Ngày xưa (từ năm 1994 đến chừng 2003) thế giới web khá đơn giản, lúc đó không có khái niệm front-end, back-end gì hết, chỉ có web tĩnh và web động. Hoặc nói thiên hướng kỹ thuật một chút, liên quan đến lập trình thì có client side script và server side script.
Ngày nay, phát triển web là một lĩnh vực trăm hoa đua nở, trở thành một nhánh phát triển phần mềm khá ồn ào, đông đảo người tham gia, lấn át cả nhánh viết phần mềm cho desktop. Một thực tế vui vẻ đến buồn cười đó là dân ngoại đạo cũng nhảy vào.
Vì vậy, bạn cũng cần biết chút ít về cách làm một trang web dù bạn chẳng phải dân CNTT.
Dễ thôi, nếu bạn siêng vào đây đọc bài, ngày nào đó bạn làm trang web ngon lành, chơi cũng được, dùng kiếm cơm cũng ổn.

Nghe cứ rối beng cho người bắt đầu, nhất là những người muốn tự học. KACBT giải thích mấy cái này mệt xỉu mà cũng không biết viết ra như thế nào để tường bận vấn đề.
Viết dài thành một cuốn sách không ai đọc, viết ngắn người đọc không nắm được. Làm video clip thì nói thật là người ta xem giải trí thôi, không có tác dụng mấy về mảng học hành.
Thử tìm trên YouTube chúng tôi thấy rất nhiều movie clip hướng dẫn làm web đủ thể loại. Chất lượng giảng dạy đủ hạng mức, cấp độ, số lượt view cũng cao.
Quái lạ, vẫn rất nhiều người ngỏ ý KACBT mở khóa học để giúp họ làm web.
Website này như một thử nghiệm hỗ trợ những ai mong muốn làm một website tự tay. KACBT cứ thử cái đã, việc gì tiếp theo tính sau.

Vắn tắt, bạn cần nắm HTML, CSS, JavaScript nếu muốn làm trang web thiên về giao diện, hình ảnh, những cái người duyệt web nhìn thấy, giao tiếp, tương tác khi truy cập.
Có người đọc quá nhiều bài viết linh tinh, nội dung rác, khi đọc được bài xịn lại không chịu bắt tay vào thực hành, dẫn đến họ nói về front-end nghe rất khủng khiếp, cứ như một chuyên gia thực thụ.
Trong thực tế, vài năm trôi qua, họ vẫn chưa có, chưa làm được một trang web nào. Họ cũng không thuê ai khác làm web giúp, họ vẫn tiếp tục đám luận, mô tả về web cứ như một chuyên gia. Thật khôi hài!
KACBT theo kiểu cứ mỗi ngày làm chút một, như một trò chơi, sở thích lúc rảnh. Trang web được tạo ra có ra hình hài ổn hay không tính sau, được vọc là vui rồi, cứ lên đường, đến đích hoặc quay về cũng đều là một trải nghiệm đẹp.
Học lập trình front-end là học viết mã HTML, CSS, JavaScript.
Hé lộ một chút chi tiết về kỹ thuật nếu bạn tò mò
Việc đầu tiên để có thể làm web cho người khác sử dụng, bạn phải là người sử dụng web trước đó, ít nhất không cần mức vô địch thiên hạ nhưng phải ở mức am hiểu hơn người bình thường. Những kiến thức sau đây phải biết: Internet hoạt động như thế nào? World Wide Web là gì? và nó có bà con gì với Internet.
Một trang web, website cụ thể gồm có những gì. Làm sao để tạo ra được trang web? Website? Tốn kém mức tiền tối thiểu bao nhiêu để tự tay làm nên một trang web.
Thiết kế đồ hoạ cho giao diện trang web
Nếu theo đúng quy trình thiết kế web bài bản, chuyên nghiệp bên đặt thiết kế web (chủ đầu tư) gặp gỡ với cá nhân hoặc đơn vị thiết kế web (nhà cung cấp/ nhà thầu) để bàn bạc qua về ý tưởng cho một trang web.
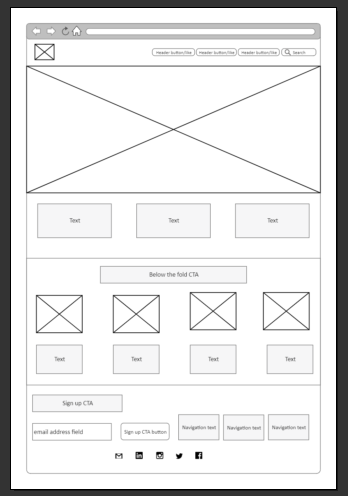
Sau khi đã bàn bạc xong, nhà thiết kế web sẽ lên một giao diện thô sơ có thể là vẽ tay hoặc thực hiện trên máy tính chỉ có các khối chữ nhận đại diện cho các vùng trên web.

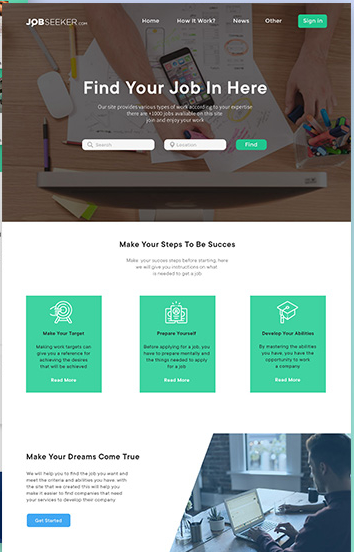
Khi chủ đầu tư đồng ý với ý tưởng của nhà cung cấp mới bắt đầu thực hiện bằng phần mềm đồ hoạ như Photoshop để tạo ra giao diện web, sử dụng ảnh của mình để minh hoạ có sẵn trong kho ảnh của người thiết kế cho những vùng trên trang web.
Mỗi trang cơ bản trên trên website sẽ là một file ảnh. Ví dụ: trang Giới thiệu, trang Liên hệ, trang Dành cho cổ đông, trang Trưng bày sản phẩm, trang Các thành tự,…
Nhà đầu tư xem qua, hai bên thảo luận để chỉnh sửa cho phù hợp hơn. Khi có sự đồng thuận, người thiết kế file đồ hoạ sẽ chuyển qua cho một người khác thực hiện chuyển nó thành HTML.
Cắt giao diện web (còn gọi là cắt CSS) hoặc chuyển PSD thành HTML
Có thể nói, trước năm 2004 thì việc cắt file hình ảnh thành HTML là công việc chính của làm web. Thuở ấy, khái niệm lập trình web được hiểu là lập trình back-end. Lúc ấy JavaScript chủ yếu làm các nút bấm, bung cửa sổ quảng cáo, tuyết rơi hoặc những cái linh tinh mà nếu thuở đó bạn thường ra tiệm NET ngồi sẽ chứng kiến.
Vì thế, có thể nói, lập tình front-end lúc đó gần như chưa có, nếu có cũng ở một vài công ty lớn trên thế giới thuở đó mới có chuyên trách.
Hơn nữa, ngày ấy trình duyệt web Internet Explorer chiếm thế áp đảo, mà nó lại hay có những lỗi không khắc phục nên chỉ riêng việc loay hoay với HTML, CSS không thôi đã nhức đầu lắm rồi.
Ta tạm hiểu cắt CSS (cũng gọi là cắt HTML, cắt giao diện web, chuyển PSD sang HTML) là công việc của một người biết chút ít về phần mềm đồ hoạ, cụ thể là Photoshop, dùng chức năng cắt ảnh tốt. Khi nhận file ảnh từ người thiết kế giao diện web thì người này cắt nó ra từng mảnh chữ nhật và sau đó viết mã HTML rồi ráp nó lại. Người này quyết định chỗ nào là hình, chỗ nào là chữ.

Bắt tay vào viết những dòng HTML đầu tiên với trình soạn văn bản thô có sẵn trên máy như Notepad, TextMate, gEdit với những người cắt CSS thiên về viết code hoặc những người thiên về sử dụng đồ hoạ, công cụ thì có phần mềm như DreamWeaver rất nổi tiếng của hãng Adobe hỗ trợ.
Người mới tự học cắt CSS trước khi chuyển qua lập trình front-end thường kiếm một trình soạn thảo văn bản thô có chức năng đổi màu mã (code) để dễ quan sát, tìm lỗi hơn. Trình soạn thảo dành cho dân viết code tốt sẽ có chức năng nhắc bài (gợi ý) để tiết kiệm công sức đánh máy.
Tuy nhiên, lúc ban đầu đừng lạm dụng những chức năng gợi ý mà nên gõ thủ công để kịp quen với cú pháp, nhớ được một số thẻ thông dụng. Khi ngồi gõ lóc cóc những dòng mã HTML cũng giúp cho bạn suy nghĩ về việc làm thế nào để sáng tạo hơn trong cách học.
Một tài liệu HTML (gồm một file HTML và các file nhúng vào đi kèm nó) thực sự được trình bày trên màn hình máy tính, điện thoại như những khối chữ nhật đủ kích cỡ, màu sắc lắp ghép với nhau.
Mỗi khối chữ nhật được tạo ra bởi một thẻ HTML tùy nó định chứa gì bên trong mà chọn thẻ cho thích hợp. Các hình khối trông như không phải chữ nhật khi hiển thị trên màn hình, bản chất chúng cũng được chứa trong ít nhất một khối chữ nhật, nhưng có sự sắp đặt khéo léo, chỉnh thuộc tính, dùng ảnh có nền trong suốt, hiệu ứng…. để tạo ra các hình dáng khác.
Nếu chỉ có HTML không thôi, một trang web sẽ dài từ trên xuống dưới toàn chữ hoặc hình nối tiếp nhau dài thật dài và trông thô sơ như căn nhà xây thô. Vì thế, người ta áp dụng định kiểu dáng phân tầng, gọi là CSS để trang trí, làm giao diện cho phong phú, thẩm mỹ.

Kết quả của quá trình cắt giao diện là được một thư mục chứa các file HTML, mỗi file tương đương với một trang chính, cơ bản của website và có các thư mục images chứa hình ảnh, css chứa file CSS.
Viết mã JavaScript để thực hiện những thứ HTML, CSS chưa làm được
Trang web được gọi là tài liệu siêu văn bản như tên của nó HTML (HyperText Markup Language) chính bởi vì tính chất động của nó, mà sau này JavaScript là một phần mạnh mẽ của cái “siêu” ấy.
Vì sao cần đến JavaScript? Vì có những thứ HTML, CSS chưa thể làm. Để dễ hình dung, ta thấy HTML, CSS có thể diễn tả một cái bếp gas, với các nút bật, mặt bếp, khung đặt nồi, họng phân phối gas, thậm chí diễn tả bếp gas cháy với lửa đỏ. Nhưng việc bật / tắt/ vặn nút gas diễn ra thế nào thì lúc này cần viện đến vai trò của JavaScript.
Nói cách khác, công năng (đôi lúc như là động cơ) của trang web được JavaScript đảm nhiệm. Vài ví dụ bạn thường thấy trên một trang web cần đến JavaScript như: hiển thị lời chào căn cứ vào thời điểm trong ngày (chào buổi sáng/ trưa/ chiều) hoặc trong năm, mùa đông có trang trí tuyết rơi, hiển thị tờ lịch của tuần/ tháng,… đó là với những trang web đơn giản.
Ngày nay, có những trang web thực sự là trò chơi điện tử (bạn từng chơi Nông trại vui vẻ?) đương nhiên phải có sự góp mặt của JavaScript.
Có thể nói, lập trình JavaScript đồng nghĩa với ‘Lập trình front-end”
Đến đây bạn đã làm được bất cứ trang web nào để người dùng xem, còn việc nhập thông tin vào xử lý là việc của back-end, hậu trường ở phía server.
Tuy nhiên, về lý thuyết là như vậy, trong thực tế phải mất nhiều năm người ta mới ở mức thạo nghề và làm được những thứ thông dụng, hơi khó một chút. Còn có những trang web khá đặc biệt, có thể cả đời bạn cũng khó có thể đạt mức đó bởi người làm ra nó thuộc loại quái kiệt. Lĩnh vực thiết kế web cũng không khác gì các ngành công nghiệp khác, đều có các cấp độ khác nhau.
Sự rối rắm, phức tạp của CSS, JavaScript ngày nay
Trước khi iPhone ra đời năm 2007, người ta duyệt web chủ yếu trên máy tính nên dù lúc đó trình duyệt IE lỗi đủ kiểu, người làm web cũng chưa phải đương đầu với sự phức tạp như 2023 này.
Khi điện thoại di động smartphone ra đời, máy tính bảng tiếp nối, người thiết kế web phải tạo ra 3 giao diện khác nhau để hỗ trợ người truy cập trên 3 loại thiết bị này. Trang web nào không đám ứng điều đó sẽ bị người truy cập ngó lơ.
Vậy là bắt đầu nảy sinh ra những bộ thư viện, framework khủng cho cả CSS lẫn JavaScript. Sự ra đời của những công cụ này giúp cho những người làm web thực hiện những trang web phức tạp được nhanh hơn, mang tính chuyên nghiệp, tiếp cận tiêu chuẩn công nghiệp tốt hơn. Nói đúng hơn, giống như ngày nay bạn đi mua đồ nội thất, mang về ráp chứ hiếm khi đặt người ta đóng.

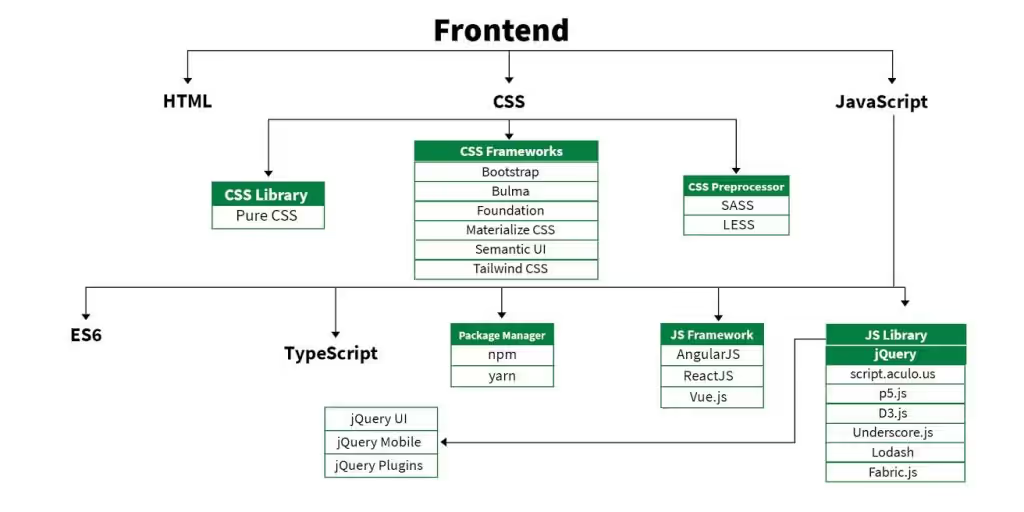
Các CSS framework bạn có thể từng nghe qua: Bootstrap, Bulma, Tailwind CSS, Foundation, PureCSS.
Các JavaScript library hoặc framework như: Angular, ReactJS, VueJs, EmberJS. Một cái rất nổi tiếng là jQuery, không được xem là framework mà chỉ là library nhưng sống lâu, được dùng rất nhiều trong số 1 triệu website lớn nhất thế giới.
Lúc nào thì library? Lúc nào thì framework? Tui đọc thấy người ta giải thích rất nhiều nhưng vẫn không thông nổi, và có nhiều tranh cãi.

Theo sự tổng hợp của tui thì thư viện là một cái gì đó nó tập hợp các đoạn code được viết sẵn để lấy ra dùng theo quy tắc tham khảo để bằng từ khoá, tên gọi, thay vì copy & paste trực tiếp trộn vào mã do bạn viết. Library hơi thoáng hơn framework, tự do sử dụng tuỳ ý, có thể dễ học, sớm rút tỉa được vài thứ lấy ra dùng được ngay vào trang web của bạn.
Trong khi đó, framework có sự phức tạp cao hơn, mất nhiều thời gian để học hơn và nó thường dùng để áp dụng vào làm những trang web dạng một phần mềm ứng dụng chạy trên nền web khá khủng, phức tạp.
Ngoài ra, để hỗ trợ cho CSS framework, JavaScript framework còn có những công cụ đi kèm theo hỗ trợ, sản phẩm được tạo ra từ những framework , library này, từ nguồn mở miễn phí đến phải bỏ tiền ra mua cũng có… tạo nên cả rừng thứ khiến cho ngay cả dân trong nghề cũng có lúc cảm thấy như bị lạc vào showbiz.
Mở cánh cửa bước vào thế giới front-end development
Khi làm những website lớn, phức tạp, thuở ban đầu những nhóm làm việc chưa có framework nên họ phải tự tạo. Các framework nổi tiếng, thông dụng ngày nay đều bắt nguồn như vậy.
Là một lập trình viên web front-end bình thường, tui không cần phải “phát minh lại bánh xe”, mà chỉ cần tận dụng những framework có sẵn là đủ mệt rồi. Việc “đứng trên vai người khổng lồ” tiết kiệm được khá nhiều thời gian, công sức khi bước vào công việc nhưng luôn tốn một thời gian ban đầu phải tìm hiểu, học về framework. Vì vậy, thường chọn framework có đông đảo người dùng, tài liệu phong phú và được đánh giá cao như ReactJS, VueJS. Nếu tui đủ giỏi và học nhanh, tui có thể chọn cái khác, còn bình thường, tui cũng chọn giống số đông.
Các thuật ngữ nghe loảng xoảng khi tui bập vào front-end
Vì các framework khá phúc tạp, mất vài tuần đến vài tháng để làm quen với một người đã khá thành thạo JavaScript nên để có thể làm việc được người ta sẽ phải biết đến các công cụ quản lý phiên bản mã nguồn dự án gọi là Version Control System.
Hiện nay, công cụ để quản lý phiên bản được ưa chuộng là Git, và có một cộng đồng người dùng Git rất nổi tiếng tên là Github.

Các thư viện, framework đôi khi vẫn chưa đủ chức năng, nên cần thêm các gói phụ thêm để gắn vào, các gói này cũng phải được tổ chức, quản lý bài bản, vậy là đẻ ra công cụ quản lý gói Package Manager. Với JavaScript thì npm là công cụ nổi tiếng, nó được đi kèm với môi trường để phát triển dự án JavaScript cũng rất nổi tiếng (gần như phải dùng đến mà không có lựa chọn nào tốt hơn) tên là NodeJS.

Rồi đụng đến CSS thì không phải cứ viết CSS như bình thường mà tui còn phải tìm hiểu LESS, SASS . Trong khi đó, bên phía JavaScript còn có TypeScript, một ngôn ngữ dùng để viết JavaScript tốt hơn cho những người từng học bài bản về các ngôn ngữ có định kiểu mạnh như C/C++, Java.
Đó là chưa kể còn những thứ đi kèm theo trong quá trình làm dự án sẽ nảy nòi ra, cần đến.
Dông dài đến tận chân trời góc bể
Một khi website có dính nhiều đến việc lập trình, nó đích thị là một phần mềm hoặc bộ phần mềm, thậm chí được gọi như là bộ giải pháp. Lúc này, việc tiềm ẩn những lỗi lập trình nguy hiểm gây thiệt hại về tài chính, danh tiếng, để lại hậu quả nghiêm trọng là chắc chắn xảy ra.
Để phòng ngừa, hạn chế những rủi ro đó người ta sẽ phải theo một quy trình phát triển bài bản, chặt chẽ. Lúc này một dự án web có thể kéo dài nhiều năm (như Facebook, YouTube) sẽ chia ra nhiều team để phụ trách từng mảng, các team này phải phối hợp với nhau.
Trong bài này, chúng ta chỉ bàn đến team lo về front-end mà thôi. Họ sẽ có người thiết kế giao diện người dùng (UI), thiết kế trải nghiệm người dùng (UX), và có cả copywiter, UX writer,.. Có thể những người này không có gì gọi là “lập trình” nhưng đều nằm trong chuỗi phát triển một website nên sẽ phải từ lên ý tưởng, đánh giá, thiết kế mẫu, lập trình, kiểm thử, phát hành, bảo mật.
Vì JavaScript có thể chạy cả phía server trên môi trường NodeJS nên có những lập trình viên JavaScript sau một thời gian viết mã bên đội front-end đã chuyển luôn qua gia nhập đội back-end khi công ty dùng JavaScript bên phía back-end.
Những người làm được cả 2 món này, tức là: front-end + back-end = fullstack.
Tóm lại những điều cần nhớ
Lập trình front-end đòi hỏi một lập trình viên ban đầu phái biết cắt CSS, viết mã HTML, CSS, JavaScript.
Khi chuyên sâu hơn, một lập trình viên front-end phải biết sử dụng các CSS framework, JavaScript framework và các thư viện, hệ sinh thái đi kèm.
Một lập trình viên front-end có thể chuyến sang làm back-end và ngược lại hoặc có thể làm cả back-end lẫn front-end được gọi là fullstack developer.