Nắm được cách hoạt động của giao thức HTTP giúp bạn truy cập web tốt hơn, sử dụng trình duyệt web như một tay chơi. Nếu bạn là người muốn tự tay làm trang web hoặc hoạt động trong lĩnh vực thiết kế web, lập trình web thì giao thức HTTP là kiến thức nền cần nắm để website của bạn mượt mà, an toàn.
Giao thức là gì? Giao thức HTTP là gì?
Giao thức
Giao thức (protocol) ở là giao thức truyền thông tin, hiểu đơn giản đó là cách thức, quy tắc để dựa trên đó 2 thiết bị mạng làm việc với nhau. Theo ngôn ngữ đời thường hai người nói chuyện dựa trên ngôn ngữ, các cử chỉ điệu bộ và quy tắc xã giao,… Những cái này được gọi chung là giao thức.
Giao thức HTTP
Trong thế giới World Wide Web (gọi tắc là Web) trình duyệt web và máy chủ web làm việc với nhau dựa trên giao thức HTTP (Hypertext Transfer Protocol – giao thức truyền tin siêu văn bản).

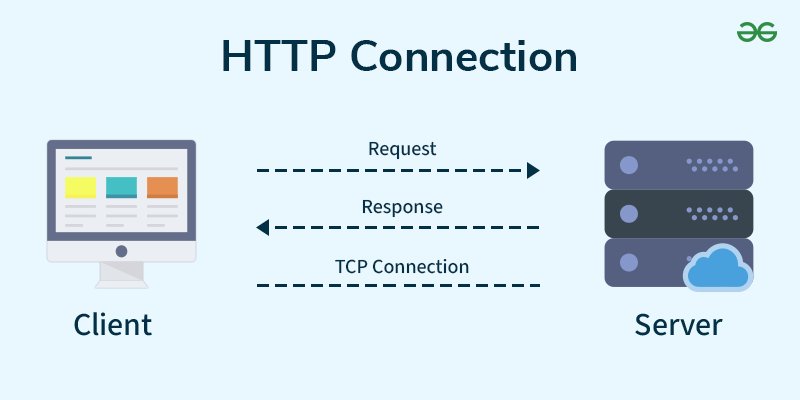
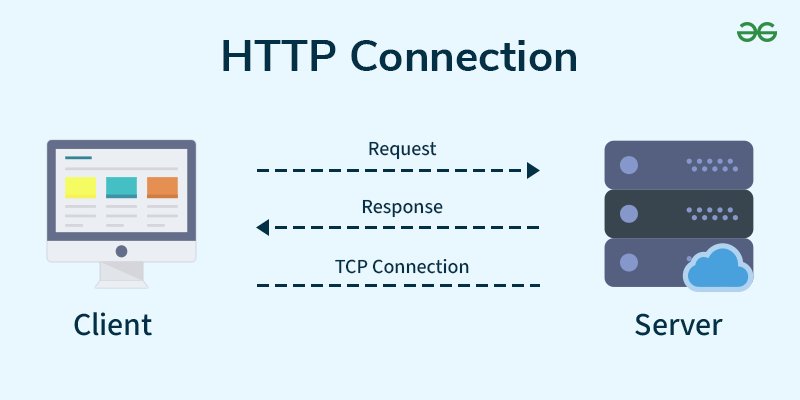
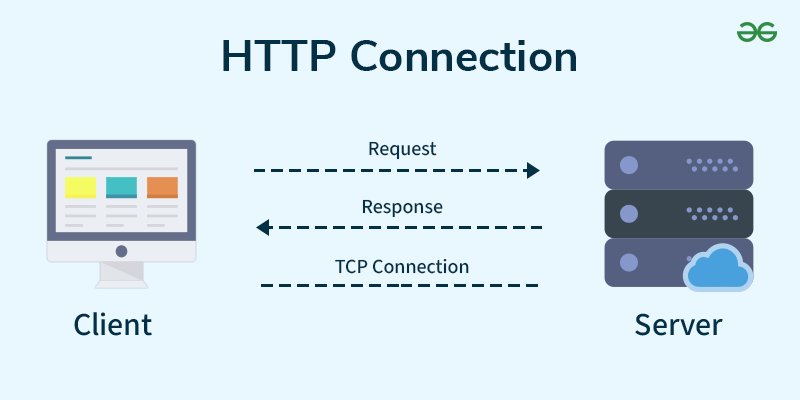
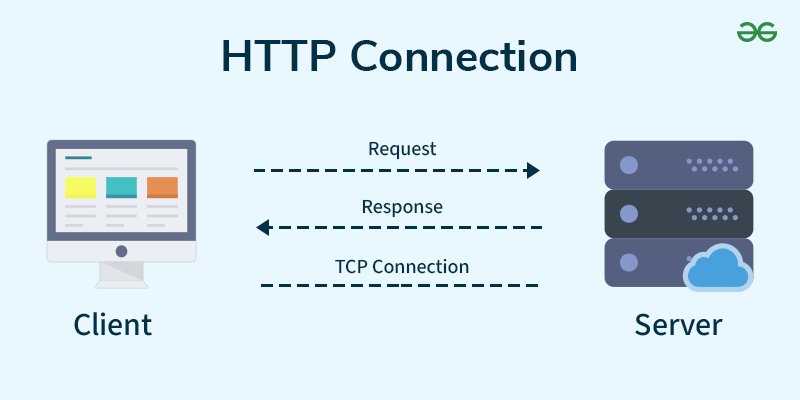
Hình ảnh trên minh họa cơ bản những gì diễn ra khi bạn truy cập một trang web:
- Client (thường là trình duyệt web) gửi một yêu cầu (request) đến máy phục vụ web (web server, hoặc gọi tắt là server) để yêu cầu một trang web. Nếu bạn chú ý nhìn vào thanh địa chỉ trình duyệt sẽ thấy trang web được yêu cầu nằm trong địa chỉ URL.
- Web server tiếp nhận yêu cầu và tìm kiếm trong số những file trong thư mục web docs. Nếu tìm thấy nó sẽ phản hồi (Response trên hình), tức gửi trả lại yêu cầu với 1 trang web kèm với mã trạng thái (status code) 200 hoặc 2xx để client biết yêu cầu được đáp ứng thanh công. Nếu không tìm thấy hoặc có trục trặc nào đó thì sẽ gửi status code tương ứng về cho trình duyệt để hiện thông báo lên cho người dùng. Bạn có từng thấy “The HTTP 404 Not Found”, đây là lỗi không tìm thấy trang web.
- Việc gửi yêu cầu (request) và phản hồi (response) được thực hiện qua một kết nối mạng trên nền giao thức mạng thuộc lớp thấp hơn, giao thức này là giao thức TCP.
Đoạn trên mô tả HTTP với thiết kế ở thuở ban đầu của nó. Và những cái này về cơ bản vẫn còn nói lên được quá trinh giao tiếp của trình duyệt web với máy chủ web để bạn có thể truy cập web.
Mã trạng thái HTTP
| Mã trạng thái | Ý nghĩa |
| 1xx Informational | |
| 100 | Continue |
| 101 | Switching protocols |
| 102 | Processing |
| 103 | Early Hints |
| 2xx Succesful | |
| 200 | OK |
| 201 | Created |
| 202 | Accepted |
| 203 | Non-Authoritative Information |
| 204 | No Content |
| 205 | Reset Content |
| 206 | Partial Content |
| 207 | Multi-Status |
| 208 | Already Reported |
| 226 | IM Used |
| 3xx Redirection | |
| 300 | Multiple Choices |
| 301 | Moved Permanently |
| 302 | Found (Previously “Moved Temporarily”) |
| 303 | See Other |
| 304 | Not Modified |
| 305 | Use Proxy |
| 306 | Switch Proxy |
| 307 | Temporary Redirect |
| 308 | Permanent Redirect |
| 4xx Client Error | |
| 400 | Bad Request |
| 401 | Unauthorized |
| 402 | Payment Required |
| 403 | Forbidden |
| 404 | Not Found |
| 405 | Method Not Allowed |
| 406 | Not Acceptable |
| 407 | Proxy Authentication Required |
| 408 | Request Timeout |
| 409 | Conflict |
| 410 | Gone |
| 411 | Length Required |
| 412 | Precondition Failed |
| 413 | Payload Too Large |
| 414 | URI Too Long |
| 415 | Unsupported Media Type |
| 416 | Range Not Satisfiable |
| 417 | Expectation Failed |
| 418 | I’m a Teapot |
| 421 | Misdirected Request |
| 422 | Unprocessable Entity |
| 423 | Locked |
| 424 | Failed Dependency |
| 425 | Too Early |
| 426 | Upgrade Required |
| 428 | Precondition Required |
| 429 | Too Many Requests |
| 431 | Request Header Fields Too Large |
| 451 | Unavailable For Legal Reasons |
| 5xx Server Error | |
| 500 | Internal Server Error |
| 501 | Not Implemented |
| 502 | Bad Gateway |
| 503 | Service Unavailable |
| 504 | Gateway Timeout |
| 505 | HTTP Version Not Supported |
| 506 | Variant Also Negotiates |
| 507 | Insufficient Storage |
| 508 | Loop Detected |
| 510 | Not Extended |
| 511 | Network Authentication Required |
Qua thời gian, vì sự hữu ích của Web, người ta đã bổ sung thêm nhiều thứ để Web trở nên tiện ích hơn, làm được nhiều thứ hơn là chỉ gửi về một siêu văn bản hầu như chỉ có chữ và những hyperlink.
Ví dụ, khi tiếp nhận request, thay vì web server chỉ trả về 1 trang HTML như ngày xưa, ngày nay khi tiếp nhật request web server sẽ xem client đang yêu cầu là file tĩnh cố định như hình ảnh, file JS, CSS hay là file dạng động biết bằng ngôn ngữ lập trình như PHP, ASP .NET, Python, Java,… để có thể “gom nguyên vật liệu” tạo ra một trang HTML có tài nguyên nhúng về cho client.
Chi tiết hơn chút xíu về HTTP
Bài viết này phục vụ người muốn tự học để trạo trang web nên chúng tôi viết thêm chút chi tiết kỹ thuật để các bạn nắm được kiến thức nền, có như vậy mới có thể vững tin để làm ra những trang web hữu ích.
, nhưng được lược bỏ các chi tiết. Chúng tôi sẽ giải thích để bạn nắm.
Khi bạn mở trình duyệt web lên, thông thường cách người dùng là trình duyệt đã mặc định sẵn một công cụ tìm kiếm, bạn gõ từ khóa vào đó rồi click để xem.