Ngày xưa (từ năm 1994 đến chừng 2003) thế giới web khá đơn giản, lúc đó không có khái niệm front-end, back-end gì hết, chỉ có web tĩnh và web động. Hoặc nói thiên hướng kỹ thuật một chút, liên quan đến lập trình thì có client side script và server side script.
Ngày nay, phát triển web là một lĩnh vực trăm hoa đua nở, trở thành một nhánh phát triển phần mềm khá ồn ào, đông đảo người tham gia, lấn át cả nhánh viết phần mềm cho desktop. Một thực tế “vui vẻ” đến buồn cười đó là dân ngoại đạo cũng nhảy vào lĩnh vực này, nhất là những ngày Covid và gần đó.
Tui có cần biết chút it về “lập trình” front-end?
Vì vậy, dù là dân ngoại đạo bạn cũng nên/ cần biết chút ít về cách làm một trang web, điều này là hữu ích bởi vì cùng với sự phát triển của Internet, thì Web là đi vào mọi ngóc ngách của đời sống, chỉ là bạn có nhận ra nó hay không mà thôi. Những cái app trên điện thoại bạn dùng hàng ngày, từ mua sắm cho đến giải trí, công việc, các giao dịch tài chính, thủ tục hành chính nhà nước đều có liên quan phần nào đến Internet và/ hoặc web. Có thể các app đó không hẳn là một trang web nhưng nó kể nối đến máy chủ, và trên đó thuộc về thế giới ưeb.
Dễ thôi, nếu bạn siêng vào đây đọc bài, ngày nào đó bạn làm trang web ngon lành, chơi cũng được, dùng kiếm cơm cũng ổn.

Nghe cứ rối beng cho người bắt đầu, nhất là những người muốn tự học. KACBT giải thích mấy cái này mệt xỉu mà cũng không biết có đủ khả năng viết ra như thế nào để tường bận vấn đề.
Viết dài thành một cuốn sách không ai đọc, viết ngắn người đọc không nắm được. Làm video clip thì nói thật là người ta xem giải trí thôi, không có tác dụng mấy về mảng học hành.
Thử tìm trên YouTube chúng tôi thấy rất nhiều movie clip hướng dẫn làm web đủ thể loại. Chất lượng giảng dạy đủ hạng mức, cấp độ, số lượt view cũng cao.
Quái lạ, vẫn rất nhiều người ngỏ ý KACBT mở khóa học để giúp họ làm web.
Website này như một thử nghiệm hỗ trợ những ai mong muốn làm một website tự tay. KACBT cứ thử cái đã, việc gì tiếp theo tính sau.

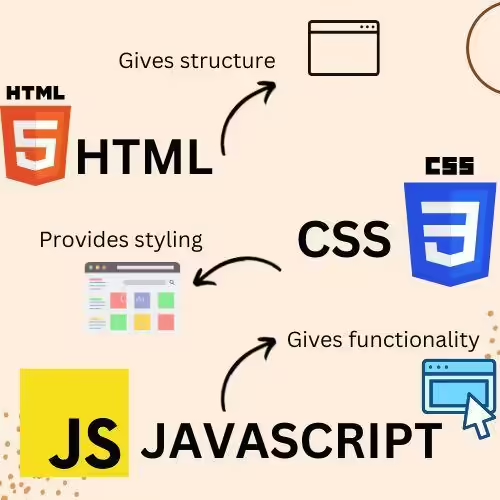
Vắn tắt, bạn cần nắm HTML, CSS, JavaScript nếu muốn làm trang web thiên về giao diện, hình ảnh, những cái người duyệt web nhìn thấy, giao tiếp, tương tác khi truy cập.
Có người đọc quá nhiều bài viết linh tinh, nội dung rác, khi đọc được bài xịn lại không chịu bắt tay vào thực hành, dẫn đến họ nói về front-end nghe rất khủng khiếp, cứ như một chuyên gia thực thụ. Điều này cũng dẫn đến chuyện khôi hài đó là những cái hết sức cơ bản lại chẳng biết gì, để rồi cái kết là… bị lừa.
Trong thực tế, vài năm trôi qua, họ vẫn chưa có, chưa làm được một trang web nào. Họ cũng không thuê ai khác làm web giúp, họ vẫn tiếp tục đám luận, mô tả về web cứ như một… chuyên gia. Thật khôi hài!
KACBT thực hiện website này theo kiểu cứ mỗi tuần làm chút một, như một trò chơi, sở thích lúc rảnh. Trang web được tạo ra có ra hình hài ổn hay không tính sau, được vọc là vui rồi, cứ lên đường, đến đích hoặc quay về cũng đều là một trải nghiệm đẹp.
Cũng là những gì viết nên là kiểu “cây nhà lá vườn”, không bê những thứ mà mình không làm được vào để lòe bịp, lùa gà gì cả. Điều này bắt nguồn từ việc “kiến thức về mo” là có thật, chính bản thân người viết bài này trải nghiệm điều đó. Giả sử bạn từng làm cái gì đó như nghề kiếm cơm, quá hơn nữa bạn được đánh giá là rất tinh thông, bậc thầy trong lĩnh vực đó. Rồi vì lý do gì đó bạn bỏ hẳn trong vòng 3-5 năm, khi trở lại, những gì bạn còn nhớ, còn làm được về lĩnh vực đó là rất hạn chế, nhất là nếu đó là lĩnh vực liên quan đến công nghệ, có sự thay đổi nhanh chóng.
Học lập trình front-end là học viết mã HTML, CSS, JavaScript.
Hé lộ một chút chi tiết về kỹ thuật nếu bạn tò mò
Việc đầu tiên để có thể làm web cho người khác sử dụng, bạn phải là người sử dụng web trước đó, ít nhất không cần mức vô địch thiên hạ nhưng phải ở mức am hiểu hơn người bình thường.
1. Kiến thức nền
Những kiến thức sau đây phải biết: Internet hoạt động như thế nào? World Wide Web là gì? Nó có bà con gì với Internet.
World Wide Web là gì? Nó hoạt động ra làm sao? Đã trải qua những mốc thời gian nào. Sự thay đổi so với ngày đầu của nó. Những khái niệm cơ bản mà nhiêu năm vẫn còn dùng đến?
Một trang web, website cụ thể gồm có những gì. Làm sao để tạo ra được trang web? Website? Tốn kém mức chi phí tối thiểu bao nhiêu để tự tay làm nên một trang web.
Nhũng thứ vừa kể, bạn cứ lên Wikipedia mà đọc sẽ có khá đầy đủ.
2. Thiết kế đồ hoạ cho giao diện trang web
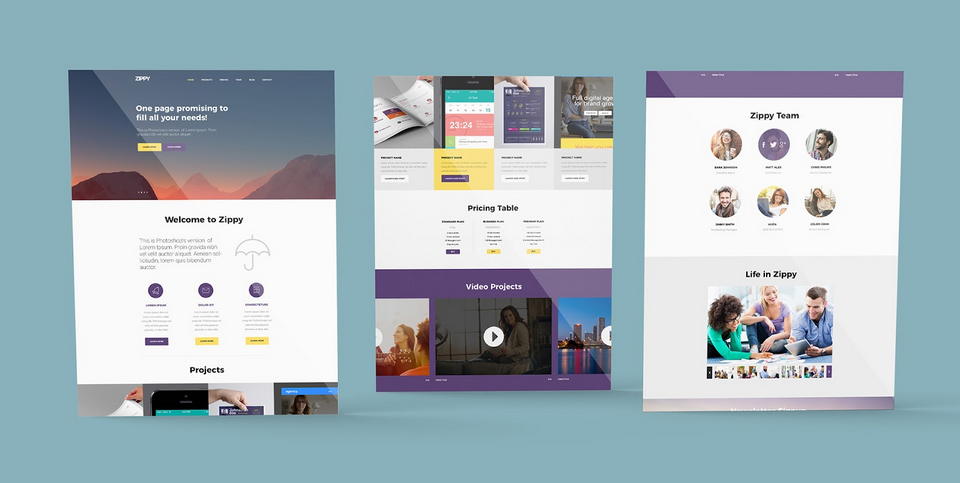
Nếu theo đúng quy trình thiết kế web bài bản, chuyên nghiệp bên đặt thiết kế web (chủ đầu tư) gặp gỡ với cá nhân hoặc đơn vị thiết kế web (nhà cung cấp/ nhà thầu) để bàn bạc qua về ý tưởng cho một trang web.
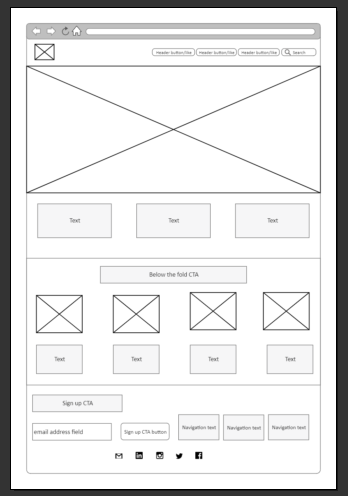
Sau khi đã bàn bạc xong, nhà thiết kế web sẽ lên một giao diện thô sơ có thể là vẽ tay hoặc thực hiện trên máy tính chỉ có các khối chữ nhận đại diện cho các vùng trên web.

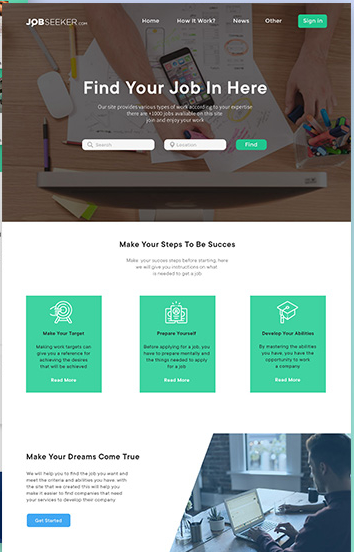
Khi chủ đầu tư đồng ý với ý tưởng của nhà cung cấp mới bắt đầu thực hiện bằng phần mềm đồ hoạ như Photoshop để tạo ra giao diện web, sử dụng ảnh của mình để minh hoạ có sẵn trong kho ảnh của người thiết kế cho những vùng trên trang web.
Mỗi trang cơ bản trên trên website sẽ là một file ảnh. Ví dụ: trang Giới thiệu, trang Liên hệ, trang Dành cho cổ đông, trang Trưng bày sản phẩm, trang Các thành tự,…
Nhà đầu tư xem qua, hai bên thảo luận để chỉnh sửa cho phù hợp hơn. Khi có sự đồng thuận, người thiết kế file đồ hoạ sẽ chuyển qua cho một người khác thực hiện chuyển nó thành HTML.
Với một số loại trang web, việc thiết kế sao cho mỹ thuật, giao tiếp với khách hàng tốt (nói về UI, UX) còn quan trọng hơn việc lập trình. Các bợm biết ti toe tí code thì đừng có nghĩ lập trình web là cái gì đó ghê gớm, trừ những người bậc thầy, còn thì lập trình viên bình thường cũng chỉ là…. công nhân máy lạnh. Không tin hả, cứ hỏi xem thu nhập của những người thiết kế giao diện web bình quân so với các bạn viết code xem, bên nào hơn bên nào?
3. Cắt giao diện web (còn gọi là cắt CSS) hoặc chuyển PSD thành HTML
Có thể nói, trước năm 2004 thì việc cắt file hình ảnh thành HTML là công việc chính của quá trình làm web. Thuở ấy, khái niệm lập trình web được hiểu là lập trình back-end. Lúc ấy JavaScript chủ yếu làm các nút bấm, bung cửa sổ quảng cáo, tuyết rơi hoặc những cái linh tinh mà nếu thuở đó bạn thường ra tiệm NET ngồi đều chứng kiến, rất bực mình.
Vì thế, có thể nói, lập tình front-end lúc đó gần như chưa có, nếu có cũng ở một vài công ty lớn trên thế giới thuở đó mới có chuyên trách. Và một lập trình viên chuyên JavaScript thuở ấy mà KACBT có thể kể tên được đó chính là “chàng” Douglas Crockford.
Hơn nữa, ngày ấy trình duyệt web Internet Explorer chiếm thế áp đảo, mà nó lại thường hay có những lỗi không khắc phục nên chỉ riêng việc loay hoay với HTML, CSS không thôi đã nhức đầu lắm rồi.
Tui tạm hiểu cắt CSS (cũng gọi là cắt HTML, cắt giao diện web, chuyển PSD sang HTML) là công việc của một người biết chút ít về phần mềm xử lý ảnh, cụ thể là Photoshop, GIMP hoặc tương đương. Tui sẽ dùng công cụ cắt ảnh có tên là slice để cắt mảnh file ảnh từ người thiết kế giao diện web.
Tui cũng có thể là người làm nên thiết kế và cắt mảnh luôn rồi thảy qua cho người biết HTML, CSS để làm nên trang web. Hoặc, tui có thể là “tất cả trong 1”: thiết kế hình ảnh giao diện, cắt nó ra, ráp nó thành file HTML + CSS.
Cùng một hình ảnh, cách cắt của mỗi người khác nhau, nhưng cho cùng một kết quả. Có một số khách hàng khó tính, họ yêu cầu “cắt chính xác từng pixel”. Lúc này, chỉ cần kỹ năng cắt giao diện không thôi cũng đã có thể đi kiếm việc hoặc cắt thuê cũng có thu nhập tốt rồi, có khi các bạn “làm web dạo” cũng không thể địch nổi.

4. Tui tự khuyên tui nên làm gì?
Bắt tay vào viết những dòng HTML đầu tiên với trình soạn văn bản thô có sẵn trên máy như Notepad, TextMate, gEdit với những người cắt CSS thiên về viết code hoặc những người thiên về sử dụng đồ hoạ, công cụ thì có phần mềm như DreamWeaver rất nổi tiếng của hãng Adobe hỗ trợ.
Người mới tự học cắt CSS trước khi chuyển qua lập trình front-end thường kiếm một trình soạn thảo văn bản thô có chức năng đổi màu mã (code) để dễ quan sát, tìm lỗi hơn. Trình soạn thảo dành cho dân viết code tốt sẽ có chức năng nhắc bài (gợi ý) để tiết kiệm công sức đánh máy.
Tuy nhiên, lúc ban đầu đừng lạm dụng những chức năng gợi ý mà nên gõ thủ công để kịp quen với cú pháp, nhớ được một số thẻ thông dụng. Khi ngồi gõ lóc cóc những dòng mã HTML cũng giúp cho bạn suy nghĩ về việc làm thế nào để sáng tạo hơn trong cách học. Ước tính, 100 giờ đầu bạn cần thực hành theo kiểu cũ sì, thô sơ này mà khoan vội dùng trình soạn thảo nhắc bài.
Một tài liệu HTML (gồm một file HTML và các file nhúng vào đi kèm nó) thực sự được trình bày trên màn hình máy tính, điện thoại như những khối chữ nhật đủ kích cỡ, màu sắc lắp ghép với nhau.
Mỗi khối chữ nhật được tạo ra bởi một thẻ HTML tùy nó định chứa gì bên trong mà chọn thẻ cho thích hợp. Các hình khối trông như không phải chữ nhật khi hiển thị trên màn hình, bản chất chúng cũng được chứa trong ít nhất một khối chữ nhật, nhưng có sự sắp đặt khéo léo, chỉnh thuộc tính, dùng ảnh có nền trong suốt, hiệu ứng…. để tạo ra các hình dáng khác.
Nếu chỉ có HTML không thôi, một trang web sẽ dài từ trên xuống dưới toàn chữ hoặc hình nối tiếp nhau dài thật dài và trông thô sơ như căn nhà xây thô. Vì thế, người ta áp dụng định kiểu dáng phân tầng, gọi là CSS để trang trí, làm giao diện cho phong phú, thẩm mỹ.

Kết quả của quá trình cắt giao diện là được một thư mục chứa các file HTML, mỗi file tương đương với một trang chính, cơ bản của website và có các thư mục images chứa hình ảnh, css chứa file CSS.
Nói về chuyện lập trình, gọi vui là… ăn mì gói
Đụng đến lập trình là xem như… đụng chuyện/ “đến công chiện”. Không rõ ở học đường người ta hù dọa thế quái nào hoặc học mấy môn lập trình ở phổ thông ra sao mà nhiều người rất kinh hãi món này. Thành thực mà nói, so với môn tập làm văn, lập trình cũng chỉ “đáng sợ” đến chừng đó mà thôi.
1. Viết mã JavaScript để thực hiện những thứ HTML, CSS chưa làm được
Trang web được gọi là tài liệu siêu văn bản như tên của nó HTML (HyperText Markup Language) chính bởi vì tính chất động của nó, mà sau này JavaScript là một phần mạnh mẽ của cái “siêu” ấy.
Vì sao cần đến JavaScript? Vì có những thứ HTML, CSS chưa thể làm. Để dễ hình dung, ta thấy HTML, CSS có thể diễn tả một cái bếp gas, với các nút bật, mặt bếp, khung đặt nồi, họng phân phối gas, thậm chí diễn tả bếp gas cháy với lửa đỏ. Nhưng việc bật / tắt/ vặn nút gas diễn ra thế nào thì lúc này cần viện đến vai trò của JavaScript.
Nói cách khác, công năng (đôi lúc như là động cơ) của trang web được JavaScript đảm nhiệm. Vài ví dụ bạn thường thấy trên một trang web cần đến JavaScript như: hiển thị lời chào căn cứ vào thời điểm trong ngày (chào buổi sáng/ trưa/ chiều) hoặc trong năm, mùa đông có trang trí tuyết rơi, hiển thị tờ lịch của tuần/ tháng,… đó là với những trang web đơn giản.

Ngày nay, có những trang web thực sự là trò chơi điện tử (bạn từng chơi Nông trại vui vẻ?) đương nhiên phải có sự góp mặt của JavaScript.
Có thể nói, lập trình JavaScript gần như đồng nghĩa với ‘Lập trình front-end”. Trong thực tế, có vài “ngôn ngữ phái sinh” từ JavaScript như TypeScript, CoffeeScript được các framework hỗ trợ để giúp việc thực hiện các dự án lớn nhanh chóng, dễ dàng, chất lượng hơn.
Đến đây bạn đã làm được bất cứ trang web nào để người dùng xem, còn việc nhập thông tin vào xử lý là việc của back-end, hậu trường ở phía server.
Tuy nhiên, về lý thuyết là như vậy, trong thực tế phải mất nhiều năm người ta mới ở mức thạo nghề và làm được những thứ mà bạn đang truy cập, sử dụng hàng ngày, hơi khó một chút.
Trên thế giới web còn có những trang web khá/ rất đặc biệt (ví dụ bạn vào trang windows93 chấm net hoặc cat-bounce chấm com), có thể cả đời bạn cũng khó có thể đạt mức đó bởi người làm ra nó thuộc loại quái kiệt. Lĩnh vực thiết kế web cũng không khác gì các ngành công nghiệp khác, đều có các cấp độ khác nhau.
2. Sự rối rắm, phức tạp của CSS, JavaScript ngày nay
Trước khi iPhone ra đời năm 2007, người ta duyệt web chủ yếu trên máy tính nên dù lúc đó trình duyệt IE lỗi đủ kiểu, người làm web cũng chưa phải đương đầu với sự phức tạp như 2024 này.
Khi điện thoại di động smartphone ra đời, máy tính bảng tiếp nối, người thiết kế web phải tạo ra 3 giao diện khác nhau để hỗ trợ người truy cập trên 3 loại thiết bị này. Trang web nào không đáp ứng điều đó sẽ bị người truy cập ngó lơ.
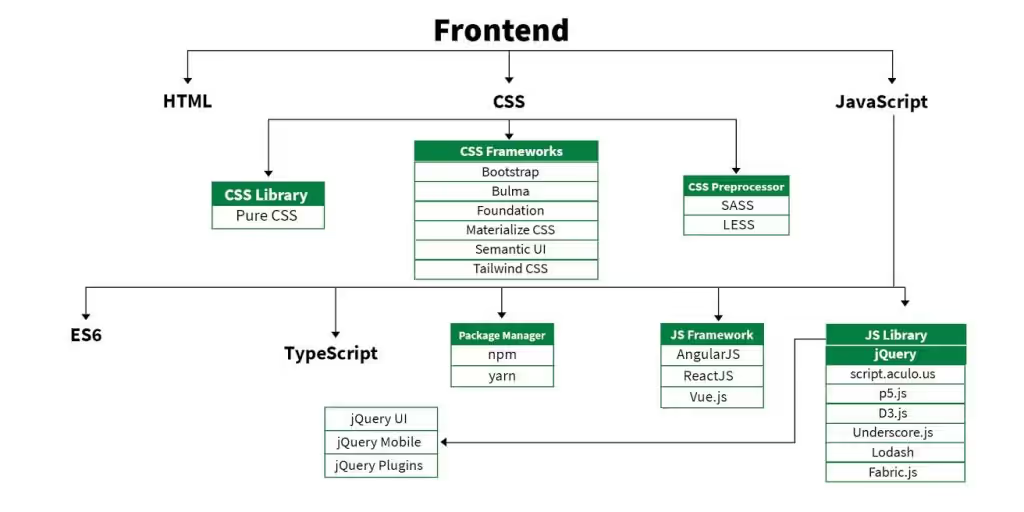
Vậy là bắt đầu nảy sinh ra những bộ thư viện, framework khủng cho cả CSS lẫn JavaScript. Sự ra đời của những công cụ này giúp cho những người làm web thực hiện những trang web phức tạp được nhanh hơn, mang tính chuyên nghiệp, tiếp cận tiêu chuẩn công nghiệp tốt hơn. Nói đúng hơn, giống như ngày nay bạn đi mua đồ nội thất, mang về ráp chứ hiếm khi đặt người ta đóng, dân lập trình ngày nay nhiều người cũng chỉ như các cô cậu nhóc chơi trò lắp ghép Lego.

Các CSS framework bạn có thể từng nghe qua: Bootstrap, Bulma, Tailwind CSS, Foundation, PureCSS.
Các JavaScript library hoặc framework như: Angular, ReactJS, VueJs, EmberJS. Một cái rất nổi tiếng là jQuery, không được xem là framework, được gọi là library nhưng sống lâu, được dùng rất nhiều trong số 1 triệu website lớn nhất thế giới.
Lúc nào thì library? Lúc nào thì framework? Tui đọc thấy người ta giải thích rất nhiều nhưng vẫn không thông nổi, và có nhiều tranh cãi.

Theo sự tổng hợp của tui thì thư viện là một cái gì đó nó tập hợp các đoạn code được viết sẵn thành các hàm để người viết mã lấy ra dùng cho tiện, thay vì “phát minh lại bánh xe”.
Library có sự thông thoáng, lỏng lẻo hơn framework, tự do sử dụng tuỳ ý, có thể dễ học, sớm rút tỉa được vài thứ lấy ra dùng được ngay vào trang web của bạn.
Trong khi đó, framework có sự phức tạp cao hơn, mất nhiều thời gian để học hơn và nó thường dùng để áp dụng vào làm những trang web dạng một phần mềm ứng dụng chạy trên nền web khá khủng, phức tạp. Người dùng framework thường phải tuân theo quy chuẩn do framework đó đê ra và các quy chuẩn viết mã khác do các thành viên cùng trong team của dự án.
Ngoài ra, để hỗ trợ cho CSS framework, JavaScript framework còn có những công cụ đi kèm theo hỗ trợ, sản phẩm được tạo ra từ những framework , library này, từ nguồn mở miễn phí đến phải bỏ tiền ra mua cũng có… tạo nên cả một rừng (thường được gọi là “hệ sinh thái” – JavaScript ecosystem) khiến cho ngay cả dân trong nghề, viết code mỗi ngày cũng có lúc cảm thấy như bị lạc vào giới… showbiz.
Mở cánh cửa bước vào thế giới front-end development
Khi làm những website lớn, phức tạp, thuở ban đầu những nhóm làm việc chưa có framework nên họ phải tự tạo. Các framework nổi tiếng, thông dụng ngày nay đều bắt nguồn như vậy.
Là một lập trình viên web front-end/ frontend bình thường, tui không cần phải “phát minh lại bánh xe”. Tui chỉ cần tận dụng những framework có sẵn là đủ mệt rã rời rồi. Việc “đứng trên vai người khổng lồ” tiết kiệm được khá nhiều thời gian, công sức khi bước vào công việc nhưng luôn tốn một thời gian ban đầu phải tìm hiểu, học về framework.

Vì vậy, thường chọn framework có đông đảo người dùng, tài liệu phong phú và được đánh giá cao như ReactJS, VueJS. Nếu tui đủ giỏi và học nhanh, tui có thể chọn cái khác, còn bình thường, tui cũng chọn giống số đông.
1. Các thuật ngữ nghe loảng xoảng khi tui bập vào front-end
Vì các framework khá phúc tạp, mất vài tuần đến vài tháng để làm quen với một người đã khá thành thạo JavaScript nên để có thể làm việc được người ta sẽ phải biết đến các công cụ quản lý phiên bản mã nguồn dự án gọi là Version Control System.
Hiện nay, công cụ để quản lý phiên bản được ưa chuộng là Git, và có một cộng đồng người dùng Git rất nổi tiếng tên là Github.

Các thư viện, framework đôi khi vẫn chưa đủ chức năng, nên cần thêm các gói phụ thêm để gắn vào, các gói này cũng phải được tổ chức, quản lý bài bản, vậy là đẻ ra công cụ quản lý gói Package Manager. Với JavaScript thì npm là công cụ nổi tiếng, nó được đi kèm với môi trường để phát triển dự án JavaScript cũng rất nổi tiếng (gần như phải dùng đến mà không có lựa chọn nào tốt hơn) tên là NodeJS.

Rồi đụng đến CSS thì không phải cứ viết CSS như bình thường mà tui còn phải tìm hiểu LESS, SASS . Trong khi đó, bên phía JavaScript còn có TypeScript, một ngôn ngữ dùng để viết JavaScript tốt hơn cho những người từng học bài bản về các ngôn ngữ có định kiểu mạnh như C/C++, Java.
Đó là chưa kể còn những thứ đi kèm theo trong quá trình làm dự án sẽ nảy nòi ra, cần dùng đến.
2. Cốt lõi vẫn là căn bản, căn bản và căn bản
Nghe tùm lum tá lả thứ, nhưng lập trình frontend đơn giản là bạn làm việc với DOM, và các giao thức khác được W3C định nghĩa, khuyên dùng, trong thực tế được gọi chung là Web APIs.
Dông dài đến tận chân trời góc bể
Một khi website có dính nhiều đến việc lập trình, nó đích thị là một phần mềm hoặc bộ phần mềm, thậm chí được gọi như là bộ giải pháp. Lúc này, việc tiềm ẩn những lỗi lập trình (bug) nguy hiểm gây thiệt hại về tài chính, danh tiếng, để lại hậu quả nghiêm trọng là chắc chắn xảy ra.
Để phòng ngừa, hạn chế những rủi ro đó người ta sẽ phải theo một quy trình phát triển bài bản, chặt chẽ. Lúc này một dự án web có thể kéo dài nhiều năm (như Facebook, YouTube) sẽ chia ra nhiều team để phụ trách từng mảng, các team này phải phối hợp với nhau.
Trong bài này, chúng ta chỉ bàn đến team lo về front-end mà thôi. Họ sẽ có người thiết kế giao diện người dùng (UI), thiết kế trải nghiệm người dùng (UX), và có cả copywiter, UX writer,.. Có thể những người này không có gì gọi là “lập trình” nhưng đều nằm trong chuỗi phát triển một website nên sẽ phải từ lên ý tưởng, đánh giá, thiết kế mẫu, lập trình, kiểm thử, phát hành, bảo mật.
Vì JavaScript có thể chạy cả phía server trên môi trường NodeJS nên có những lập trình viên JavaScript sau một thời gian viết mã bên đội front-end đã chuyển luôn qua gia nhập đội back-end khi công ty dùng JavaScript bên phía back-end.
Những người làm được cả 2 món này, tức là: front-end + back-end = fullstack.
Tóm lại những điều cần nhớ
Lập trình front-end đòi hỏi một lập trình viên ban đầu phái biết cắt CSS, viết mã HTML, CSS, JavaScript.
Khi chuyên sâu hơn, một lập trình viên front-end phải biết sử dụng các CSS framework, JavaScript framework và các thư viện, hệ sinh thái đi kèm. Cao hơn là có thể tạo ra công cụ để vừa dùng cho bản thân, team và có thể quảng bá ra cộng đồng.
Một lập trình viên front-end có thể chuyến sang làm back-end và ngược lại hoặc có thể làm cả back-end lẫn front-end được gọi là fullstack developer.
Lập trinh viên là lập trình viên, đừng đóng khung bạn trong một “cái ao” nhỏ hẹp nào đó và có những thái độ gì đó rất… Gen Z kiểu như “Tui đi học lái xe, trường lái dạy bằng xe Toyota Vios, giờ vô hãng lái taxi, tui được giao chiếc Mitsubishi Xpander nên tu chê, thà thất nghiệp”. Bạn học lập trình là có thể thử thách bản thân ở mọi ngôn ngữ lập trình và các mảng khác nhau từ lập trình desktop, lập trình nhúng, lập trình web, lập trình app cho điện thoại,… mà không chê bai, đó mới gọi là lập trình viên./.