Có thể nói rằng nếu chỉ có HTML, một trang web trông không khác gì những công trình xây thô, nhìn vào thấy còn nguyên gạch, vữa. Hoặc muốn dễ hình dung hơn, bạn tìm một hotgirl Trung Quốc để mặt mộc. Từ các bài trước, chúng ta đã làm một trang web về trà sữa chưa có chút nào CSS.
Bài hôm nay, chúng ta mở file bai5.html ra, Save As thành bai7.html để thực hành.
Tạo file CSS và viết vài rule
Tạo mới file bai7.css , save vào thư mục D:\xampp\htdocs\css (nếu chưa có thư mục css bạn phải tự tạo, đây là kiến thức tin học căn bản, KACBT mặc định bạn đã nắm biết).
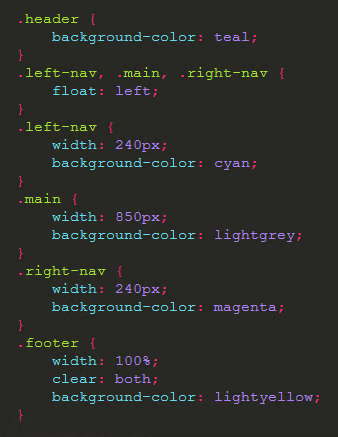
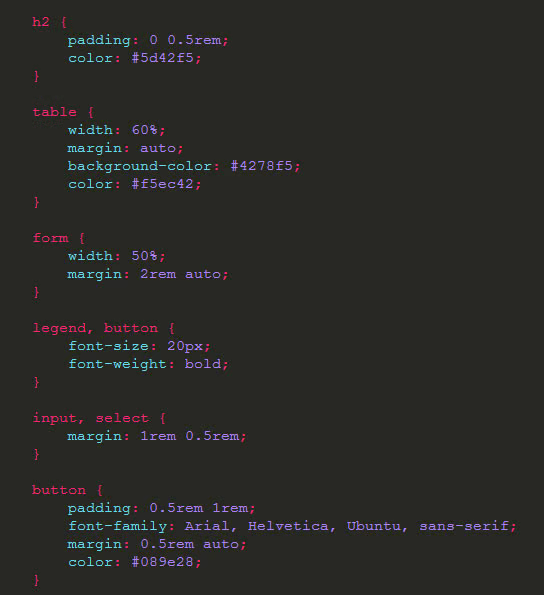
Soạn nội dung file bai7.css như sau:

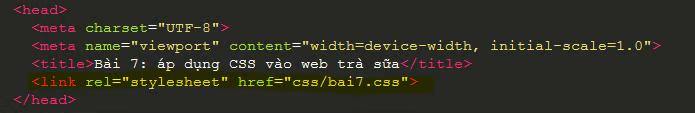
Luôn Save file lại trước khi làm gì hơn. Ta cũng nhớ lại lý thuyết đã học ở bài trước, giờ thì mở file bai7.html ra để sửa.

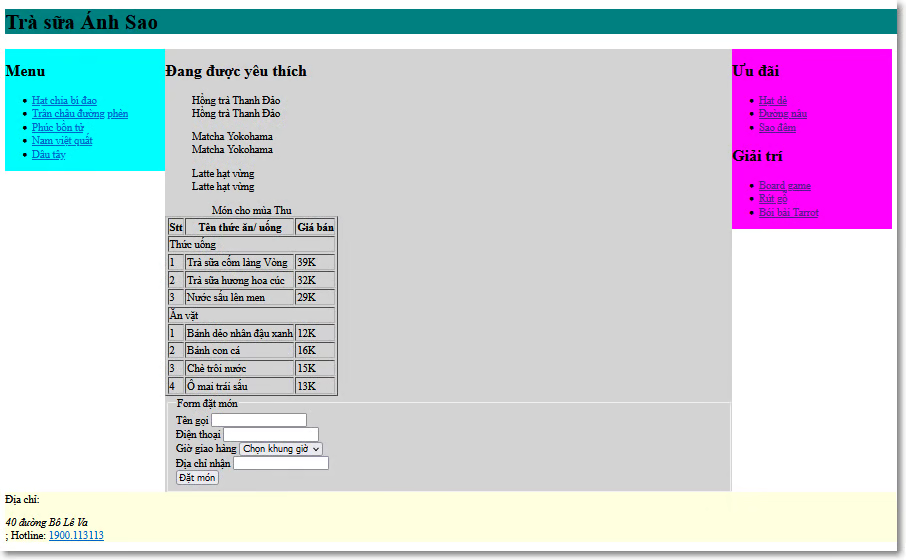
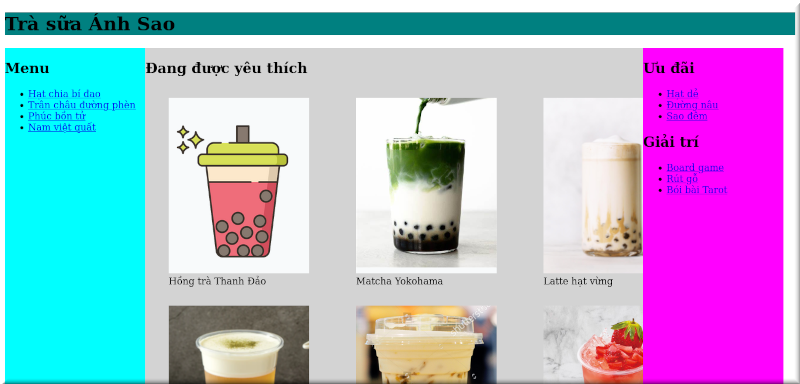
Save lại file và mở trình duyệt lên truy cập để xem thử hình hài trang web thế nào. Trông cũng vui mắt rồi:

Hoan hô bạn, giờ đây bạn đã thấy chút ánh sáng le lói cuối đường hầm. Trang web trông như được tạo ra ở thập niên ’90 của thế kỷ trước. Không sao, chúng ta đang ở mức học “Bảng cửu chương” trong quá trình học toán, rồi sẽ làm toán được.
Thêm một vài rule nữa, kèm chút giải thích
KACBT cũng nhại theo giới showbiz, tiết lộ cho bạn một… tin động trời: vừa rồi Kacbt đã gặp thảm hoạ về dữ liệu nên mất đã sạch tất cả những gì liên quan đến những bài học từ bữa giờ.
Vì thế cho nên, thực sự đoạn mã minh hoạ trong bài 7 này không còn, và KACBT cũng phải ngồi gõ lại từ bài 5.
Điều khôi hài xảy ra: nếu bạn chú ý quan sát, đoạn HTML hiện đang chưa đúng với ở bài 5. Ở bài 5 có một DIV bọc ngoài MAIN. Giờ phải sửa lại cho giống bài 5 đã rồi làm gì làm:


Cũng cần nói thêm rằng, bạn chỉ sửa mã như trên nếu bạn ngồi gõ mã ở bài này, còn nếu bạn đã Save as từ file bai5.html thì không cần phải làm gì thêm. Nếu đã làm rồi, hãy nhớ “undo” các bước, nếu không sẽ có 2 thẻ DIV bọc nhau chẳng để làm gì.
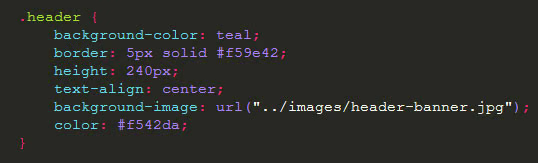
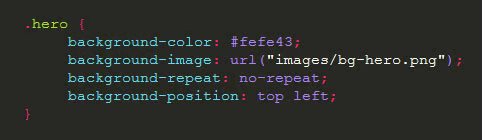
Mở file bai7.css lên, sửa rule cho header thành như sau:

Chú ý: chữ .header (có dấu chấm phía trước header, và dính liền, không có khoảng cách)
Đọc thấy dòng ảnh nền ở trên, không cần phải nhắc bạn cũng phải biết rằng tìm một hình ảnh làm ảnh nền bỏ vào thư mục images để khi xem trang web hiện được ảnh này lên.
Có một phép mầu xảy ra khi bạn thử chỉnh hiển thị trang web bằng cách bấm Ctrl + dấu trừ để thu nhỏ trang web của bạn (hoặc màn hình của bạn rộng, hỗ trợ full HD trở lên), bạn sẽ chứng kiến được cái ảnh nền nó nhảy lặp lại một cái bên tay phải. Đó là mặc định của thuộc tính background-image, ta sẽ đi sâu thêm về sau.
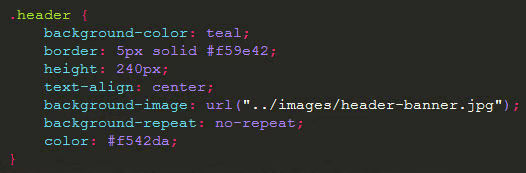
Chỉ cần thêm vào sau dòng thuộc tính này, giờ đây rule cho HEADER trông như sau:

Nhớ bấm Ctrl + số không để trình duyệt bạn trở về xem trang web đúng 100% của nó. Nếu quên, tui có thể sẽ nhìn web của tui không đúng tỉ lệ thật của nó.
Bạn có thể tung hoành với CSS của bạn bằng cách thêm rule, bổ sung các thuộc tính cho rule đang có để làm thế nào cho trang web của bạn được đẹp hơn.
KACBT không “cầm tay chỉ việc” cho bạn những thứ đó, mà bạn phải tự động não, tự thực hành,… hòng tiến bộ, hiểu bài.
Chúng tôi chỉ có thể thử cung cấp vào rule, bạn có thể gõ lại vào file CSS để xem chuyện gì xảy ra, rồi có thể thay đổi để cảm thấy ưng ý hơn. Ví dụ, đoạn CSS sau:

Một số thuộc tính được gọi là shorthand. Nghĩa là một thuộc tính shorthand cho phép thiết lập nhiều thuộc tính đồng thời thay vì phải viết rời từng thuộc tính. Áp dụng shorthand sẽ giúp viết CSS gọn gàng hơn.
Nhược điểm của shorthand là tui phải làm nhiều mới có thể nhớ đúng thứ tự các giá trị. Nếu không nhớ đúng, có thể kết quả sẽ khác với mong đợi.
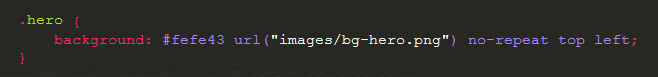
Thuộc tính background là một thuộc tính dạng shorthand. Ta có ví dụ sau:

Đoạn nhiều thuộc tính như trên, gom lại thành 1 thuộc tính shorthand:

Bạn có thể tìm hiểu thêm về Shorthand properties trên trang của tổ chức Mozilla.
Một vài mẹo hay dân trong nghề phải biết
Dù bạn chỉ học làm web dưới dạng nghiệp dư amateur chơi cho vui, điều đó không ngăn cản KACBT và bạn trao đổi với nhau vài thứ của dân trong nghề, cũng dễ để áp dụng. Nào, bắt đầu ngay.
CSS Reset
Mặc định trình duyệt có một số định nghĩa ngầm, mặc định về CSS để khi mở một file HTML lên thì có thể hiển thị được nội dung, đọc được. Ví dụ: BODY sẽ có padding 8px, P có margin-top, margin-bottom là 16px.
Các trình duyệt web khác nhau lại không thống nhất nhau về giá trị mặc định. Điều này dẫn đến khi viết CSS, bạn đã kiểm tra tới lui thấy không có gì sai sót mà xem trang web lại không như mong đợi ở trình duyệt khác trình duyệt bạn yêu thích.
Bạn loay hoay đủ kiểu bạn vẫn bó tay. Các “đại ca” lâu năm trong nghề giải quyết vấn đề này bằng cách sử dụng cái gọi là CSS Reset (hoặc Reset CSS).
CSS Reset chính là một số rule CSS được viết sẵn. Mỗi khi bạn muốn viết CSS cứu copy các rule này vào đầu file CSS của bạn. Hoặc đặt các rule trong một file reset.css rồi nhúng ngay vào HTML của bạn trước khi nhúng các file CSS khác.
Nội dung CSS Reset như sau:
/***
The new CSS reset - version 1.8.2 (last updated 23.12.2022)
GitHub page: https://github.com/elad2412/the-new-css-reset
***/
/*
Remove all the styles of the "User-Agent-Stylesheet", except for the 'display' property
- The "symbol *" part is to solve Firefox SVG sprite bug
*/
*:where(:not(html, iframe, canvas, img, svg, video, audio):not(svg *, symbol *)) {
all: unset;
display: revert;
}
/* Preferred box-sizing value */
*,
*::before,
*::after {
box-sizing: border-box;
}
/* Reapply the pointer cursor for anchor tags */
a, button {
cursor: revert;
}
/* Remove list styles (bullets/numbers) */
ol, ul, menu {
list-style: none;
}
/* For images to not be able to exceed their container */
img {
max-inline-size: 100%;
max-block-size: 100%;
}
/* removes spacing between cells in tables */
table {
border-collapse: collapse;
}
/* Safari - solving issue when using user-select:none on the <body> text input doesn't working */
input, textarea {
-webkit-user-select: auto;
}
/* revert the 'white-space' property for textarea elements on Safari */
textarea {
white-space: revert;
}
/* minimum style to allow to style meter element */
meter {
-webkit-appearance: revert;
appearance: revert;
}
/* preformatted text - use only for this feature */
pre {
all: revert;
}
/* reset default text opacity of input placeholder */
::placeholder {
color: unset;
}
/* remove default dot (•) sign */
::marker {
content: "";
}
/* fix the feature of 'hidden' attribute.
display:revert; revert to element instead of attribute */
:where([hidden]) {
display: none;
}
/* revert for bug in Chromium browsers
- fix for the content editable attribute will work properly.
- webkit-user-select: auto; added for Safari in case of using user-select:none on wrapper element*/
:where([contenteditable]:not([contenteditable="false"])) {
-moz-user-modify: read-write;
-webkit-user-modify: read-write;
overflow-wrap: break-word;
-webkit-line-break: after-white-space;
-webkit-user-select: auto;
}
/* apply back the draggable feature - exist only in Chromium and Safari */
:where([draggable="true"]) {
-webkit-user-drag: element;
}
/* Revert Modal native behavior */
:where(dialog:modal) {
all: revert;
}Bạn cũng có thể sử dụng một mẫu CSS khác được gọi là normalize.css được xem là hiện đại hơn, có sự cải tiến hơn so với CSS Reset. Nội dung normalize.css như sau:
/*! normalize.css v8.0.1 | MIT License | github.com/necolas/normalize.css */
/* Document
========================================================================== */
/**
* 1. Correct the line height in all browsers.
* 2. Prevent adjustments of font size after orientation changes in iOS.
*/
html {
line-height: 1.15; /* 1 */
-webkit-text-size-adjust: 100%; /* 2 */
}
/* Sections
========================================================================== */
/**
* Remove the margin in all browsers.
*/
body {
margin: 0;
}
/**
* Render the `main` element consistently in IE.
*/
main {
display: block;
}
/**
* Correct the font size and margin on `h1` elements within `section` and
* `article` contexts in Chrome, Firefox, and Safari.
*/
h1 {
font-size: 2em;
margin: 0.67em 0;
}
/* Grouping content
========================================================================== */
/**
* 1. Add the correct box sizing in Firefox.
* 2. Show the overflow in Edge and IE.
*/
hr {
box-sizing: content-box; /* 1 */
height: 0; /* 1 */
overflow: visible; /* 2 */
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
pre {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
}
/* Text-level semantics
========================================================================== */
/**
* Remove the gray background on active links in IE 10.
*/
a {
background-color: transparent;
}
/**
* 1. Remove the bottom border in Chrome 57-
* 2. Add the correct text decoration in Chrome, Edge, IE, Opera, and Safari.
*/
abbr[title] {
border-bottom: none; /* 1 */
text-decoration: underline; /* 2 */
text-decoration: underline dotted; /* 2 */
}
/**
* Add the correct font weight in Chrome, Edge, and Safari.
*/
b,
strong {
font-weight: bolder;
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
code,
kbd,
samp {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
}
/**
* Add the correct font size in all browsers.
*/
small {
font-size: 80%;
}
/**
* Prevent `sub` and `sup` elements from affecting the line height in
* all browsers.
*/
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sub {
bottom: -0.25em;
}
sup {
top: -0.5em;
}
/* Embedded content
========================================================================== */
/**
* Remove the border on images inside links in IE 10.
*/
img {
border-style: none;
}
/* Forms
========================================================================== */
/**
* 1. Change the font styles in all browsers.
* 2. Remove the margin in Firefox and Safari.
*/
button,
input,
optgroup,
select,
textarea {
font-family: inherit; /* 1 */
font-size: 100%; /* 1 */
line-height: 1.15; /* 1 */
margin: 0; /* 2 */
}
/**
* Show the overflow in IE.
* 1. Show the overflow in Edge.
*/
button,
input { /* 1 */
overflow: visible;
}
/**
* Remove the inheritance of text transform in Edge, Firefox, and IE.
* 1. Remove the inheritance of text transform in Firefox.
*/
button,
select { /* 1 */
text-transform: none;
}
/**
* Correct the inability to style clickable types in iOS and Safari.
*/
button,
[type="button"],
[type="reset"],
[type="submit"] {
-webkit-appearance: button;
}
/**
* Remove the inner border and padding in Firefox.
*/
button::-moz-focus-inner,
[type="button"]::-moz-focus-inner,
[type="reset"]::-moz-focus-inner,
[type="submit"]::-moz-focus-inner {
border-style: none;
padding: 0;
}
/**
* Restore the focus styles unset by the previous rule.
*/
button:-moz-focusring,
[type="button"]:-moz-focusring,
[type="reset"]:-moz-focusring,
[type="submit"]:-moz-focusring {
outline: 1px dotted ButtonText;
}
/**
* Correct the padding in Firefox.
*/
fieldset {
padding: 0.35em 0.75em 0.625em;
}
/**
* 1. Correct the text wrapping in Edge and IE.
* 2. Correct the color inheritance from `fieldset` elements in IE.
* 3. Remove the padding so developers are not caught out when they zero out
* `fieldset` elements in all browsers.
*/
legend {
box-sizing: border-box; /* 1 */
color: inherit; /* 2 */
display: table; /* 1 */
max-width: 100%; /* 1 */
padding: 0; /* 3 */
white-space: normal; /* 1 */
}
/**
* Add the correct vertical alignment in Chrome, Firefox, and Opera.
*/
progress {
vertical-align: baseline;
}
/**
* Remove the default vertical scrollbar in IE 10+.
*/
textarea {
overflow: auto;
}
/**
* 1. Add the correct box sizing in IE 10.
* 2. Remove the padding in IE 10.
*/
[type="checkbox"],
[type="radio"] {
box-sizing: border-box; /* 1 */
padding: 0; /* 2 */
}
/**
* Correct the cursor style of increment and decrement buttons in Chrome.
*/
[type="number"]::-webkit-inner-spin-button,
[type="number"]::-webkit-outer-spin-button {
height: auto;
}
/**
* 1. Correct the odd appearance in Chrome and Safari.
* 2. Correct the outline style in Safari.
*/
[type="search"] {
-webkit-appearance: textfield; /* 1 */
outline-offset: -2px; /* 2 */
}
/**
* Remove the inner padding in Chrome and Safari on macOS.
*/
[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
/**
* 1. Correct the inability to style clickable types in iOS and Safari.
* 2. Change font properties to `inherit` in Safari.
*/
::-webkit-file-upload-button {
-webkit-appearance: button; /* 1 */
font: inherit; /* 2 */
}
/* Interactive
========================================================================== */
/*
* Add the correct display in Edge, IE 10+, and Firefox.
*/
details {
display: block;
}
/*
* Add the correct display in all browsers.
*/
summary {
display: list-item;
}
/* Misc
========================================================================== */
/**
* Add the correct display in IE 10+.
*/
template {
display: none;
}
/**
* Add the correct display in IE 10.
*/
[hidden] {
display: none;
}Chúng tôi không có lời bình nào về tốt/ xấu, hay/ dở của hai mẫu CSS kể trên mà bạn thử áp dụng vào chọn cái phù hợp với bản thân mình.
Hoặc, ở đẳng cấp cao hơn, bạn tự tay tạo ra một thứ cho riêng bạn. Đó chính là kết quả của việc học đã hiểu bài, áp dụng tốt và rồi nâng cao hơn một bước hơn so với số đông người học.
Nếu bạn để ý, ngay cả CSS Reset (hoặc Reset CSS) kể trên cũng đã là một bản cải tiến của cái nguyên ban đầu, phù hợp hơn với cách trình duyệt web hiện đại ngày nay.
Bản gốc Reset CSS của Eric A. Meyer cũng đã cải tiến 1 lần, như sau:
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
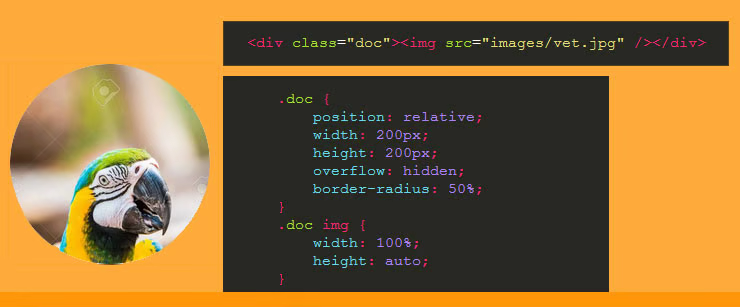
}Làm cho hình ảnh hiển thị trong khung hình tròn
Trong quá khứ, khi CSS hãy còn chưa mạnh mẽ như ngày nay, cách để có một hình tròn trên trang web đó là phải sử dụng trình xử lý ảnh để cắt gọn trước thành hình tròn rồi xuất thành ảnh GIF (thuở ban đầu), hoặc ảnh PNG có nền trong suốt.
Ngày nay, bạn dễ dàng tạo ra được ảnh trong khung tròn với chưa đến chục dòng CSS. Tui học thuộc lòng để áp dụng luôn.

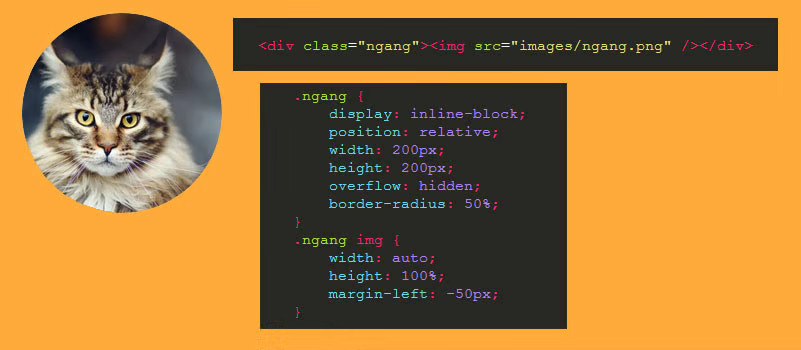
Trong thực tế, hình ảnh đa số là hình chữ nhật chứ không phải hình vuông. Do đó, hãy sử dụng một trong hai lựa chọn sau đây tuỳ ảnh bạn là chữ nhật dọc (chiều rộng hẹp, nhỏ hơn chiều cao) hay chữ nhật ngang (chiều rộng > chiều cao).

Trong khi đó, nếu hình ảnh bạn có xu hướng ngang, tức là chiều rộng lớn hơn chiều cao, hãy nhớ đoạn CSS bên dưới để áp dụng:

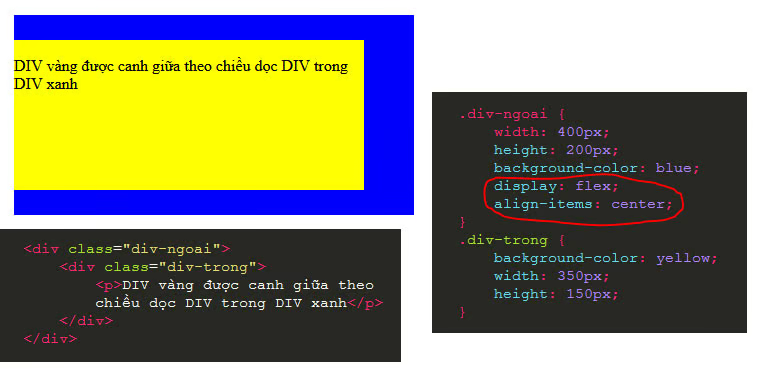
Canh giữa một khối trong một khối
Chúng tôi minh hoạ bằng DIV, bạn có thể dùng khối khác miễn khối đó có display là block.

Như vậy, chúng ta kết thúc bài 7 này ở đây. Hẹn gặp bạn ở bài kế tiếp.
Bài tập thực hành
- Thay đổi FOOTER để trông bắt mắt hơn bằng cách thêm thông tin trong file HTML, thêm rule trong file CSS
- Thay đổi thanh lề trái, thanh lề phải của trang web
- Thêm nội dung cho phần MAIN để trang web trở nên hấp dẫn hơn
- Tham gia thảo luận Bài 7 ở diễn đàn.
Bài 8: thêm chi tiết cho web trà sữa
Một vài hình ảnh thực hành, thay đổi diện mạo
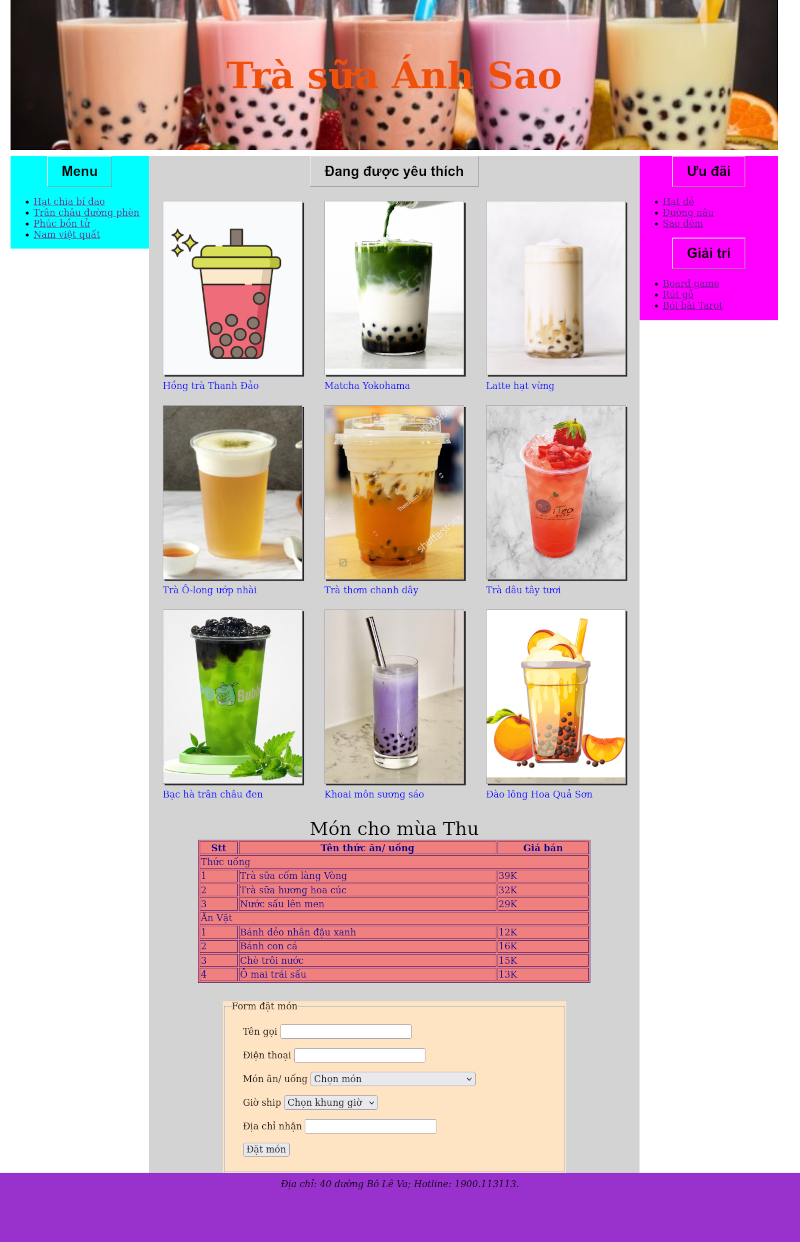
Trang chủ mới đầu, thôn nữ vùng quê chính hiệu:

Ảnh các ly trà sữa có vẻ nằm chưa chuẩn vào giữa trang, bị khuất mất ly bên phải. Ta có file CSS có nội dung như sau:
@import url("normalize.css");
.three-cols, .footer {
width: 1330px;
margin: auto;
padding: 10px;
}
.header {
background-image: url("../images/banner.jpg");
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
height: 260px;
width: 1330px;
margin: auto;
display: table;
}
.three-cols {
/* background-color: lightblue; */
}
.left-nav, .main, .right-nav {
float: left;
}
.left-nav {
width: 240px;
background-color: cyan;
}
.main {
width: 850px;
margin: auto;
background-color: lightgray;
}
.tea-rows {
width: 840px;
margin: auto;
margin-top: 1.5rem;
display: flex;
align-items: center;
}
figure {
margin: auto;
padding: auto;
}
figure > img {
border: 1px solid darkgray;
box-shadow: 3px 3px rgb(44, 43, 48);
}
figcaption {
margin-top: 6px;
color: blue;
}
.right-nav {
width: 240px;
background-color: magenta;
}
.footer {
width: 100%;
clear: both;
background-color: lightyellow;
}
h1, h2 {
text-align: center;
}
h1 {
color: #ef510b;
font-size: 4rem;
display: table-cell;
vertical-align: middle;
}
h2 {
font-family: Arial, Helvetica, sans-serif;
padding: 0.5em 1em;
border-top: 1px solid #eeeeee;
border-left: 1px solid #eeeeee;
border-right: 1px solid gray;
border-bottom: 1px solid gray;
width: fit-content;
margin: auto;
}
table {
margin: auto;
margin-top: 2rem;
width: 80%;
background-color: lightcoral;
color: darkblue;
}
table > caption {
font-size: 2rem;
color: black;
}
form {
width: 70%;
margin: auto;
margin-top: 2rem;
background-color: bisque;
}
form > fieldset > div {
margin: 1rem 1.2rem;
}
.footer {
background-color: darkorchid;
height: 100px;
text-align: center;
}Cho ra kết quả: