Để dễ dàng cho các bạn đọc, hiểu bài học, chúng tôi liệt kê một số quy ước trong bài viết để các bạn khi đọc phân biệt được đâu là mã cần viết, cách gọi tên, từ khóa tra cứu thêm trên Internet.
Đây là quy ước khi học HTML, CSS, JavaScript. Quy ước khi học PHP có bài riêng.
Chúng tôi tự xưng là Khó ăn cát bê tông (viết tắt KACBT).
Ký hiệu:: đây là mẹo/ lời khuyên hữu ích cho bạn
: điều cần ghi nhớ nằm lòng
: chú ý/ cẩn thận
I. Quy ước chung
1. Tên file, file (tập tin)
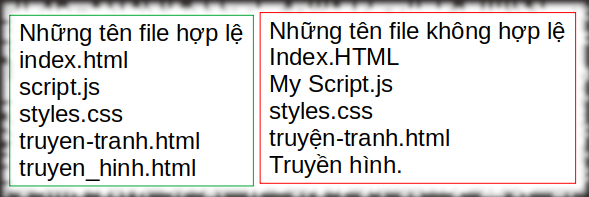
Tên file luôn sử dụng chữ thường, không chứa khoảng trắng, nếu muốn dễ đọc ta dùng dấu gạch ngang (dấu trừ trên bàn phím, hyphen, dash) hoặc dấu gạch dưới (underscore, low line, low dash).
Tên file không chứa ký tự tiếng Việt có dấu, không chứa ký tự đặc biệt nào khác dấu trừ kể trên.

File luôn được lưu với Encoding là UTF-8 (without BOM) để nội dung tiếng Việt hiển thị tốt, không bị mã hóa ra dạng “giun dế” không thể đọc.
Một số file CSS, JavaScript được dùng rất thông dụng trên mạng bởi các thư viện, framework trước khi kết thúc phần mở rộng có thể thấy cụm số với dấu chấm, chữ .min, .prod,… Ví dụ: bootstrap.min.css, jquery.min.js, react-dom.development.js.
Các bài học nên sử dụng các trình soạn thảo code được gợi ý tại đây.
2. Quy ước trong nội dung file HTML
Các thẻ HTML không phân biệt chữ HOA, Hoa, chữ thường. Theo thông lệ chung hiện nay, KACBT gợi ý bạn một số quy ước nên tuân thủ để việc tra cứu, học hỏi nâng cao về sau thuận tiện, dễ dàng.
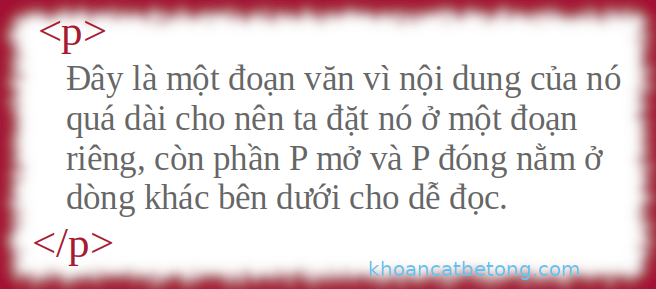
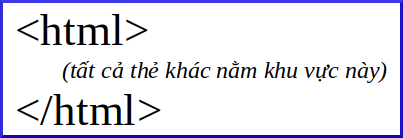
Trong nội dung một file HTML, các thẻ (tag) đều viết chữ thường. Nếu nội dung tag dài, nên đặt tag mở (opening tag) trên một dòng, nội dung (text) gồm một số dòng khác, tag đóng (closing tag) nằm trên một dòng riêng. Ví dụ:


Từ JavaScript được viết hoa chữ S vì đây gần như là tên riêng, danh từ riêng, hoặc nhãn hiệu. JavaScript được viết tắt là JS. Trong cú pháp, từ vựng của ngôn ngữ này thì khác với HTML, sẽ có sự phân biệt chữ thường và chữ hoa và có những cách viết gọi là coding style, coding convention khác nhau. Vào lúc bạn học JavaScript bạn sẽ rõ.
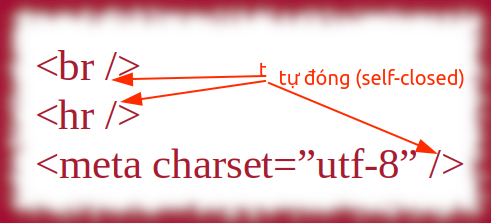
Thẻ trống (empty tag) thì nên sử dụng tự đóng thẻ:

Tên thẻ, một khoảng trắng rồi đến dấu chém tới (slash) dù không bắt buộc.
Những thẻ rỗng không thể làm theo cách thẻ có nội dung. Nghĩa là:

sẽ được xem là thẻ không hợp lệ (invalid tag).
Ở những bài học đầu tiên, khi dùng nhanh CSS minh họa cho HTML chúng ta có thể viết trực tiếp CSS vào phần HEAD, bên trong thẻ STYLE.
Những bài học về sau, khi dùng CSS, JS cần tạo file riêng, tạo thói quen thực hành tốt, không viết trực tiếp các rule CSS, mã JS trực tiếp ngay trên file HTML.
II. Quy ước (của KACBT) trong bài viết về HTML, CSS, JS
Thẻ (tag): là quy tắc đánh dấu trong HTML để trình duyệt biết cách mà xử lý. Cấu tạo chung của thẻ sẽ gồm <tên-thẻ>Nội dung của thẻ</tên-thẻ>

Nếu thẻ thuộc loại không có nội dung, sẽ là <tên thẻ />, minh họa:

Ngay khi đọc thấy KACBT viết “hãy tạo một HEAD” (chữ HEAD viết hoa, viết HOA cho dễ đọc bài, đây không phải là bắt buộc về quy định của W3C khi biên soạn HTML), bạn ngay lập tức tạo nội dung:

Tương tự, bạn thấy KACBT viết “hãy tạo một DIV” thì bạn gõ ngay đoạn:

Thay từ HEAD, DIV bằng từ khác như P, SECTION,… bạn đọc thấy trong bài, những từ được viết in HOA 100%.
Trong khi đó, với các thẻ không có nội dung văn bản bên trong như thẻ A, IMGI, INPUT,… bạn cần nhớ thêm một vài thuộc tính thẻ. Ví dụ:
Khi KACBT “phán”: mở một thẻ A cho tui. Trong 2 giây, bạn gõ ngay:

Lại “hét lên”: tạo ngay một thẻ hình ảnh (tức thẻ IMG), không cần nghĩ suy, bạn làm ngay đoạn:

Mặc dù HTML không phân biệt chữ HOA với chữ thường, nhưng khi tạo thẻ, ta nên viết thường toàn bộ như trên.
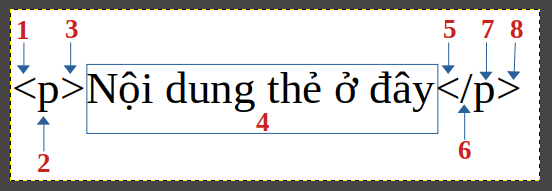
Diễn giải bằng lời cho một tag đầy đủ:
Bạn lần lượt gõ phím để nhập từng ký tự một:
- Dấu bé (dấu <)
- Tên thẻ (ví dụ: p, div, title)
- Dấu lớn (dấu >)
- Nội dung thẻ (text) nếu thẻ có nội dung
- Dấu bé (dấu <)
- Dấu xuyệt chém tới (dấu / slash)
- Tên thẻ (giống 2. ở trên)
- Dấu lớn (dấu >)

Khi tag không có nội dung text, trông tag như sau:

Thẻ (tag) và phần tử (element) quan hệ với nhau thế nào?
Khi KACBT viết “tạo một Đoạn văn” hoặc “tạo một Paragraph” hoặc “tạo một P”, bạn phải linh động, đủ sáng suốt để hiểu KACBT đều yêu cầu bạn tạo thẻ P.
Trong các bài viết HTML, chúng tôi sử dụng các từ khác nhau để đề cập element như: phần tử, thành phần, nhân tố, đối tượng. Bạn cũng phải linh động nắm bắt nó là gì.
Khi KACBT viết “tạo Image” hoặc “tạo IMG” hoặc “tạo element hình ảnh” bạn phải ngay lập tức biết rằng đang yêu cầu bạn nhập đoạn mã:

có một thẻ HTML tên là HTML, nó cũng giống như bạn tên Nguyễn Văn Tên, khi người khác hỏi bạn: bạn tên gì? Bạn đáp: tôi tên Tên. Tức là trong file HTML có tồn tại duy nhất một thẻ:

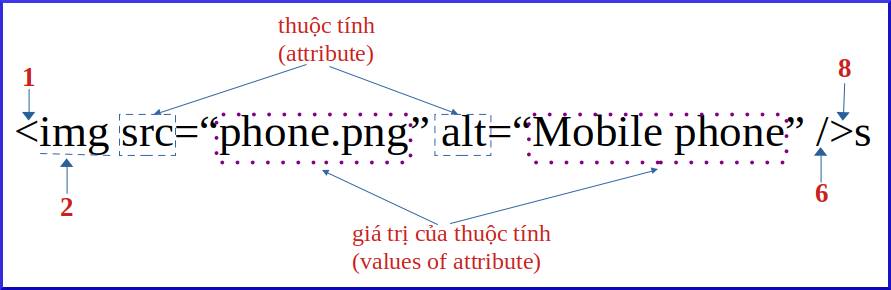
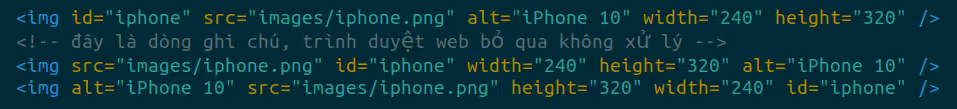
Trật tự, thứ tự các thuộc tính (attribute) trong một thẻ HTML không quan trọng. Thường thì các thuộc tính quan trọng/ thường dùng/ để nhận diện người ta sẽ cho đứng trước. Ví dụ:

Trong hầu hết các ngôn ngữ lập trình, ngôn ngữ máy tính đều cho phép người viết tạo ra các ghi chú để có thể dễ hiểu hơn cho người lập trình. HTML cũng không phải là ngoại lệ.
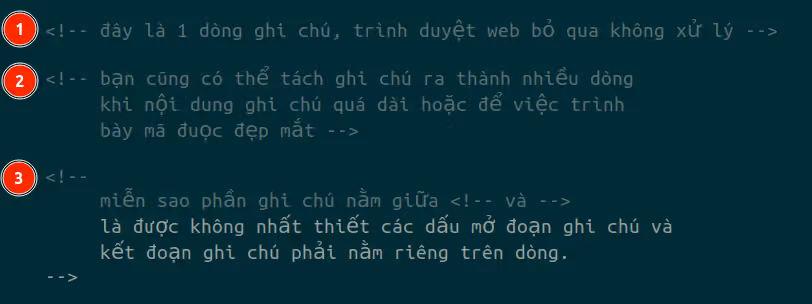
Bạn muốn ghi chú gì (comment) đó, những dòng ghi chú giúp bạn về sau, khi đọc lại hoặc phân tích mã. Ghi chú sẽ không xuất hiện cùng nội dung trang web (khi người duyệt web xem trang web bằng trình duyệt). Bạn thử tạo một dòng/ vài dòng như bên dưới:

Quy ước trong CSS
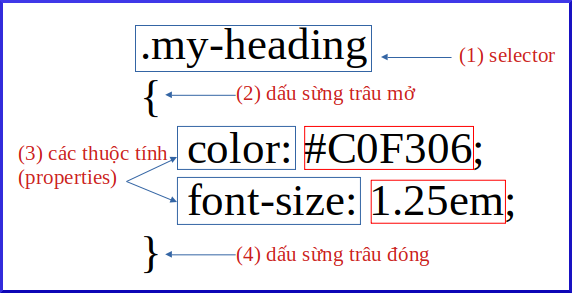
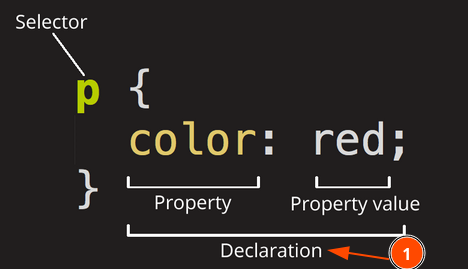
Một khối CSS (được gọi là ruleset hoặc rule – luật) có cấu trúc:
- Selector theo đúng quy định viết CSS
- Dấu sừng trâu mở
- Các luật (rule): gồm phần bên trái là property kèm dấu hai chấm, bên phải là giá trị
- Dấu sừng trâu đóng

Để tránh việc sai sót, ngay khi viết bạn nhập selector xong, nhập dấu sừng trâu mở, dấu sừng trâu đóng rồi lùi con trỏ lại giữa hai dấu sừng trâu, bấm phím Enter để nhập các rule. Dấu sừng trâu có thể đứng cùng dòng hoặc khác dòng với selector đều được.

Viết lần lượt các khối CSS theo trình tự xuất hiện của các element trong HTML.
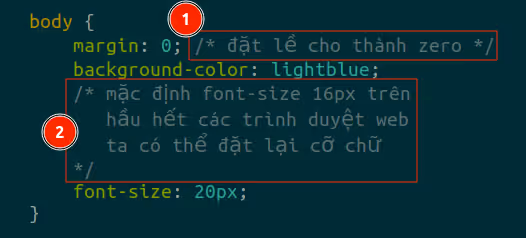
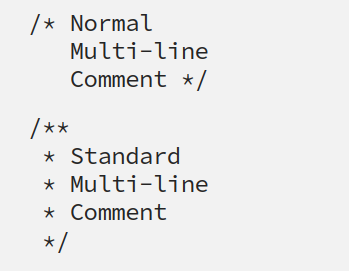
Ghi chú (comment) trong CSS được bắt đầu với dấu chém tới (slash), tiếp theo là dấu hoa thị/ dấu sao (asterisk), nội dung ghi chú, và đóng bằng dấu hoa thị, rồi đến dấu chém. Minh họa:

Quy ước trong JavaScript
JavaScript là ngôn ngữ có sự phân biệt chữ HOA, chữ thường. Do đó, không được tùy tiện viết theo ý thích của bạn mà ban đầu cần phải viết giống đoạn mã minh họa vì có khi chỉ sai 1 ký tự khiến toàn bộ đoạn mã bị đổ vỡ.
File JavaScript đặt trong thư mục js ngang cấp với file HTML bạn đang sử dụng để khi dùng dễ dàng với đường dẫn tương đối dẫn đến file *.js.
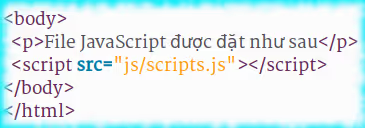
Đặt các file JavaScript (tức file .js) trong thẻ SCRIPT trước thẻ BODY đóng. Trông như sau:

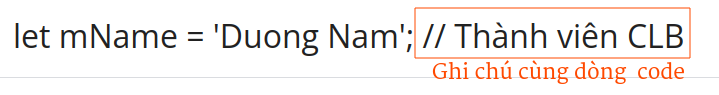
Ghi chú trong JavaScript: nếu comment ngay trong dòng mã đang viết, hãy sử dụng hai dấu slash liên tục rồi đến nội dung ghi chú. Trông như sau:

Nếu comment là một đoạn, sử dụng lần lượt dấu slash, dấu hoa thị, nội dung comment, dấu hoa thị, dấu slash giống với ghi chú CSS đã đề cập bên trên (xem hình có số 2 trong vòng tròn màu đỏ). Hoặc ngay bên dưới:

Một số khái niệm căn bản
Thư mục (directory/ folder trong lĩnh vực máy tính): khái niệm quen thuộc với mọi người dùng máy tính trên mọi hệ điều hành. Nó là một cái tên đại diện để nhóm các tập tin lại với nhau, khi xóa thư mục, đồng nghĩa với các thư mục, tập tin bên trong nó cũng bị xóa.
Tập tin (ngoài bắc gọi là tệp, file): mọi thứ bạn làm việc trên máy tính hàng ngày đều có đơn vị cơ bản là một file. File sẽ chứa nội dung bên trong tùy theo loại tài liệu/ dữ liệu bạn đang làm việc mà đó có thể là một văn bản, một bản vẽ, một video clip hoặc chứa ngôn ngữ máy như các file dữ liệu, thực thi, phần mềm.
Đường dẫn (path): để chỉ vị trí của một thư mục hoặc một tập tin (file) cần chỉ định. Nhà cửa có địa chỉ, một thư mục/ tập tin đối với hệ điều hành cũng có một đường dẫn để chỉ định nó. Trong hệ điều hành Windows, ký tự phân cách các thư mục là dấu slash ngược (dấu \). Trong khi học HTML, bạn sử dụng dấu slash xuôi (dấu /) để viết.
Phần mở rộng của file (file extension): trong khi học HTML bạn sẽ luôn thấy file có phần mở rộng, còn gọi là đuôi, hoặc chấm. Ví dụ: .html, .png, .jpg, .js, .css. Các đuôi file nên dùng chữ thường để tránh rắc rối khi xuất bản trang web của bạn lên web hosting gây ra những lỗi khó xử lý. Nguyên nhân lỗi có thể do Windows không phân biệt chữ HOA, chữ thường trong tên thư mục, tên file, phần mở rộng, nhưng với hệ điều hành khác lại có sự phân biệt chữ HOA, chữ thường và như vậy A khác a, ABC khác Abc, khác abc.
Chúng tôi có thuổng nội dung về một thuật ngữ thường gặp cho người dùng máy tính ở mức sơ khai nhất. Nếu bạn chưa từng đến lớp học tin học nào hoặc ít dùng máy tính, dùng theo kiểu mua về dùng như dùng xe máy,… bạn nên xem qua để dùng máy tinh tốt hơn.