CMS là viết tắt của Content Management System, một phần mềm ứng dụng cho phép người dùng tạo, chỉnh sửa, cộng tác, xuất bản và lưu trữ nội dung kỹ thuật số.
Khi nghe cụm từ “quản trị nội dung” dễ gây hiểu lầm thành phần mềm được dùng ở các nhà xuất bản, các công ty âm nhạc, điện ảnh, thư viện, văn hóa hoặc cơ quan công quyền hơn là dùng trong môi trường doanh nghiệp mà chủ yếu ở bộ phận marketing.
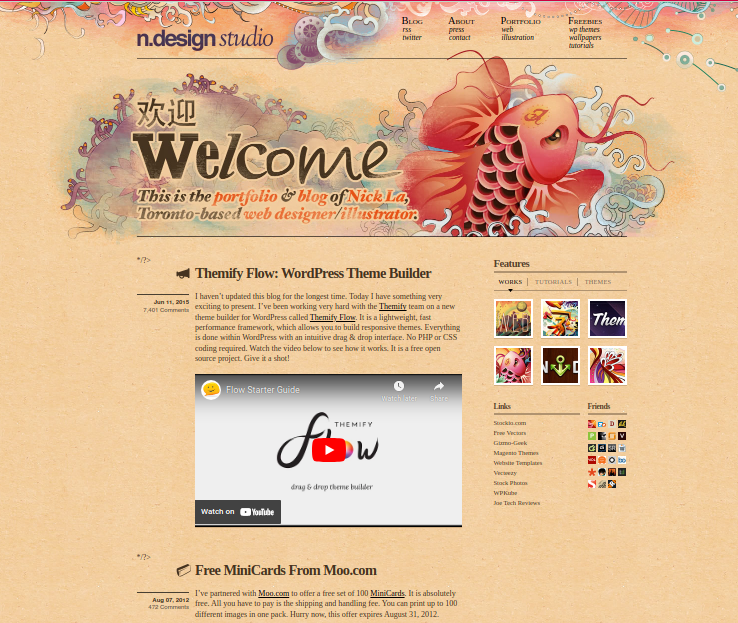
Vậy, cứ hiểu một cách bình dân CMS là loại phần mềm dngf làm nên trang web dạng như blog, báo điện tử, trang tin tổng hợp, thậm chí là cả những trang thương mại điện tử bán hàng. CMS cho phép đăng các nội dung lên, nội dung ở đây phần lớn là bài viết có kèm hình ảnh minh họa, thỉnh thoảng có nhúng video clip, post cast hoặc những diên hoạt đồ họa, đố vui như trang VnExpress.
Để giúp cho những ai mới được tiêp quản một website vận hành trên một CMS không bị “bỡ ngỡ như chim chích lạc vào rừng” hoặc lạc lối, chúng tôi vết bài này.
Cho dù bạn sử dụng CMS nào đi nữa, đó có thể đó là tự phát triển không tên, WordPress, NukeViet, Umbraco, DNN (DotNetNuke), Drupal, Joomla!, Typo, SharePoint,… thì bài viết đây là đề cập chung về CMS để bạn nắm cơ bản, tự tin rằng “Cái này hóa ra chức nay này nằm chỗ này, còn sử dụng thì không khác gì cái CMS mình đã biết“.
1. Giao diện người dùng và điều hướng
Điều hướng bảng điều khiển: Hiểu cách điều hướng bảng điều khiển CMS và truy cập các phần khác nhau, bao gồm tạo nội dung, thư viện đa phương tiện, v.v.

Cấu trúc menu: Làm quen với bố cục menu để truy cập nhanh vào các công cụ và tính năng cần thiết.
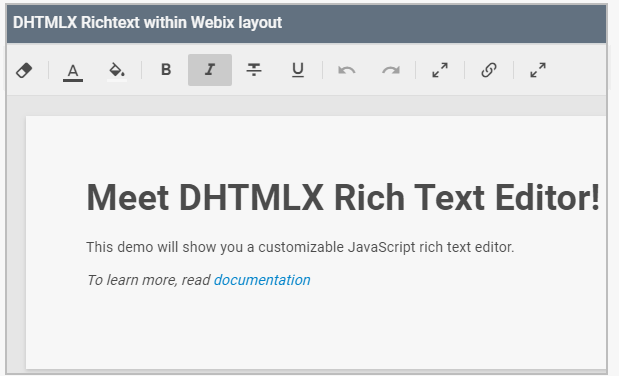
2. Sáng tạo nội dung
Trình soạn thảo văn bản: Nắm vững trình soạn thảo WYSIWYG (tháy gì đươc nấy) hoặc các tùy chọn định dạng đánh dấu để tạo và định dạng văn bản.

Kiến thức HTML: Hiểu biết cơ bản về HTML có thể hữu ích cho các tùy chọn định dạng và bố cục nâng cao.
Tạo bài đăng / trang: Biết cách tạo, chỉnh sửa, lưu bản nháp và xuất bản bài đăng hoặc trang.
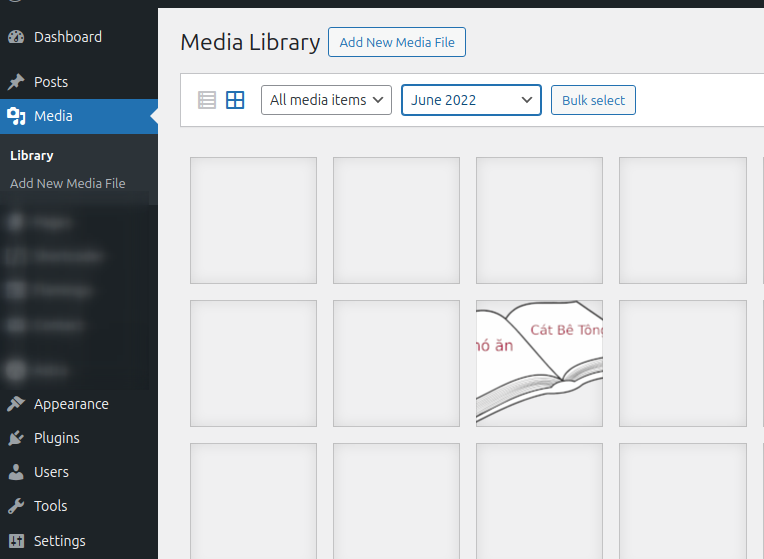
3. Quản lý phương tiện (media)
Tải lên tài sản (file): Tìm hiểu cách tải lên hình ảnh, video và các tệp phương tiện khác.

Thư viện phương tiện: Hiểu cách sắp xếp và tái sử dụng hình ảnh và phương tiện, sử dụng thẻ và thư mục nếu có.
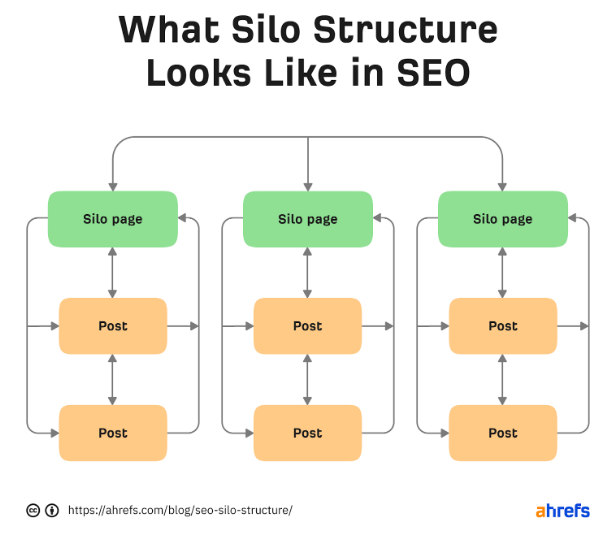
4. Tổ chức nội dung
Thể loại và thẻ: Biết cách phân loại nội dung và sử dụng thẻ hiệu quả để tổ chức và SEO tốt hơn.

Cấu trúc phân cấp: Hiểu cách tạo phân cấp các trang (trang cha và trang con).
5. Kiến thức cơ bản về SEO
Công cụ SEO: Làm quen với các công cụ hoặc plugin SEO tích hợp của CMS để tối ưu hóa nội dung.

Mô tả siêu dữ liệu và tiêu đề: Biết cách viết và đặt mô tả siêu dữ liệu và tiêu đề cho SEO.
6. Định dạng và trang trí
Mẫu và chủ đề (theme, giao diện): Tìm hiểu cách áp dụng và tùy chỉnh mẫu và chủ đề để có sự nhất quán về mặt hình ảnh.

Tùy chọn định dạng: Hiểu các tùy chọn định dạng có sẵn cho văn bản, tiêu đề và bố cục.
7. Cộng tác và quy trình làm việc
Quyền và vai trò của người dùng: Biết các vai trò người dùng khác nhau trong CMS và quyền của họ.
Lịch sử sửa đổi: Hiểu cách xem và khôi phục các phiên bản nội dung trước đó.

Bình luận và phản hồi: Xử lý bình luận và phản hồi từ các thành viên trong nhóm hoặc bên liên quan.
8. Xuất bản và lên lịch
Quy trình xuất bản: Hiểu quy trình xem xét và phê duyệt nội dung trước khi xuất bản.

Lên lịch bài đăng: Nắm vững khả năng lên lịch bài đăng để xuất bản trong tương lai.
9. Phân tích và báo cáo
Giám sát hiệu suất: Biết cách truy cập và diễn giải dữ liệu phân tích liên quan đến hiệu suất nội dung (lượt xem, tương tác).

Kiểm tra A/B: Hiểu những điều cơ bản về kiểm tra A/B khi áp dụng để tối ưu hóa nội dung.
10. Sao lưu và phục hồi
Quy trình sao lưu: Làm quen với cách sao lưu nội dung và tệp phương tiện.
Khôi phục nội dung: Hiểu quy trình khôi phục nội dung bị mất hoặc đã xóa.
11. Plugin và tiện ích mở rộng (nếu có)
Cài đặt và quản lý plugin: Biết cách cài đặt và quản lý plugin giúp tăng cường chức năng của CMS.

Các biện pháp thực hành tốt nhất: Nhận biết các biện pháp thực hành tốt nhất để sử dụng plugin nhằm tránh các sự cố về hiệu suất trang web.
12. Thiết kế giao diện tùy biến (RWD)
Thân thiện với thiết bị di động: Đảm bảo rằng nội dung được tạo tương thích với các thiết bị di động.
Xem trước trên các thiết bị khác nhau: Tìm hiểu cách xem trước nội dung trên nhiều kích thước màn hình khác nhau.
13. Nhận thức về bảo mật
Các biện pháp thực hành tốt nhất: Hiểu tầm quan trọng của bảo mật nội dung, bao gồm mật khẩu mạnh và nhận dạng các nỗ lực lừa đảo.
Báo cáo sự cố: Biết cách báo cáo bất kỳ hoạt động đáng ngờ hoặc sự cố bảo mật nào trong CMS.
14. Học tập liên tục
Cập nhật: Luôn cập nhật thông tin về các bản cập nhật của CMS, bao gồm các tính năng mới và các biện pháp thực hành tốt nhất.
Tài nguyên cộng đồng: Tham gia vào cộng đồng người dùng, hướng dẫn và tài liệu để phát triển kỹ năng liên tục.