Việc đi dò tìm selector của một mục của menu với những theme được thiết kế phức tạp quả là việc làm mất nhiều thời gian và thật là vô tri với người làm web. Bài viết này giúp bạn nhanh chóng bắt tay vào viết CSS cho một mục của menu bằng các ta tạo thêm class cho nó. Nào, làm ngay:
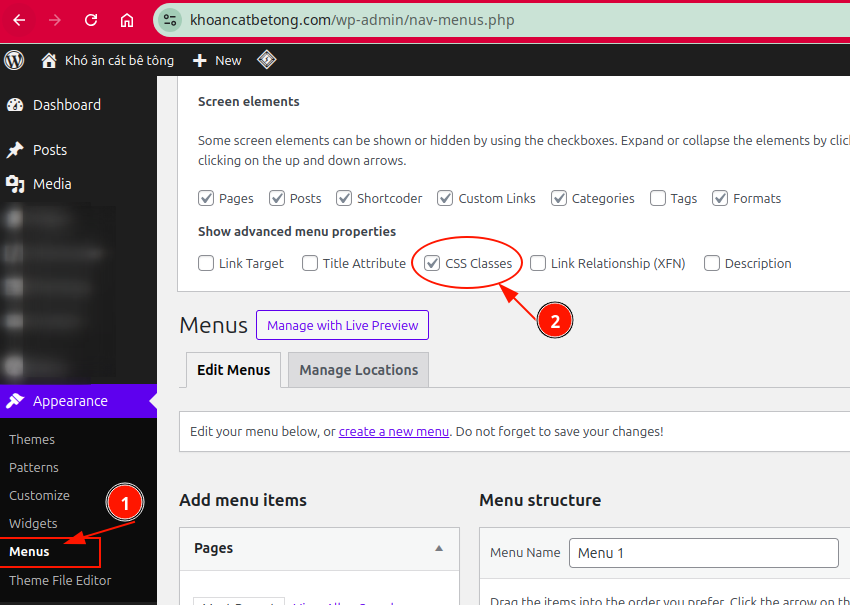
Truy cập vào trang chỉnh sửa menu, như hình bên dưới:

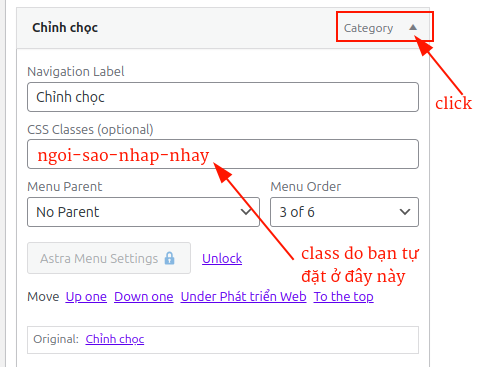
Giờ đây, muốn đặt class cho mục nào của menu thì chỉ cần click cho nó xổ ra và đặt vào là xong mà thôi. Nếu bạn chưa hình dung ra thế nào, hãy xem hình:

Thật đơn giản phải không nào. Giờ đây bạn có thể dễ dàng vào Additional CSS để viết CSS cho mục item của bạn. Ví dụ như sau:
.ngoi-sao-nhap-nhay {
animation: nhapnhay 1s linear infinite;
color: blue;
}
@keyframes nhapnhay {
50% {
opacity: 0;
}
}KACBT áp dụng luôn vào menu của mình. Bạn có thấy?