Giả sử bạn đã đọc các bài khác chủ đề WordPress ở website này rồi. Nếu chưa, có thể sử dụng chức năng tìm kiếm với từ khóa WordPress để ra các bài viết liên quan đến WordPress. Bài này đưa ra một số hình ảnh kèm vài lời gì đó để bạn phần nào hình dung được màn hình quản trị WordPress ra sao.
Đăng nhập với tư cách Admin (người quản trị)
Để có thể quản trị WordPress, người quản trị sẽ phải đăng nhập (log in/ sign in). Giả sử web bạn được cài đặt ở địa chỉ:
http://localhost/thuchanh/thì bạn sẽ truy cập đăng nhập, bạn gõ thêm wp-login.php hoặc wp-admin nối vào đoạn trên (xem thanh địa chỉ ở hình dưới), ra cửa sổ để nhập tên đăng nhập, mật khẩu, trông như này:

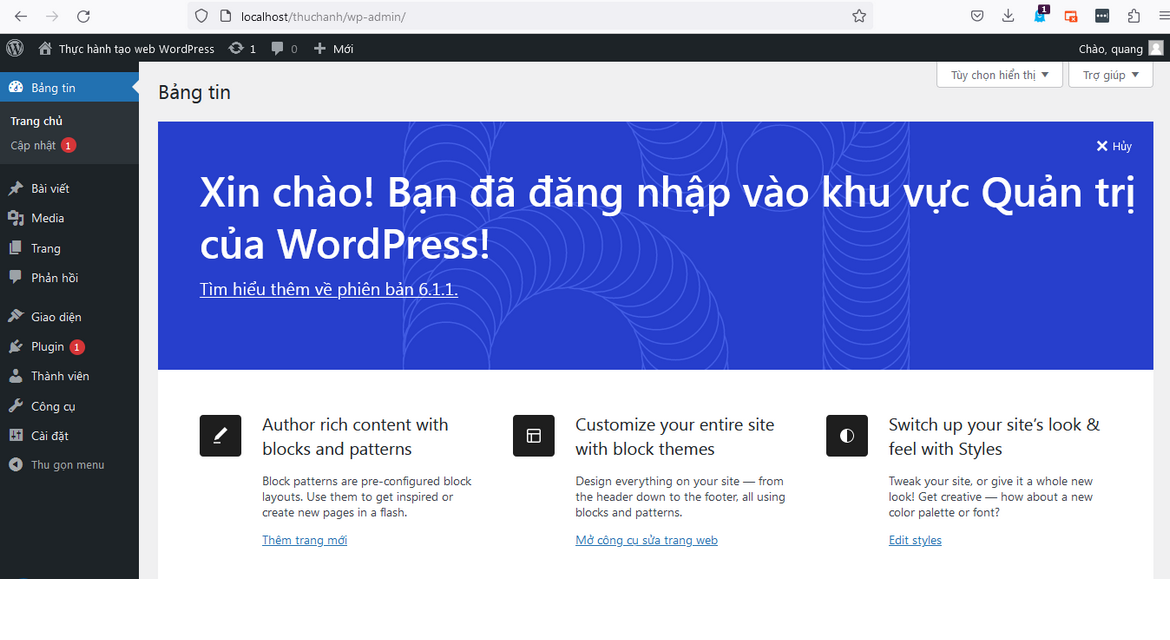
Sau khi đăng nhập thành công, một màn hình khác sẽ mở ra, đó được gọi là trang chủ của Admin Dashboard (tạm dịch: bảng điều khiển dành cho nhà quản trị), từa tựa:

Tất nhiên, không phải chỉ có Admin (người có tư cách quản trị toàn bộ website) mới có quyền đăng nhập vào WordPress, mà bất cứ người dùng nào có tài khoản ở website làm bằng WordPress đang đề cập đều có thể đăng nhập.
1. Admin Dashboard (bảng điều khiển dành cho người quản trị)
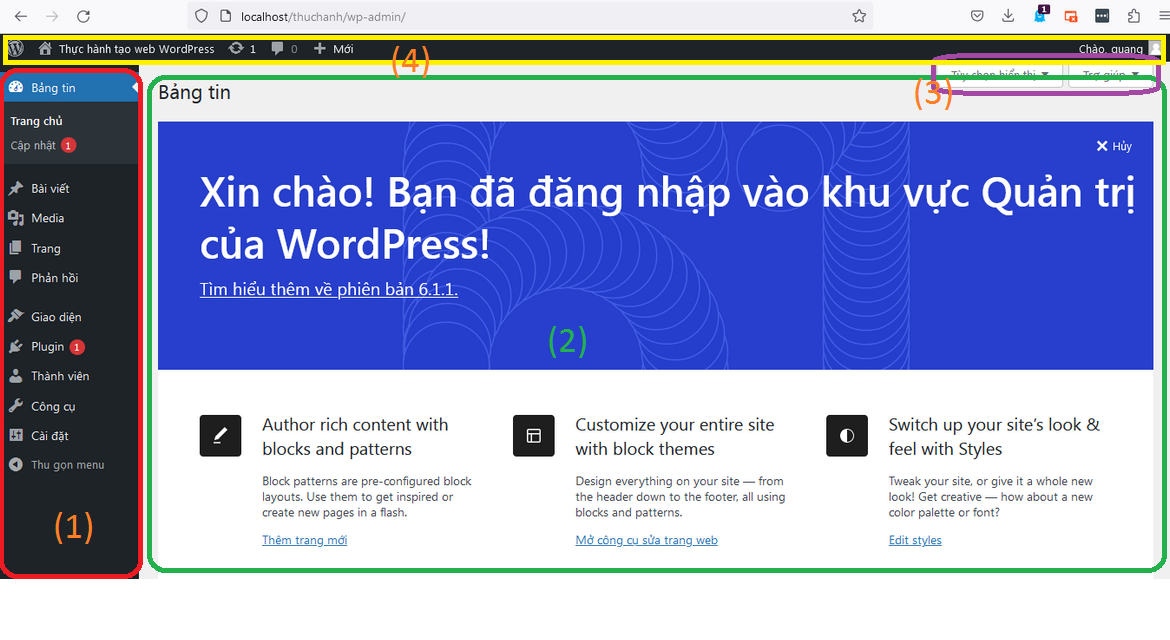
Nhìn kỹ hơn vào màn hình bày ra trước mắt, tạm chia làm 4 vùng:

- (1): vùng chứa menu (còn gọi là nav, navigation) dùng để truy cập các chức năng hiện có để tương tác với WordPress
- (2): vùng chính, sẽ là cửa sổ để làm việc, thay đổi tùy theo menu được chọn là gì mà đây có thể là vùng hiển thị thông báo, soạn thảo văn bản, chỉn sửa hình ảnh,…
- (3): menu hiển thị một số tùy chọn để khi cần có thể ẩn/ hiện giúp cho việc thao tác trên WordPress được thuận tiện hơn, ví dụ: số dòng hiển thị mỗi lần trên một bảng dữ liệu, các tùy chỉnh liên quan đến chức năng hiện đang sử dụng.
- (4): một menu ngang giúp truy cập nhanh một số chức năng tương ứng với chức năng đang được sử dụng mà nếu dùng menu bên trái có thể truy cập ở cấp 2, 3 khiến thao tác rối rắm, rườm rà.
Giờ đây, ta có thể lần mò theo dải menu bên trái để khám phá từng chức năng có trên WordPress nguyên bản (tức chưa cài cắm thêm các phụ kiện bổ sung gì khác, và cũng dùng các mẫu giao diện mặc định do WordPress cung cấp sẵn).
10 việc cần làm ngay sau khi cài đặt WordPress thành công
Nào, nếu bạn cảm thấy sợ máy tính phát ra tiếng nổ rộn ràng “bùm bùm bùm”, bốc khói nghi ngút nên bạn co rút cả tay chân không dám khám phá gì thêm, chúng tui đi cùng bạn. Sự thực, nghịch web, chỉ là việc vọc chơi thôi, không có gì ghê gớm xảy ra đâu. Bạn có biết? Bạn chỉ có thể thành thạo cái gì đó khi bạn dám tháo tung nó ra để nhìn ngắm, tìm hiểu, thực hành lặp đi lặp lại để được lưu vào nếp nhăn của não.
Bỏ qua mục Bảng tin, Trang chủ, Cập nhật đứng đầu bảng liệt kê của menu dải bên trái (Left sidebar, navigation) đi vì ở đó gần như không có gì để khám phá hoặc chỉ cần lưu ý đó là nơi để quay lại trang chính của Admin Dashboard. Mục quan tâm giờ đây được bắt đầu từ:
1.1. Posts (Bài viết) – nhà tổ chức nội dung chính
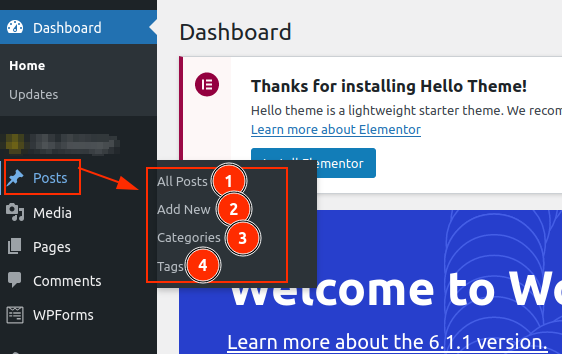
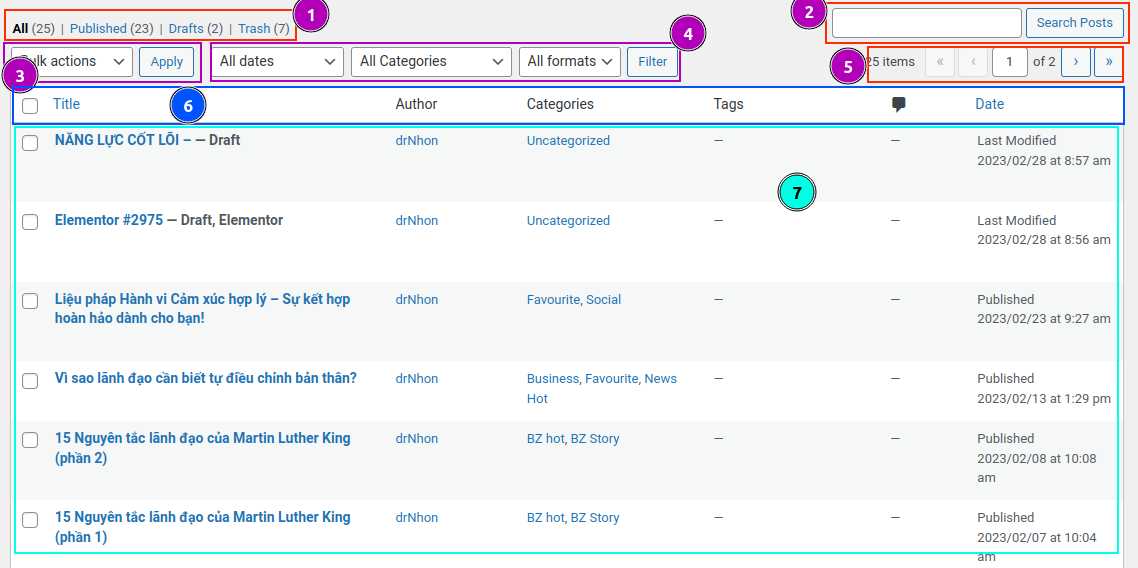
Mục này khi click mục con đầu tiên All Posts (Tất cả bài viết), (1) ở hình dưới, nhìn rõ như sau:

Khi click (1) hiện ra một danh sách liệt kê các bài viết dạng bảng để có thể xem, sửa, xuất bản bài viết:

Quả thực, bạn vừa cài WordPress mới toanh, theme mặc định, chưa có nội dung nào dạng trình diễn, đi kèm theme thì cái danh sách trên trống trơn, không ra một danh sách nào cả. Đừng hoang mang, rồi bạn sẽ học đến mục import dữ liệu vào WordPress như thế nào.
Hoặc bạn có thể làm ngay khi đọc nhảy cóc qua bài đó (Import dữ liệu định dạng XML vào WordPress) để thực hiện nhằm có những bài viết trong danh sách giúp dễ hình dung danh sách thực sự như thế nào hơn.
Tuỳ số lượng bài viết đang có mà danh sách trên dài hay ngắn, được tổ chức thành 1 trang hoặc được phân thành nhiều trang, bạn chỉ cần quan sát một lượt, chậm chậm quét mắt là sẽ rõ.
Tui đánh số từ (1) đến (7) và làm biếng giải thích để xem tự bạn nhìn nhận và tự gọi tên hoặc tra cứu để biết những thứ này được gọi là gì hoặc được hiểu như thế nào, có tác dụng/ tính năng/ chức năng/ công năng nào, hoặc sử dụng nó để làm việc gì.
Nếu bạn cảm thấy lạ lẫm, mới mẻ vì bạn vốn không phải là người sử dụng máy tính như dân văn phòng, bạn có thể dùng chức năng comment để trao đổi hoặc ghé qua bên diễn đàn.
Để dễ dàng tra cứu được trên mạng, khuyên bạn nên sử dụng tiếng Anh vì tiếng Việt có vẻ là dễ dàng ban đầu khi nhìn vào menu, nhưng khi tra cứu Google bạn sẽ ngập trung các nội dung hướng dẫn rác rưởi, sai lạc.
Nhìn chung, những thứ thuộc về nội dung dọc menu trái trong WordPress đều khá giống nhau đó là liệt kê danh sách, thêm mới, phân nhóm. Riêng mục Bài viết (Post) có thêm Tags (gắn thẻ).
Khi thao tác với một Post, bạn cần có cái nhìn tổng thể, không sợ mắc sai lầm trong quá trình làm quen bởi vì chẳng có gì nghiêm trọng xảy ra. Máy tính không dễ nổ hoặc hỏng khi bạn thao tác trên trang web đâu. Bạn cứ click vào các mục bạn nhìn thấy, thử thay đổi, chỉnh sửa, xoá, thêm mới,… để hiểu từng chức năng.

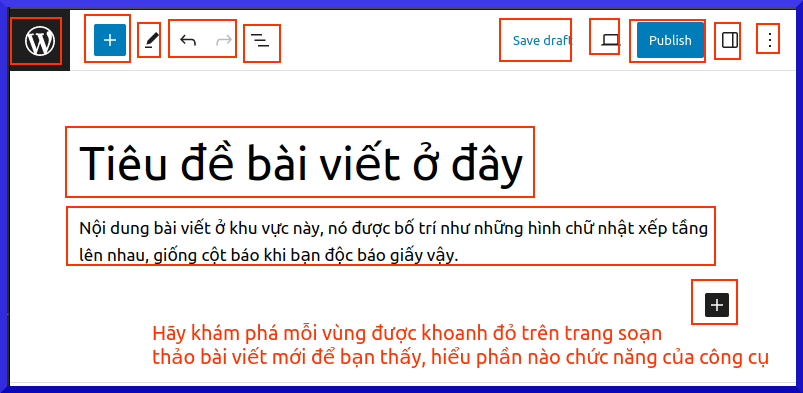
Công cụ soạn thảo mặc định của WordPress gần đây được gọi là Gutenberg. Công cụ này được xem là hiện đại, có những ưu điểm hơn trình soạn thảo cũ, nay được gọi là Classic Editor. Nhưng với những người từng quen với soạn thảo văn bản Word từ hồi giờ, Gutenberg có thể là cái gì đó khiến họ cảm thấy “ở thế giới khác”, số người như vậy không phải ít đâu, đó là lý do mà nhiều plugin Classic Editor trở thành một trong những plugin có số lượng cài đặt nhiều nhất, luôn trong top 10 trên trang WordPress.Org.
Nếu bạn thuộc hàng bảo thủ, sợ điều mới lạ, bạn có thể cài đặt plugin Classic Editor để cảm thấy thân thuộc, dễ sử dụng. Nó nằm ở đây:
https://wordpress.org/plugins/classic-editor/Gutenberg xem mọi thứ là khối (block). Các khối chính là hình chữ nhật được xếp nối tiếp nhau dọc theo chiều đứng màn hình cửa sổ duyệt web. Mỗi khối chữ nhật này có thể là đơn nhất hoặc chứa bên trong những khối chữ nhật khác, để nó sẽ trở thành khối “cha mẹ” hoặc khối “ông bà”. Bạn có từng chơi trò xếp hình brick game trên máy Gameboy thuở nào? Các khối trong Gutenberg giống như vậy nhưng hình dáng không chữ L, chữ Z mà chỉ là hìnhh cây, hìn vuông mà thôi.
Tóm lại, với người soạn thảo văn bản bình thường, kiểu truyền thống, họ rất ghét Gutenberg, nhưng nếu họ có ý niệm về thiết kế, bố trí giao diện linh hoạt, họ sẽ ủng hộ Gutenberg. Và cũng nói thêm rằng tuy có thể khác nhau gì đó nhưng việc gì bạn làm được với Classic Editor, bạn cũng làm được với Gutenberg và ngược lại.
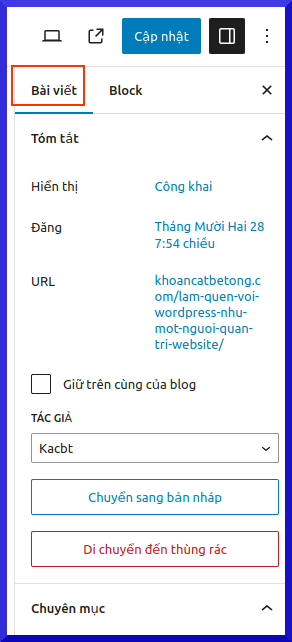
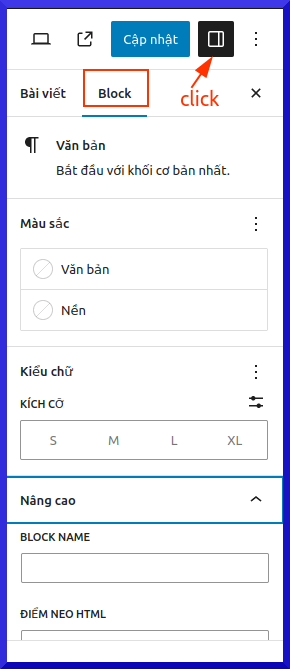
Trong màn hình soạn thảo bài viết, nhìn về góc phải ngay bên cạnh nút Publish (xuất bản/ đăng bài), thấy có cái gì đó như là hình chữ nhật xẻ dọc/ cánh cửa, click vào đó để bật tắt thanh lề phải, một thanh hiển thị các tuỳ chọn, chức năng mạnh mẽ mà bạn cần khám phá, nó trông như này:


Cứ thử xem lần lượt từng mục một ở thanh lề phải, có những mục tối nghĩa, bạn hầu như không hiểu, hãy bỏ qua, mục nào thấy phần nào hình dung được nó là gì, bạn có thể chỉnh, nhập chữ, click chọn,… gì đó để xem những gì xảy ra với bài viết.
Cho đến lúc này, cho tui thử hỏi bạn đã soạn thảo thử một bài viết và đăng nó lên thành công chưa? Nếu chưa, xem ra bạn cần năng vọc thêm, vì có vẻ thụ động đó nghen.
Một bài viết khi được viết dở dang có thể lưu lại làm bản nháp, sau đó sửa hoàn thiện rồi xuất bản. Bài cũng có thể từ xuất bản (Published), rút về lại trở thành bản nháp (Draft). Người viết bài cũng có thể đặt lịch xuất bản vào một ngày ở tương lai thay vì xuất bản ngay sau khi viết hoàn chỉnh.
Ngoài ra, WordPress là vốn một nền tảng cho phép nhiều tác giả cùng viết bài, người dùng có các cấp độ, phân quyền khác nhau nên còn có bài viết ở dạng Private (riêng tư), Password protected (bảo vệ bằng mật khẩu).
Mục Bài viết là một trong những mục được dùng nhiều nhất khi bạn quản trị một website dùng WordPress, đặc biệt là nếu đó là một trang tin điện tử, mỗi ngày/ mỗi tuần đều có bài viết mới.
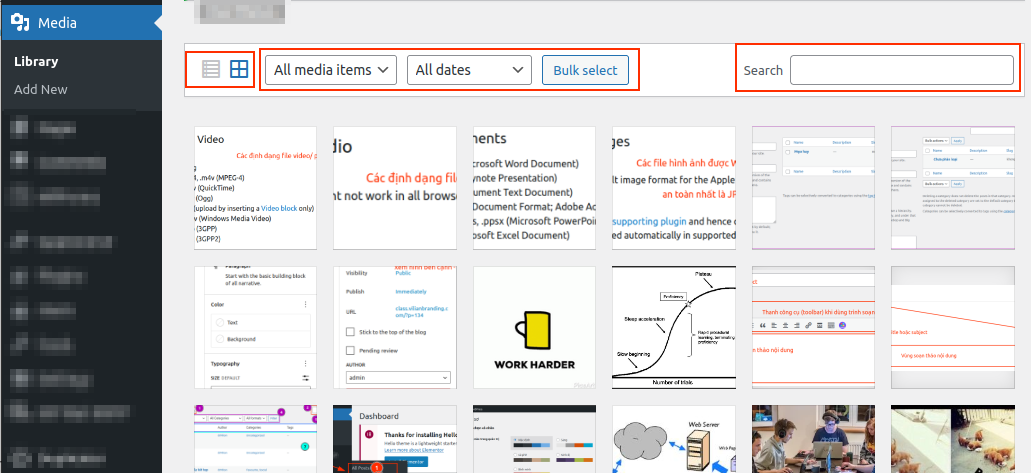
1.2. Media (Thư viện đa phương tiện) – nơi quản lý hình ảnh, video, file
Đây là chức năng quản lý các file đưa lên WordPress, thông dụng nhất là file hình ảnh và video, thi thoảng có file văn bản. Trường hợp đặc biệt, bạn có thể đưa thêm các loại file khác lên nhưng thuộc loại nâng cao vì một số loại file tiềm ẩn nguy hiểm về bảo mật, virus. Nào, xem qua Media có gì?

Click vào những vùng khoanh đỏ hình chữ nhật, quan sát để khám phá, hiểu được tác dụng của những công cụ, chức năng đối với thư viện đa phương tiện. Cũng thử nhập từ khoá vào ô tìm kiếm để tìm một hình ảnh nào đó dựa trên tên file hoặc mô tả.
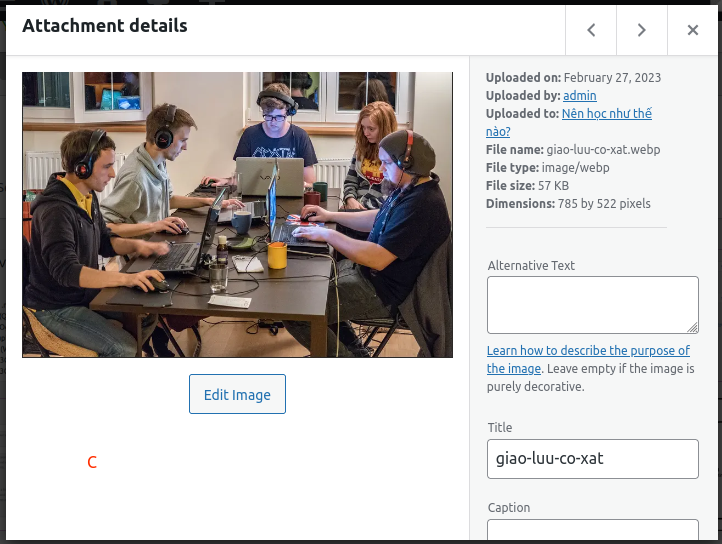
Khi click vào một hình ảnh cụ thể trong Media thì ảnh đó sẽ được phóng to lên, hiển thị thêm một số chức năng để thao tác với ảnh như thay đổi kích thước, cắt cúp, chọn một kích cỡ khác, nhìn xem:

Bạn thấy đó, có mục Alternative Text, mục đó cần điền vào để web bạn được Google đánh giá cao, hỗ trợ tốt cho SEO. Mục này được hiểu là với những trình duyệt dạng “đọc trang web” thường dùng cho những người khiếm thị, nó sẽ đọc lên đoạn này để người nghe hiểu rằng họ đang lướt trên một trang web có hình ảnh minh hoạ, dù không thấy nhưng vẫn biết thông qua dòng chữ của bạn.
1.3. Plugin(s) – phụ kiện thời trang hoặc đồ chơi xe hơi của bạn


Có cả nguyên bài viết về cài đặt plugin, bạn qua đó đọc cho nhanh nhé.
Đừng ủa ủa, có sự nhầm nhọt gì? Tui cố tình ghi caption tráo đổi cho nhau để bạn hiểu plugin là gì, hổng hiểu nữa có lẽ là bạn nên tìm trang web khác vì tui thường viết theo kiểu ví von, so sánh những thứ gần như hổng liên quan gì nhau, trật khỏi logic suy nghĩ của nhiều người nên hổng kết nối được các thứ tui viết. Ngược lại, một số người rất thích, cảm thấy dễ hiểu.
Một trong những plugin được dùng nhiều, nhất là trang web bán hàng, đó là WooCommerce. Hầu hết plugin trên kho của WordPress.Org đều có phiên bản miễn phí, cài vào dùng được các chức năng cơ bản. Trước khi cài đặt một plugin nào đó, bạn cần đọc thông tin mô tả, xem qua phần đánh giá xem người ta nói gì về plugin đó.
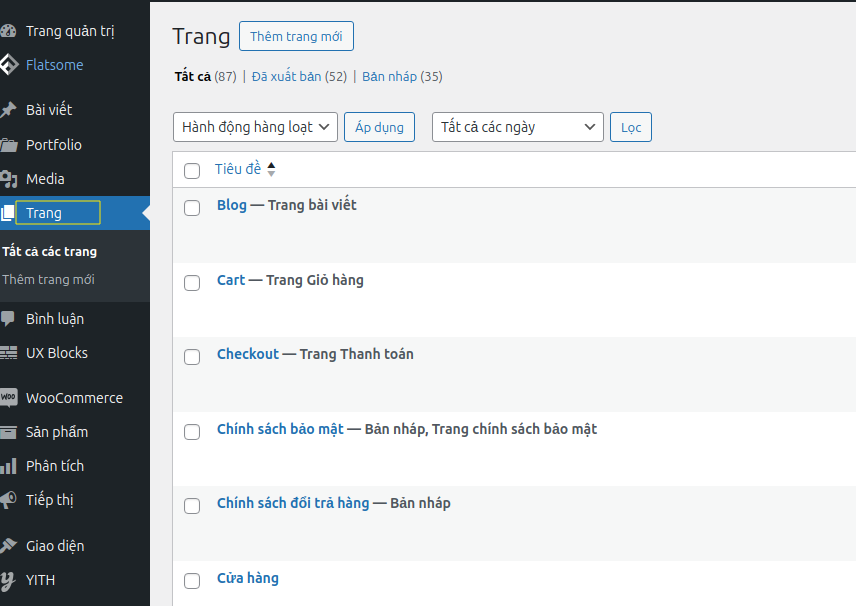
1.4. Page(s) – Trang vừa là nội dung, vừa là bố cục
Đây là một khái niệm có vẻ khá hiểu của WordPress nhưng để làm chủ nó, am hiểu sâu sắc nó thực sự cần nhiều thời gian, công sức, cần có sự sử dụng nhiều với nhiều loại website khác nhau, kiểu theme khác nhau.
Ở đây, bạn chỉ cần nắm căn bản: những nội dung cố định ít thay đổi trên website, thường đực đặt liên kết trên menu, bạn sử dụng Page để tạo ra nó.

Ngoài ra, một số trang khi sử dụng theme có sẵn, bạn chỉ chỉnh sửa chút ít nội dung trên đó hoặc để an tòa hơn là sử dụng các plugin tạo bản sao cho nó và thao tác trên nó vi nếu không cẩn thận, có khả năng làm sập website khi Page đó được theme dùng làm thành phần quan trọng trong thiết kế giao diện, trong kiến trúc của theme.
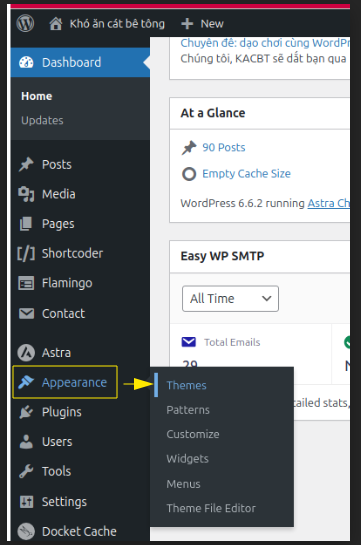
1.5. Appearance – Giao diện/ diện mạo của website
Theo nghĩa tổng quá, giao diện là để chí chung bố cục, thiết kế, màu sắc của các thành phần làm nên website và cho cả người sử dụng như là người quản trị website, người sử dụng website với tư cách là tác giả viết bài, cộng tác viên, lẫn khách truy cập.

Phần “hậu trường kỹ thuật” Admin Dashboard thường hiếm khi thay đổi bởi vì phần này cần sự nhất quán, ổn định lâu dài, và không cần thiết phải thay đổi, nếu có chỉ những thành phần ít quan trọng hoặc đổi màu sáng/ tối. Trong khi đó, phần trưng ra cho khách truy cập sẽ có sự thay đổi, mức độ thay đổi nhiều hay ít là tùy thuộc vào loại hình website phục vụ. Những website dang tổ chức các sự kiện theo mùa trong năm, hoăc phục vụ các chiến dịch marketing thường thay đỏi một vài lần mỗi năm. Còn những website dạng brochure online có khi 5 năm vẫn giữ nguyên.
WordPress được yêu dùng một phần bởi hệ sinh thái cung cấp nhiều giao diện làm sẵn được bán trên thị trường với mức giá rất rẻ so với các CMS khác. Việc thay đổi giao diện khi website chưa có nhiều nội dung là hết sức dễ dàng, bạn có thể thử ngay bằng cách truy cập:

Danh sách các theme sẽ hiện lên ở vùng hiển thị chính của WordPress Admin Dashboard.