Chuẩn bị thực hành bài này: bạn mở thư mục D:\xampp\htdocs và tạo một thư mục images bên trong htdocs.
Chuẩn bị hình ảnh
Click chuột phải lên từng hình ảnh bên dưới, chọn Save image as và đưa ảnh vào thư mục images vừa tạo.



Viết mã HTML để hiện hình ảnh
Soạn đoạn mã như sau vào BODY của bai2.html

Xem file bai2.html bằng trình duyệt. Bạn có nhận xét gì? Lần lượt 3 hình ảnh “nối đuôi nhau” hiện lên, kèm với dòng chữ ngay bên trên hình ảnh cho biết đó là loại cây nào.
Vẫn còn gì đó rất thô sơ, chưa hình hài trang web bạn thường thấy. Sẽ phải đến bài 6 chúng ta mới có thể bố cục lại trang, giờ chủ yếu học cách sử dụng các thẻ cho thuộc bài một chút.
Về mặt lý thuyết, chúng ta có thể phóng to, thu nhỏ, bóp méo hình ảnh bằng cách thay đổi giá trị width, height của hình ảnh. Hãy thử thay đổi để xem sự thay đổi.
Việc thay đổi kích thước ảnh kiểu này không được khuyến khích bởi vì sẽ làm cho trình duyệt xử lý vất vả, trang web không được đánh giá cao. Nhưng đây vẫn là cách nhanh nhất cho người làm nghiệp dư, không rành phần mềm xử lý ảnh hoặc không muốn tốn thời gian chỉ để nhanh chóng có trang web phục vụ cho việc gấp gáp.
Nếu chỉ muốn thay đổi kích thước một chiều, còn chiều kia tự động tỉ lệ theo, bạn chỉ cần thay đổi giá trị của hoặc width hoặc height, giá trị của width hoặc height tương ứng với nó trống (tức là hai dấu nháy kép đứng cạnh nhau không có gì bên trong, ví dụ: height=”” )
Thêm thuộc tính gì đó cho hình ảnh
Sau thuộc tính alt, thử thêm thuộc tính title. Ví dụ: title=”Giá bán: 80K/cây không chậu” vào 1 trong 3 thẻ IMG.
Khi rê chuột lên hình giờ đây xuất hiện một dòng. Ngạc nhiên chưa?
Thêm thuộc tính id cho IMG, thuộc tính này theo thông lệ nên đứng đầu tiên nhất, trước cả thuộc tính src
Kết quả sau khi thêm 2 thuộc tính trên, trông gần giống:

Như đã nói trước, HTML không quan trọng khoảng trắng nhiều hơn 1 ở các thuộc tính và cũng có thể ngắt dòng. KACBT ngắt dòng để ảnh minh họa không quá rộng, khi bạn nhập thuộc tính title không cần phải xuống dòng như hình trên.
Thực hành mở rộng
Giờ đây, giả sử bạn muốn những người lần đầu mua cây cảnh, ít có kiến thức về cây muốn biết về cây mà bạn chưa có thời gian để viết bài giới thiệu, hãy liên kết đến bài viết bên ngoài, một nguồn đáng tin cậy là trang Wikipedia để người ta đọc bài.
Dùng thẻ A bọc thẻ IMG
KACBT chỉ minh họa một ví dụ, hai ảnh còn lại bạn tự làm. Thẻ A chỉ nên bọc trọn thẻ IMG mà thôi, không cần phải bọc thẻ BR mà cho BR nằm ngoài.

Thuộc tính target có giá trị _blank của thẻ A là để khi click vào hình ảnh, mở trang Wikipedia ở một tab mới của trình duyệt web.
Thêm thuộc tính loading cho IMG
Thẻ IMG trong thực tế có thể tải về những ảnh có kích thước khá lớn mà không thể giảm bởi vì chất lượng ảnh thể hiện ấn tượng với sản phẩm/ dịch vụ được cung cấp như ảnh về nữ trang, đồng hồ trang phục cưới, đồ nội thất cao cấp,… ta cần áp dụng thuộc tính loading đi kèm giá trị lazy.
Cách làm: sau thuộc tính alt, bạn thêm loading=”lazy” là xong. Như hình:

Chúng ta chỉ có 3 ảnh và nếu nằm gọn trong một khung màn hình đầu tiên thì áp dụng loading=”lazy” chủ yếu để thực hành.
Trong thực tế, bạn chỉ nên áp dụng với IMG nằm ở trang màn hình thứ hai trở đi, vì nếu đặt ngay ở trang đầu, người truy cập sẽ không thấy ảnh nạp về.
Thuộc tính usemap – ít dùng nhưng hữu ích
Ngay tên thuộc tính đã thấy có liên quan đến bản đồ. Thuộc tính này hữu ích trong việc bạn có một cái ảnh trông như bản đồ hoặc có sự phân định giữa các vùng. Việc cắt ảnh này ra nhiều mảnh và mỗi mảnh là một thẻ A bọc IMG để người duyệt click vào tham khảo từng vùng là cái gì đó… rảnh rỗi.

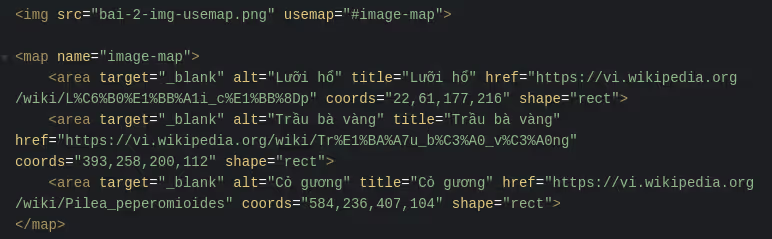
Rồi nhập đoạn code vào sau thẻ IMG cuối cùng của bạn.

Khi xem, rà chuột lên từng cây và click để xem bài về cây ấy. Dùng công cụ đồ họa để đo, tạo các vùng map trên hình rất mất thời gian ta có mẹo:
sử dụng trang web imagemap chấm org để tạo map
Giải thích: thẻ IMG có thuộc tính usemap, có giá trị trỏ đến tên của map (bản đồ), nhớ là tên bản đồ luôn có dấu # đứng trước.
Thẻ MAP dùng để định nghĩa bản đồ, thuộc tính name có đặt tên, lúc này không có dấu #. Trong MAP ta tạo ra 3 AREA có các thuộc tính target, href như ở thẻ A, alt như ở thẻ IMG, title như ở những thẻ cần rê chuột vào hiện dòng chữ tooltip.
Thuộc tính coords chỉ định vùng chữ nhật có tọa độ x1, y1, x2, y2 tính theo pixel trên ảnh ban đầu. Thuộc tính shape có giá trị rect nghĩa là vùng chữ nhật. MAP chấp nhận cả vùng đa giác, tròn, sau này nâng cao hơn chúng ta sẽ biết. Bạn có thể tham khảo.
Ở bài này, trông đơn giản vậy nhưng ta đã học/ ôn được các thẻ A, P, BR, IMG và các thuộc tính title, id, loading, usemap.
Luyện tập
- Trên thế giới web, có các định dạng file ảnh thông dụng: GIF, đuôi JPEG (đuôi .jpeg hoặc .jpg), PNG, các hình icon có thêm file ảnh SVG. Ngày nay có thêm các định dạng mới như WEBP, AVIF, HEIC đang dần phổ biến và dần được các trình duyệt hỗ trợ. Bạn hãy tìm hiểu (qua việc Google) thêm về các định dạng này để nắm được lúc nào nê sử dụng định dạng nào.
- Ảnh có nền trong suốt là gì? Những định dạng nào hỗ trợ hình ảnh có nền trong suốt.
- Tạo một usemap dùng bản đồ tỉnh của bạn sinh sống, yêu cầu: khi rê chuột lên mỗi huyện sẽ hiện tên huyện, kèm diện tích.
- Tham gia thảo luận để được giải đáp khúc mắc, đào sâu vấn đề.