Bài này sẽ học thêm một số thứ CSS được xem là khó hiểu, đôi lúc như là bí truyền hoặc nó được những người thích đào xới, chỉnh chọc thử nghiệm để tạo ra những thứ khác lạ, ấn tượng. Trong thực tế, nếu không thực sự yêu thích, luyện tập CSS đỉnh cao, tui chỉ cần biết tra cứu để có thể tìm ra những thứ khó, copy vào website mình để dùng mà thôi.
Ở bài 9 này không sử dụng file ở bài 8 mà sử dụng file mẫu để học đã từng đề cập, save as nó lại thành bai9.html, sử chỗ stylesheet trỏ tới css/bai9.css. Sau đó tạo một file css/bai9.css
Đề bài này không cần phải giải thích dài, bạn cũng hiểu những đoạn mã được trình bày nên được đặt vào đâu trong file HTML, CSS của bạn. Nếu vẫn chưa biết, quay lại các bài trước để ôn lại.
Làm chữ in hoa với text-transform
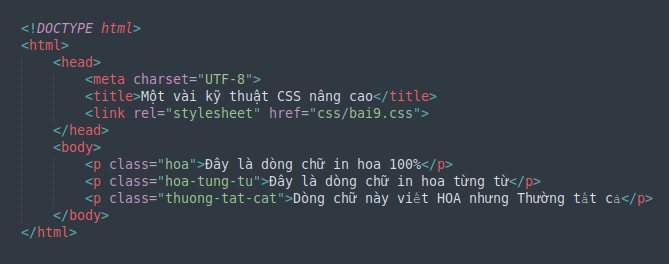
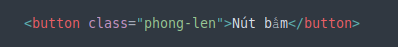
Mở file bai9.html lên, làm nội dung giống như này:

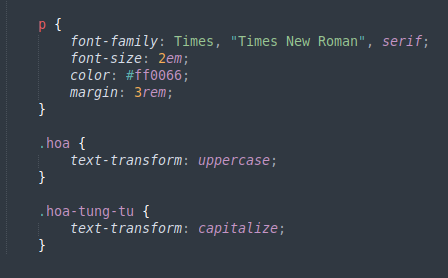
Tiếp tục, mở file css/bai9.css lên, có nội dung như sau:

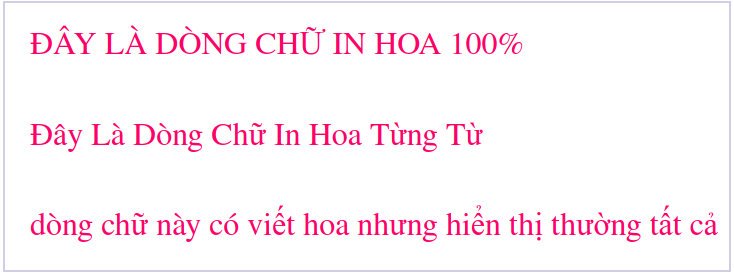
Kết quả cho ra như sẽ trông như này:

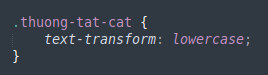
Tui nhận ra ngay có sự sai sót ở mã HTML, CSS với kết quả. Đó là kết quả ở dòng chữ cuối cùng chữ viết hoàn toàn là chữ thường. Trong khi đó, nhìn trong HTML lại có lẫn một số chữ hoa. Dụi mắt nhìn lại vào file CSS thấy rằng không tồn tại rule nào có .thuong-tat-cat hết trơn. Vậy thì viết rule cho nó chứ sao nữa:

Gọn lại, thuộc tính text-transform có 3 giá trị thường dùng: capitalize, upercase và lowercase.
Chuyển cảnh với transition
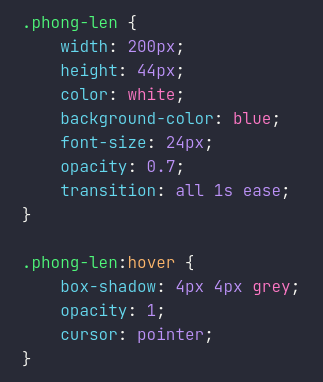
Thuở CSS mới sơ khai, việc làm hiệu ứng với các nút cực kỳ nan giải, phải dùng đến JavaScript, người mới học khó có thể hiểu được các đoạn mã. Ngày nay, bạn chỉ cần nhập như sau:


Kết quả thì tui tự bấm nút Save 2 file và bấm F5 trên trình duyệt để nạp lại rồi rà chuột lên nút để xem hiệu ứng.
Làm thêm cái gì đó, thử đoạn mã sau:


Tinh thần học tập là cứ tra cứu, thử thay đổi HTML, CSS và bấm F5 để xem. Sau đó thử áp dụng vào một, vài khối nào đó để hiểu rõ, nhằm có thể áp dụng được vào trang web khi cần.
Thay đổi element với transform
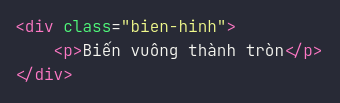
Gõ đoạn HTML bên dưới vào file bai9.html:

Gõ tiếp đoạn CSS sau vào file bai9.css:

Tiếp tục thêm một loại transform (biến hình) mới, lại vẫn gõ:
.bop-meo {
transform: skew(30deg, 20deg);
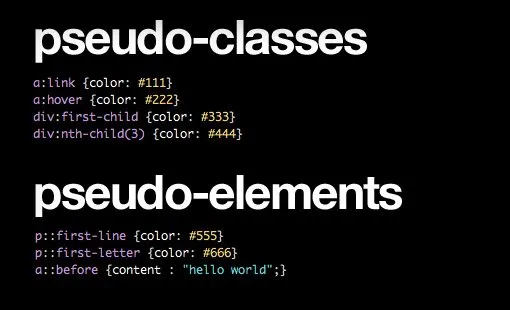
}CSS giả cách Pseudo-class và Pseudo-element