Để tiện lợi cho những bạn mới học HTML chưa kịp nhớ cú pháp, đây là trang để xem nhanh khi cần. Điều quan trọng đó là bạn cần thuộc nằm lòng những thứ hết sức cơ bản này. Trong thực tế làm gia sư chúng tôi hết sức buồn khi có những học viên học kiểu gì mà khi ngắt Internet, không còn tra cứu, tham khảo được trên mạng, ngay cả một trang web hết sức đơn sơ cũng không thể tạo được bằng cách ngồi gõ những dòng code. Ngày nay học sinh đều dùng máy tính để làm toán, nhưng nếu em nào đó không thuộc Bảng cửu chương, phải bấm máy tính thì thật là…. thảm hoạ. Bạn đừng như vậy nhé.
Cấu trúc của một file HTML (HTML 5 boilerplate)
Một file HTML (ngôn ngữ đánh dấu siêu văn bản) luôn gồm 2 phần: HEAD (đầu) và BODY (thân). Hai phần này được bọc bên trong thẻ HTML. Thẻ HTML là duy nhất trong một tài liệu HTML.
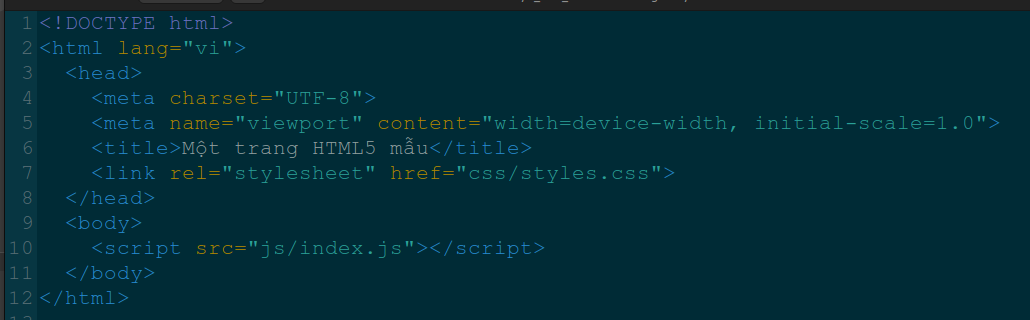
Minh hoạ một file, bạn cần gõ lại nhiều lần để thuộc lòng, cho dù ngày nay có nhiều trình soạn thảo code cho phép.

Giải thích nhanh:
- Dòng 1: luôn là như vậy, học thuộc lòng.
- Dòng 2: nếu nội dung trang là tiếng Anh, thay thế vi bằng en, tiếng Pháp fr, tiếng Nhật jp, tiếng Hàn ko. Tra cứu ISO 639-1 Language Codes để có danh sách đầy đủ.
- Dòng 3: mở đầu phần HEAD, đóng bằng dòng 8.
- Dòng 4: trang web hỗ trợ Unicode, bảng mã thông dụng cho mọi ngôn ngữ, học thuộc lòng.
- Dòng 5: báo cho trình duyệt biết trang web của bạn có hỗ trợ giao diện tuỳ biến, truy cập ổn trên điện thoại, học thuộc lòng.
- Dòng 6: tiêu đề trang web, khi bookmark sẽ xuất hiện trong trang bookmark của trình duyệt, title cũng rất quan trọng với việc SEO, kết quả tìm kiếm Google, Bing.
- Dòng 7: nhúng external CSS – file CSS rời vào HTML, chú ý chỗ href để điền cho đúng đường dẫn.
- Dòng 8: đóng, kết thúc phần HEAD.
- Dòng 9: mở phần BODY, đóng bằng dòng 11.
- Dòng 10: nhúng file JavaScript – file JavaScript rời vào HTML.
- Dòng 11: kết thúc phần BODY.
- Dòng 12: kết thúc siêu văn bản HTML.
Khi sử dụng mẫu này, đặt con trỏ ở dòng 9, enter xuống để soạn phần nội dung của bạn. Chỉnh sửa dòng 7 để nhúng đúng file CSS của bạn, không nhất thiết phải giống ví dụ. Dòng 10 cũng cần sửa để phản ánh đúng file JavaScript bạn nhúng vào, dòng 10 sẽ bị đầy về cuối, các nội dung khác luôn nằm trên dòng 10.
Nhúng (hoặc gắn) Cascading Style Sheets (CSS) vào HTML
Có 3 cách như sau:
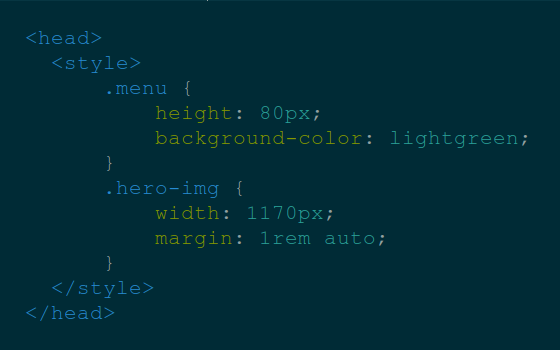
Cách 1: trong phần HEAD bạn mở thẻ STYLE và viết các rule CSS trực tiếp vào đó. Như ví dụ sau:

Cách 2: đặt các rule CSS trong một file có phần mở rộng .css rồi gắn vào trong phần HEAD với dòng:
<link rel="stylesheet" href="css/styles.css">Nhớ thay css/styles.css bằng đường dẫn và file CSS của bạn để việc nhúng thành công. Đường dẫn có thể là thư mục ngay trên hosting của bạn hoặc địa chỉ URL bên ngoài, nằm trên một website khác.
Cách 3: dùng cho file CSS bên ngoài, đặt ở domain khác
Mở file CSS của bạn, ví dụ my-style.css ra, thêm dòng này vào đầu file:
@import url("https://cdn.jsdelivr.net/npm/purecss@3.0.0/build/pure-min.css");Thay địa chỉ URL của bạn vào phần bắt đầu với https và kết thúc bằng css ở dòng trên. Cách này phải phối hợp với cách 2 thì mới có tác dụng. Vì nếu không gắn CSS vào HTML thì việc import giống với việc copy & paste đoạn CSS từ bên ngoài vào file CSS của bạn, file bạn lại không nhúng vào HTML, nó hoàn toàn không có tác dụng.
Với 3 cách trên, một luật (rule) CSS sẽ tác động đến một thành tố (element – tức thẻ được viết đầy đủ) thông qua việc chỉ định đến thành tố bằng selector hoặc giá trị của thuộc tính class của thành tố.
Viết trực tiếp rule CSS vào thẻ HTML, dùng thuộc tính style
Cách này ngày nay được khuyên không nên dùng nhưng có một số trường hợp bạn cần xử lý theo cách “bá đạo” nhanh chóng một chút gì đó đây là cách hiệu quả vô cùng vì rule CSS được ưu tiên, đè lên các rule khác được viết trong file CSS.
Một ví dụ của các viết này:
<p style="font-weight:bold;border:1px solid blue;">Đoạn văn bản...</p>Sử dụng thuộc tính style và các rule được viết như là giá trị của thẻ style, mỗi rule được phân tách nhau bởi dấu chấm phẩy.
Nhúng (hoặc gắn) JavaScript vào HTML
Cách 1: viết trực tiếp JavaScript vào file HTML
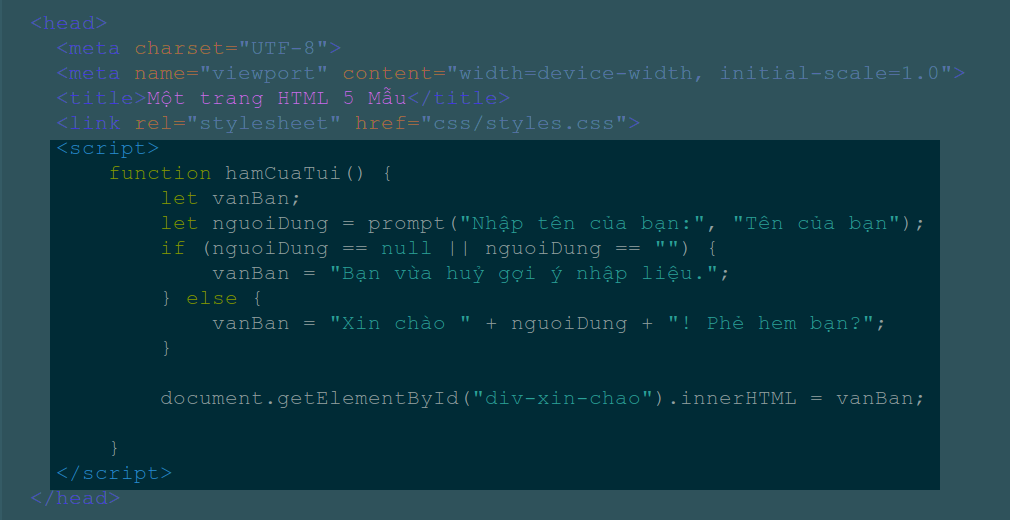
Trong phần HEAD hoặc BODY, mở đầu với thẻ SCRIPT, víết mã HTML rồi đóng thẻ SCRIPT. Như sau:

Nếu đặt thẻ SCRIPT trong phần BODY, nên sau mọi thẻ khác, trước thẻ đóng BODY để tránh lẫn lộn code HTML với JavaScript rất khó để đọc, xử lý.
Cách này thích hợp với những đoạn JavaScript không quá dài, khoảng 20KB đổ xuống mà thôi. Còn nếu đoạn mã JavaScript lớn, bạn nên dùng cách 2 để việc nạp xuống có thể lưu đệm, trình duyệt xử lý sẽ thuận tiện hơn.
Cách 2: gắn file có sẵn .js vào HTML
Thêm một dòng:

cho mỗi script của bạn vào phần HEAD hoặc BODY của file HTML đều được.
Thay js/index.js bằng đường dẫn đến file của bạn hoặc URL nếu bạn lấy JavaScript từ nguồn bên ngoài, đặt ở các website dạng CDN khác.
Thường thì các file script của các dịch vụ bên ngoài dạng theo dõi, thống kê hoạt động của web như Google Analytics, Clicky khuyên nên đặt ở phần HEAD để sớm nhận diện khách truy cập.
Trong thực tế, bạn nên đặt ở phần BODY, bên dưới tất cả các nội dung khác, kề trên thẻ đóng BODY.
Viết trực tiếp mã JavaScript vào thẻ HTML
Cách viết này ngày nay ít được dùng nhưng trong một số trường hợp bạn cần xử lý nhanh một thứ gì đó, thay vì mở file JavaScript ra để thêm, bạn thấy rằng quá ngắn gọn, đơn giản nếu viết ngay vào HTML.
Một ví dụ:
<button onclick="window.location='https://khoancatbetong.com'">Về trang chủ</button>Bạn thấy rằng quá đơn giản để về trang chủ, nếu phải mở file .js ra viết thật là… phí sức.
Để viết JavaScript trực tiếp vào một thành tố, bạn phải viết đoạn mã bên trong một sự kiện (event) thì mới có tác dụng. Các sự kiện JavaScript được bàn đến trong chuyên đề JavaScript.