Đây là bài thứ ba về sửa code, cũng do bạn Đ cung cấp. Thực sự là cũng không khác gì hai bài trước đây, các làm tương tự mà thôi. Dù sao cũng đã sửa xong, đăng lên đây để những ai đọc mà chưa cảm thấy ngán, muốn tham khảo có thể lấy về xem chơi.
Nhảy vào mổ xẻ code xem sao
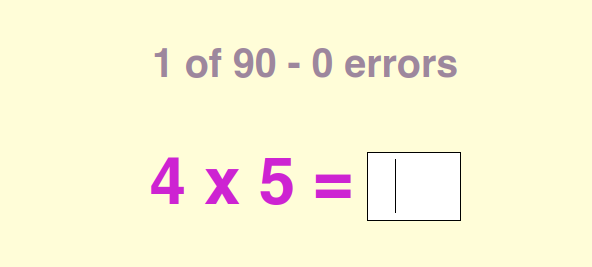
Game này khá đơn giản dành cho học sinh học toán nhân 2 số nhân nhau, hay nói đúng hơn là bài toán nhân có thừa số 1 và thừa số 2 nhỏ hơn 10.

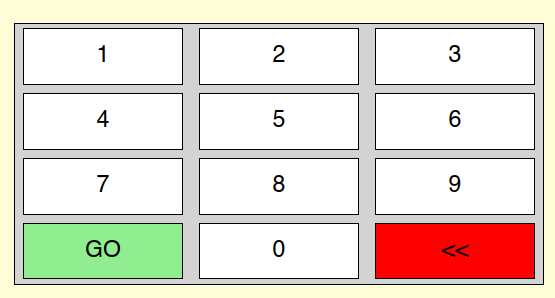
Người chơi có thể sử dụng phím hoặc chuột để điền kết quả. Nếu dùng phím, nhập trực tiếp vào ô dành để hiển thị tích số. Nếu không muốn dùng phím thì dùng chuột click vào một bảng có các con số từ 0 đến 9 trông như sau:

Khi bấm nút Go nếu kết quả đúng thì phép tính biến thành màu xanh lá cây, phát ra tiếng “Đúng rồi” và sau đó hơn 1 giây, nhảy qua bài toá mới.
Nếu câu trả lời sai thì bài toán chuyển màu đỏ và dừng ở đó, kèm phát tiếng “Sai rồi”.
Giờ đây, tiếng nói như vậy là quá nhàm chán, nên thay thế vào những lời khen tương ứng với làm đúng, và lời phê bình tương ứng với làm làm sai.
Sửa code như thế nào?
Mở thư mục chứa game ra, thấy có file index.html và times-tables.js nằm cùng cấp. Khi xem nội dung index.html thì thấy file times-tables.js chính là trái tim của game, phụ trách việc tạo ngẫu nhiên các bài toán và chấm điểm khi người chơi làm đúng hoặc sai.
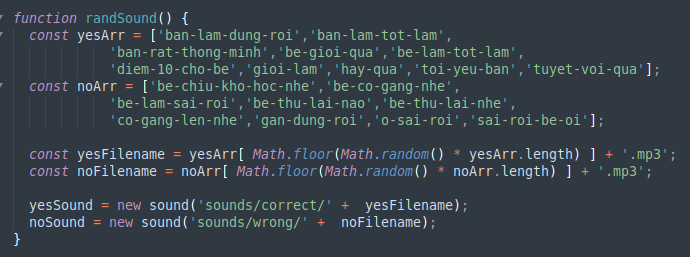
Giờ đây, ta tìm cách nạp file âm thanh khác nhau cho mỗi bài toán mới. Viết hàm:

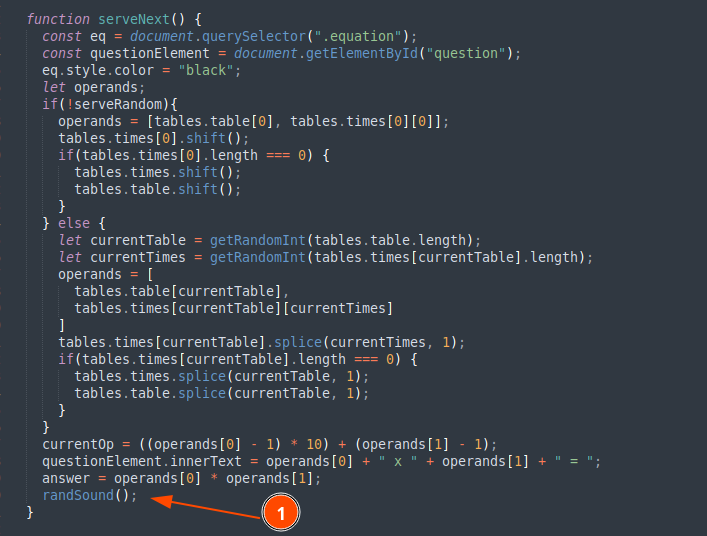
Sau đó tìm đến chỗ khởi tạo bài toán để nạp âm thanh sẵn sàng để khi có đáp án thì chỉ việc phát âm thanh vì lúc giải đáp mới đi nạp âm thanh có thể gây chậm trễ như đã từng bàn ở bài sửa code trước.

Xem như hoàn tất rồi đó. Những cái tiến nào khác bạn cần đề nghị trong phần thảo luận và bạn cũng có thể lấy mã nguồn ở đó.