Ngày xưa chúng tôi thường nghe mấy chuyện của những người đi trước nói rằng càng học họ càng thấy dốt (càng học càng ngu, càng dù càng giỏi) và phì cười. Nhưng giờ đây nhận ra rằng có chuyện như vậy thiệt luôn. Trước đây, chúng tôi tin rằng theo thời gian theo đuổi cái gì đó người ta sẽ giỏi lên và nó sẽ lên tuỳ lúc nhanh chậm nhưng sẽ là một đường dốc lên.
Đúng ra, hổng phải vậy, người ta có thể rèn luyện món nào đó lên đến mức nào đó rồi nó hết lên được và bắt đầu đi xuống, giống như leo lên núi, tớ đỉnh rồi qua sườn bên kia.
Điều này là diễn ra trong những lĩnh vưc cần trí năng lẫn “cơ bắp” năng. Cho nên, bạn cũng đừng ngạc nhiên khi một ông nào đó ngày trước thấy ổng viết sách, giảng bài, trình bày gì đó rất hay, sao bây giờ lại thấy không tiến bộ hơn mà có lẽ kém hơn, đó là chuyện rất bình thường.
Yêu cầu sửa code là như nào?
Dông dài chán rồi, vào việc sửa code thôi. Cũng liên quan đến bạn Đ ở bài sửa code trước đó. Yêu cầu lần này, bài code2 xem ra đơn giản:

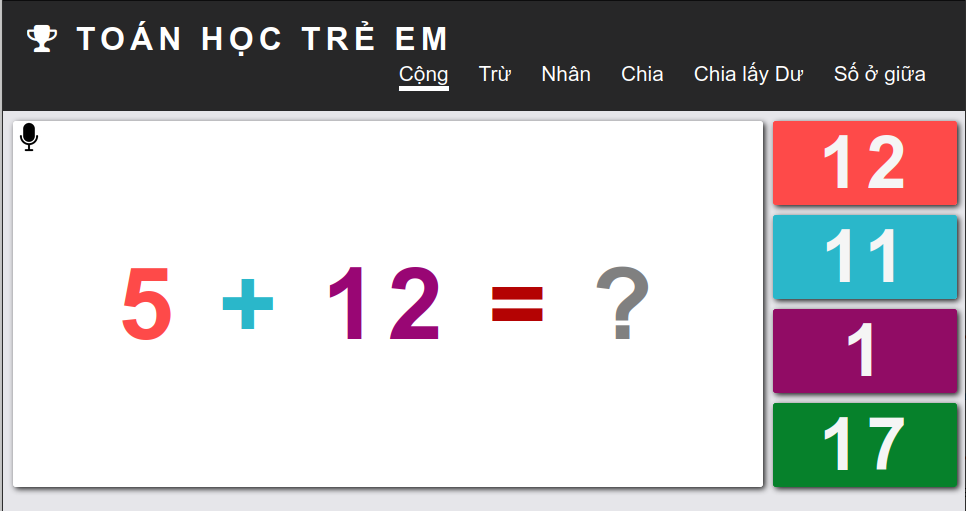
Giao diện chính của game làm toán cho trẻ:

Click vào đáp án bài toán là các ô chữ nhật khác màu nhau bên tay phải màn hình. Khi click đáp án đúng đang nghe thấy nói “Tốt lắm”, còn nếu sai, sẽ nghe “Sai dồi” rất ám ảnh 😊
Nhảy vào tìm hiểu mã nguồn
Mở file index.html xem mã HTML thế nào, đoạn mã liên quan âm thanh:

Nhìn kỹ hơn ở cuối file có dùng scripts/add.js. Suy ra, phần mềm này có các trang HTML cộng (file index.html), trừ (file subtract.html), nhân (multiply.html), chia (divide.html).
Khi mở file scripts/add.js ra, ở đầu file:

Đoán ngay đây là dạng trắc nghiệm cố định 4 đáp án, 1 đúng, 3 còn lại là sai. Để chắc chắn hơn, đọc tiếp mã JavaScript:

Từ (1) đên (5) khiến ta không còn gì để nghi ngờ nữa? Vậy là mỗi bài toán khi chọn đáp án, ta sẽ phải “rút ra” 04 file âm thanh từ 2 mảng khác nhau: 1 file trong mảng chứa file MP3 phát lời khen ngợi vì làm đúng, 3 file trong mảng chứa file MP3 phát lời phê bình khi làm sai.
Phân tích kỹ hơn, 3 file đại diện cho làm sai nên là 3 file không trùng nhau trong mảng sẽ thú vị hơn là 3 file có khả năng trùng. Đó là chuyện hơi khó, chúng tôi để dành cho bạn rèn luyện viết code.
Ở bài này chỉ sửa souce code của file index.html theo yêu cầu kể trên, làm đại diện 1 file index.html. Với các file khác, bạn đọc nên lấy mã nguồn về làm bài tập.
Bắt tay vào sửa như một… tay chơi
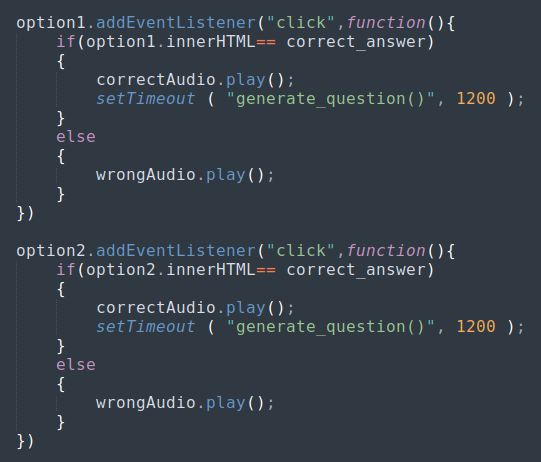
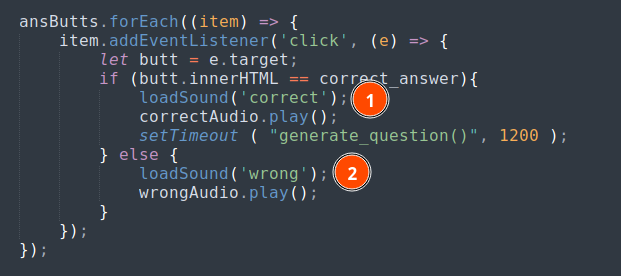
Nào, giờ mở file scripts/add.js xem nó làm gì ở phần phát âm khi chọn đáp án đúng/ sai.

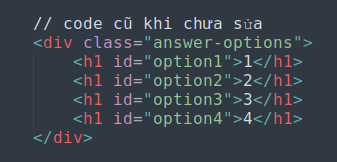
Đọc qua thấy rằng 4 nút làm bằng thẻ H1 tương ứng với 4 đáp án của bài toán được viết bằng 4 đoạn mã mà chúng tôi trích 2 đoạn trên. Viết kiểu này chưa hay lắm vì nếu chỉ 4 nút, copy & paste ra là khả thi, nhưng nếu nhiều hơn, mỗi khi copy & paste sau mỗi sửa chữa gì sẽ gặp nhiều sai sót, có khi trở nên buồn cười kiểu “râu ông nọ cắm cằm bà kia“, khó để dò lỗi code.
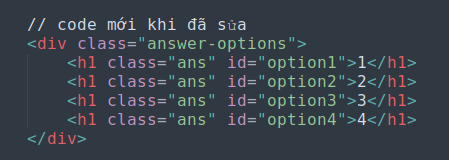
Chúng tôi sẽ sửa mã HTML trong file HTML để 4 đoạn code gom lại 1, cho lặp qua 4 nút để lắng nghe sự kiện click nút.


Chú ý: ghi chú ở HTML trên là sai quy cách, không dùng 2 dấu chém tới, làm vậy hỏng HTML của bạn đấy, bạn cần biết cách ghi comment trong HTML nhé.
4 đoạn mã mà đã trích 2 đoạn trên, giờ được viết lại như sau:

Trông gọn ghẽ hơn? Mọi thứ như cũ chưa có gì xảy ra ở việc phát âm thanh. Giờ đây ta phải tạo bộ ngẫu nhiên và gán vào trước mỗi lời gọi correctAudio.play(), wrongAudio.play() để nó phát ra những lời “có cánh” thay vì nhàm chán hiện tại.
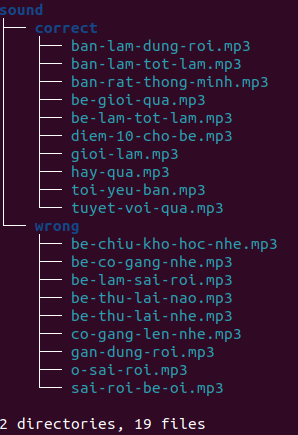
Vì không thấy file âm thanh trong thư mục, nên chúng tôi mượn tạm âm thanh trong thư mục correct, wrong trong thư mục audio của mã nguồn bài sửa code trước:

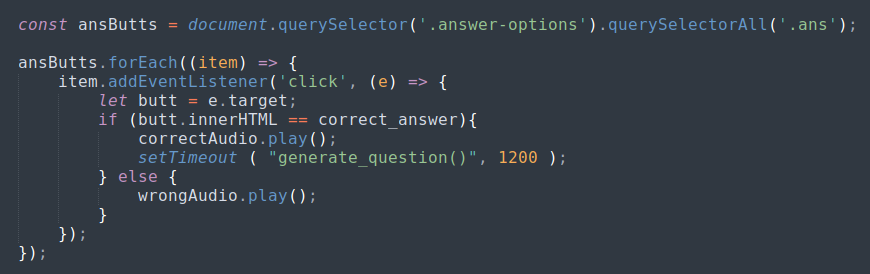
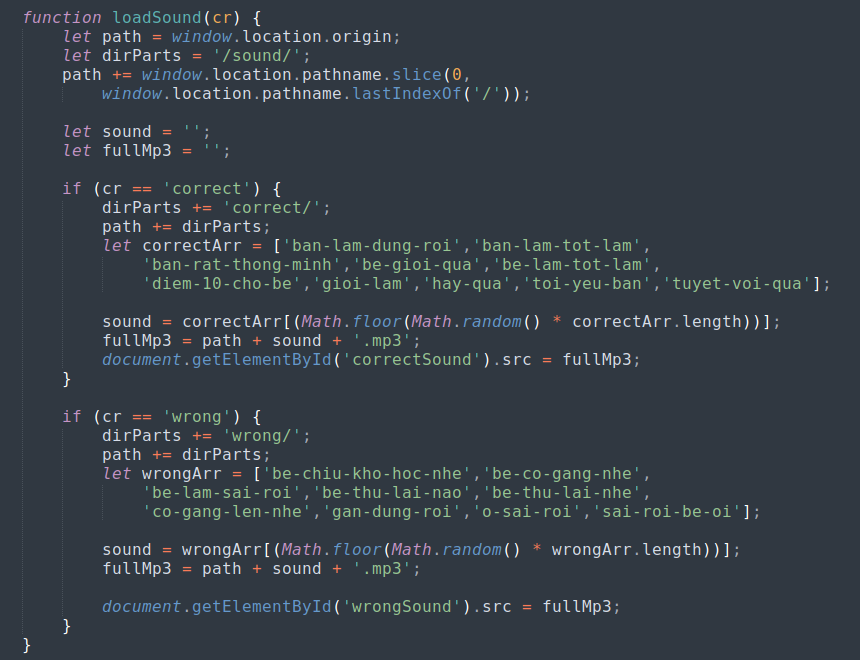
Giờ viết mã JavaScript vào file add.js đang đề cập:

Đừng quên lúc nãy chúng tôi đã nói, cần phải đặt hàm trước khi play(), tức đoạn mã đã dẫn ở trên phải như này:

Bây giờ mã đã chạy rồi đó, đã phát những lời khen, dìm hàng tuỳ vào trả lời đúng hay sai. Nhưng có một vấn đề chúng tôn vẫn còn chưa làm rõ được đó là với mỗi cú click và đáp án sai, có gì đảm bảo là trong 3 đáp án sai đó không load lên 2 lần cùng 1 file âm thanh (lời nhận xét)?
Phần này để giải quyết, chúng tôi cho rằng trong tầm tay, nhưng có lẽ để mang qua bên thảo luận để bình với nhau sẽ vui thú hơn. Ý tưởng giải thuật có trong tay rồi nhưng chưa buồn áp dụng.
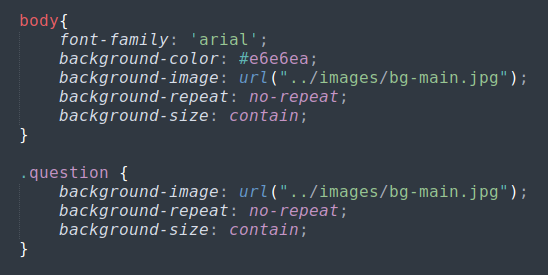
À, còn cái yêu cầu ảnh nền cho đẹp, đơn giản là mở file CSS ra đặt nền cho thẻ BODY là OK, hoặc chỉ áp dụng cho vùng phép toán cũng được. Có thể làm rule tương tự như sau:

Đây là những kiến thức về CSS, chúng tôi cũng không biết nên hướng dẫn thế nào ngoài việc tra cứu thêm các về các property và cách xác định selector để áp dụng.
Nào, bạn lại qua bên trang thảo luận để bình loạn và lấy code bên ấy nhé. Tất nhiên các phép tính còn lại: trừ, nhân, chia cũng làm tương tự, bạn có cơ hội để rèn luyện cho lên tay./.