dashboard at http://your-web/wp-admin
- At top-left corner, in menu item with house icon, there is a sub-menu “Visit Site“, you click it to go to your home page as a normal visitor.

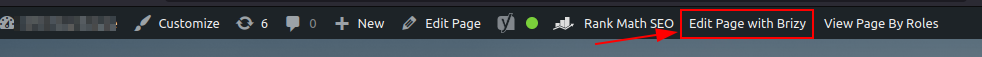
Remember that you are on your home page. So, it is not good when you click Edit Page, you should click Edit page with Blah Blah (in current situation, Blah Blah means Brizy – a good builder tool for WordPress). If your theme/ site use another builder like: Elementor, SeedProd, Beaver, WPBakery,… that it is.
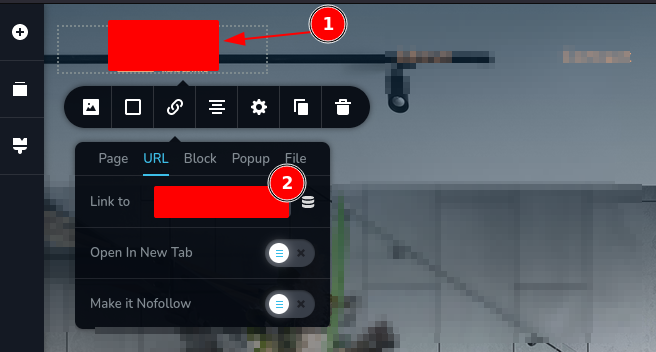
The page changes into “editable zone”. And you can see as below:

After changing, please view at right – bottom corner to Save/ Update. Like below:

You want to exit editing mode? Very easy: view left – bottom corner of the window, there is an door icon, click it. Done!
If you want to try another way, continue reading. If NOT, you can stop here.
Change your logo link as a pro for any themes
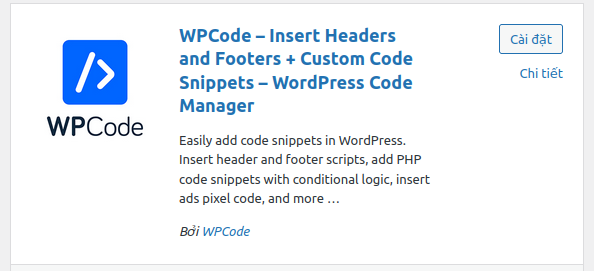
First, you must have “install plugin” permission (You are an Admin of site <= I mean), and you install a plugin as below:

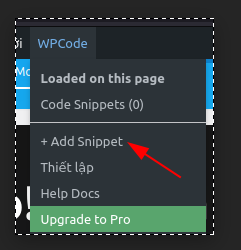
View you top bar will be a WPCode <= you hover it and click Add Snippet in dropdown menu:

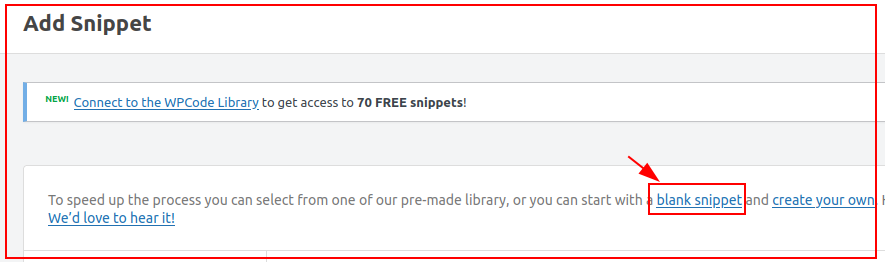
Create your own snippet by click a link as below:

When a code editor open, you choose:
Code Type as JavaScript Snippet,
Insert Method: Auto Insert,
Location: Site Wide Footer
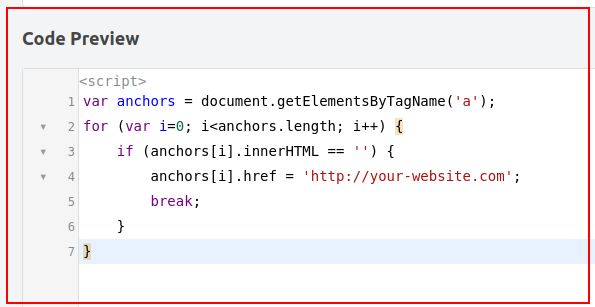
And edit content as:

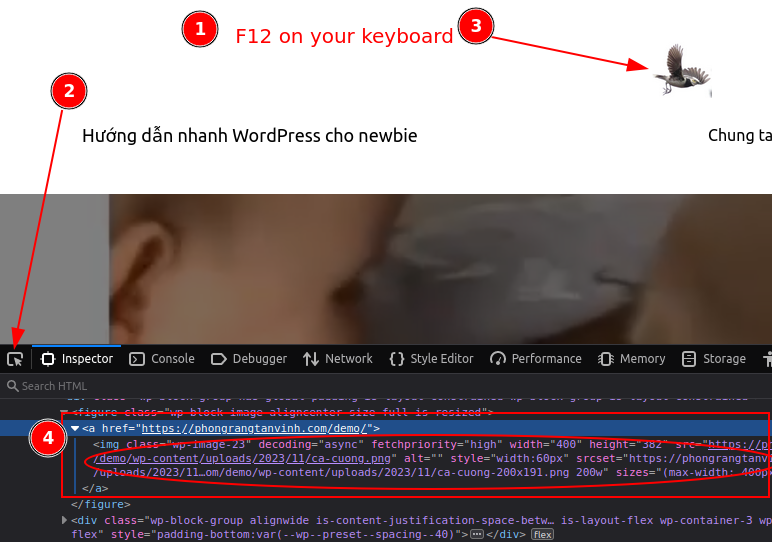
In your case, open your home page in another tab, F12 and inspect your logo, look like:

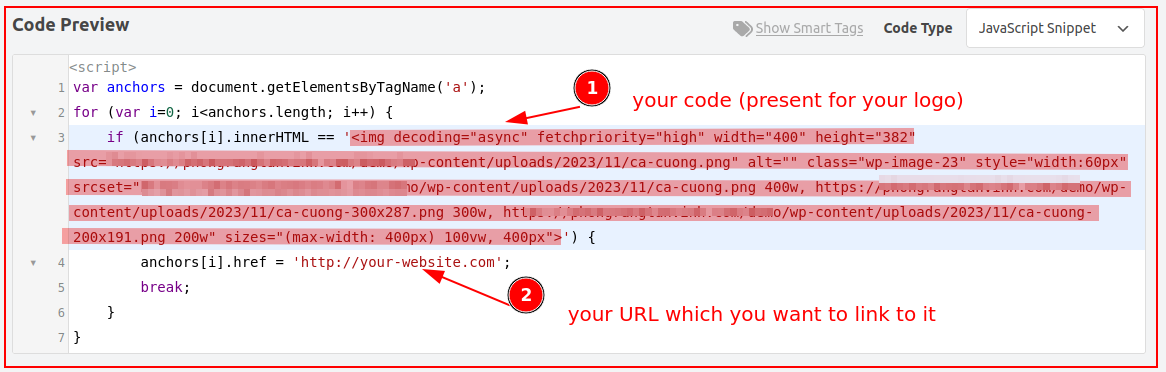
Paste your code in to line #3 as “Fig code JS” above. it turns into like that:

Don’t forget click Save Snippet button at top – right of the window. And toggle Active and click Update to make your snippet works.
That’s all.