Mong muốn giúp bạn tự tay làm được một trang web theo cách dân ngoại đạo CNTT. Chúng tôi – Khó Ăn Cát Bê Tông (KACBT) viết loạt bài chỉ dần cách làm khá “tà đạo”.
Bạn tránh né, thoát khỏi sa đà vào những thứ rối rắm, mệt mỏi.

Bạn sẽ thoát được cảm giác “Ủa, CNTT khô khan, khó khăn kiểu này mà vẫn được nhiều người thích sao?“.
Bạn chỉ cần đặt niềm tin vào KACBT, tin tưởng bản thân, thích thử cái gì đó mới & không khó lắm. Mỗi ngày đọc và thực hành một bài nếu có nhiều thời gian, ít thời gian hơn, chỉ cần một phần/ đoạn nào đó của bài. Cần học đều đặn, tiến chậm nhưng chắc chắn, nhớ lâu, ứng dụng được vào việc tự tay làm nên một trang web cho cá nhân, sau đó là cho người thân, công ty, có thể trở thành nghề tay trái.
Nếu có thêm một chút chăm chỉ, cẩn thận, bạn sẽ có một trang web (hoặc một chùm trang web có mối liên quan = website) sau một thời gian không dài, tương đương một khóa học làm bánh, nấu ăn cơ bản.
1. Làm ngay một trang web đầu tay
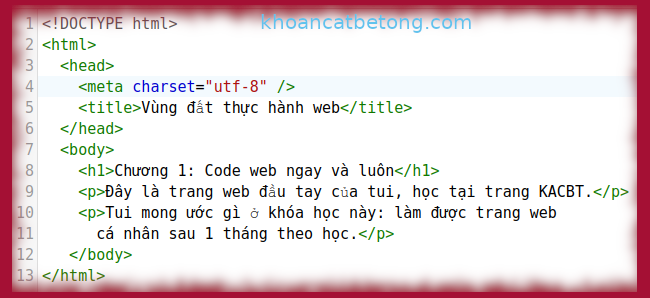
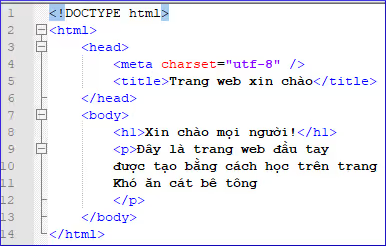
Mở trình soạn thảo code lên, nhập nội dung:

Số thứ tự bên trái là do trình soạn thảo mã đánh số, không phải do bạn nhập vào từ bàn phím.
Save file với tên bai1.html vào thư mục D:\xampp\htdocs
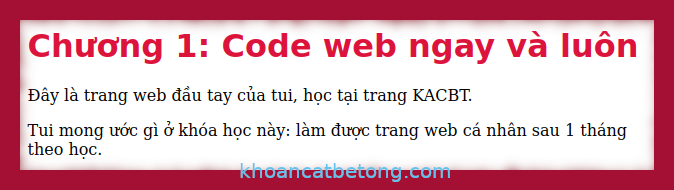
Mở trình duyệt web, bấm Ctrl + O để duyệt (browse) đến file bai1.html vừa tạo. Bạn thấy:

Xong! Vậy đó, bạn ngay & luôn sở hữu trang web “made bởi tui“. Phấn khích?
2. Giải thích đoạn mã HTML trên
Lúc này bạn cần “học vẹt” một chút. Về sau, mỗi lần tạo một file mới để làm web, bạn tạo nội dung:
- Giống Hình 1 từ dòng 1 đến dòng 7.
- Sửa dòng 5 “Vùng đất thực hành web” để phản ánh chủ đề trang web bạn làm ngày hôm đó.
- Xóa các dòng 8 đến 11, chỉ để lại dòng trống ở dòng 8 để nhập nội dung mới.
- Dòng 12, 13 giờ đây đã trở thành dòng 9, 10.
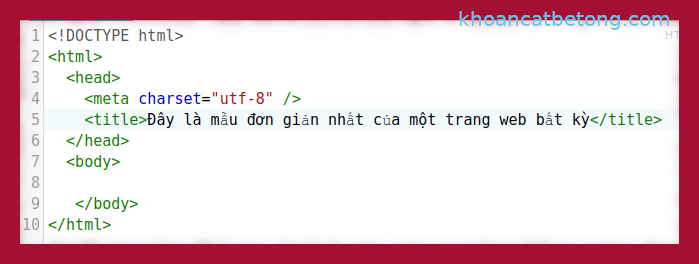
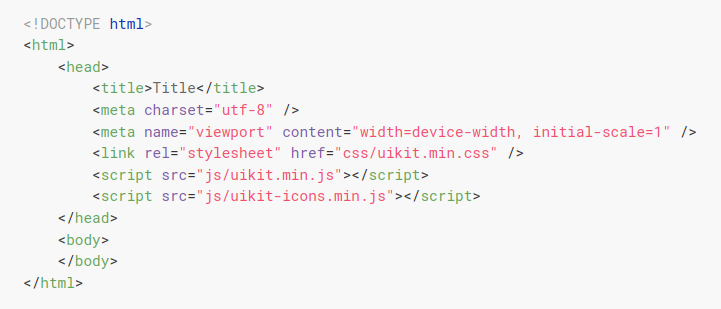
Đây là kết quả 1 trang web mẫu đơn giản mà mỗi lần bạn tạo mới 1 tài liệu HTML:

Khi đề cập đến một đoạn mã chưa phải là một tài liệu HTML hoàn chỉnh (hoặc một file chương trình lập trình) người ta sử dụng từ snippet (số nhiều: snippets).
3. Giải thích những gì đang làm/ vừa xảy ra
File bai1.html vừa tạo được gọi là tài liệu HTML (HyperText Markup Language), nói dài dòng là một file ngôn ngữ đánh dấu siêu văn bản. HTML chính là “quả tim, khối óc, khung xương” của mọi trang web trên thế giới này.
Có lúc, bạn đọc đâu đó thấy “ngôn ngữ đánh dấu siêu văn bản”, “mã HTML”, “code HTML” cũng chính là HTML đang nói.
Từ nay trở đi, KACBT viết kèm từ tiếng Anh bên cạnh các câu chữ tiếng Việt hoặc chỉ dùng tiếng Anh vì không biết chuyển ngữ sang tiếng Việt thế nào.
Đây không phải xính tiếng Anh, chỉ vì công nghệ Web, ngôn ngữ HTML ban đầu do một người Anh sáng tạo ra, dùng tiếng Anh mô tả. Tài liệu, ngôn ngữ của khoa học tin học, công nghệ thông tin trên thế giới này phần lớn xuất bản bằng tiếng Anh.
Dù tiếng Anh không phải là tiếng mẹ đẻ , một số nước cũng không còn xem tiếng Anh là ngôn ngữ thứ hai, không là ngoại ngữ mà tiếng Anh được dạy như các môn Toán, Lý, Hóa.
Chúng ta cứ vậy học, đòi hỏi sự “thuần Việt” sẽ khó khăn, vô lý, nhiều lúc không thực tế. Hơn nữa, tiếng Anh ngày nay không còn được xem là ngoại ngữ, mà là thứ tiếng ai cũng biết ít nhiều.
Có lẽ bạn đã học tiếng Anh nhiều năm, tuy không giỏi vẫn đọc được chút ít, đâu khó khăn gì phải không nào? Nếu bạn sợ hãi, né tránh tiếng Anh, tốt hơn nhất bạn đừng nên làm gì liên quan đến “công nghệ”, vì điều đó làm cho bạn trở nên… bại não.
Cách viết các cụm từ tiếng Anh trong các bài hướng dẫn có hai mục đích:
- Giúp bạn tra cứu Google dễ dàng hơn khi cần tham khảo.
- Giúp bạn quen với việc hiểu thuật ngữ tiếng Anh, dẹp bỏ được việc ngại đọc tiếng Anh.
Đọc Quy ước viết từ/ ngữ trong các bài viết.
Nãy giờ dông dài tận Mặt Trăng, giờ tui cần quay trở về với Hình 1 bên trên, hình có đánh số dòng 1 đến 13, nhớ nhập nội dung đó đặt trên trình soạn thảo bên cạnh cửa sổ bài viết này đọc để dễ đối chiếu, hiểu bài.
Dòng 1: gọi là dòng DOCTYPE (Document Type Declaration) báo cho trình duyệt biết cần phải phân giải tài liệu HTML dưới theo dạng nào, phiên bản bao nhiêu.
Hiện tại, ngôn ngữ HTML đang ở phiên bản 5 (HTML version 5), còn được đề cập như là HTML5 (số 5 thường hay được viết dính liền, viết rời cũng không sao nhưng viết dính liền HTML5 phổ biến hơn).
Vậy, dòng 1 này luôn là vậy ở mọi file HTML. Bất kỳ trang web nào khi bạn mở ra thấy không giống vậy nghĩa là nó ở phiên bản cũ hơn, được làm từ cách đây ít nhất 5 năm.
Dòng 2: thẻ HTML mở (opening tag) này là thẻ dùng bao quát cho mọi tài liệu/ file HTML. Chú ý: trong một tài liệu (file) HTML có 1 thẻ HTML, nhưng thẻ HTML không đồng nghĩa với tài liệu HTML.
Dòng 3: thẻ HEAD mở, dùng để khai báo liên quan đến phần Header trong giao thức HTTP truyền trang web. Các tag trong phần HEAD này thường không xuất hiện trên màn hình hiển thị nội trang web, ngoại trừ thẻ TITLE làm nên tiêu đề hiện lên tab cửa sổ trình duyệt.
Dòng 4: thẻ META, báo cho trình duyệt biết tài liệu HTML được mã hóa dạng Unicode UTF-8. Nếu file của bạn có nội dung không phải tiếng Anh, luôn có dòng này để font chữ hiển đúng. Thẻ này là thẻ rỗng (empty tag) nên không có thẻ đóng, nên áp dụng tự đóng (self-closing).
Dòng 5: phần tử (element) TITLE để đặt tiêu đề cửa sổ tab của trình duyệt. Thẻ này cũng giúp cho việc máy kiếm như Google, Bing dễ tìm thấy trang web trên Internet. Title cần phản ánh chủ đề chính nội dung trang web.
Dòng 6: thẻ HEAD đóng của thẻ HEAD mở ở dòng 3.
Dòng 7: thẻ BODY, tức là phần thân của tài liệu HTML, nó cũng chính là phần mở đầu cho phần nội dung chính của trang web. Các bố cục, văn bản, hình ảnh hiển thị trên trang web đều là các thẻ khác nằm bên trong body.
Dòng 8: phần tử H1, thể hiện dòng chữ to, đại diện cho tiêu đề cấp 1 của tài liệu. Ta cứ hình dung một tài liệu có cấu trúc thì H1 là cấp nội dung lớn nhất, bao quát nhất.
Dòng 9: phần tử P, tạo ra một đoạn văn (paragraph) trên trang web.
Dòng 10, 11: phần tử P, tạo ra một đoan văn khác trên trang web.
Dòng 12: thẻ BODY đóng cho thẻ BODY mở dòng 7.
Dòng 13: thẻ HTML đóng, đóng cho thẻ HTML mở dòng 2, chính thức đóng lại tài liệu HTML.
Ghi nhớ: element (phần tử) chính là tag (thẻ) được sử dụng trong một tài liệu HTML một cách hoàn chỉnh.
4. Những điểm cần nắm vững, học thuộc lòng
Mọi trang web có phức tạp đến đâu cũng chỉ có 2 phần: HEAD (xem lại dòng 3-6 ở ví dụ trên) và BODY (dòng 7-9).
Phần HEAD được bắt đầu và kết thúc bằng thẻ <HEAD>Các dòng mã</HEAD>, phần BODY được bắt đầu và kết thúc bằng thẻ <BODY>Nội dung</BODY>.
Khi soạn 1 tài liệu HTML bằng trình soạn thảo code, hãy dùng chữ viết thường cho các thẻ. Điều này không bắt buộc nhưng đã trở thành thông lệ trên khắp thể giới, đọc mã đỡ rối mắt.
Bạn tự phân tích đoạn mã sau để rõ phần nào HEAD, phần nào BODY:

có 2 thẻ tên gần giống nhau nhưng chúng khác nhau: HEAD và HEADER. Thẻ HEAD chỉ tồn tại một thẻ mở <head> và đóng nó </head> trên bất cứ một tài liệu HTML nào. Nhưng thẻ HEADER thì có thẻ xuất hiện nhiều lần. Và chúng hầu nhưng không liên quan trực tiếp gì đến nhau: thẻ HEADER luôn nằm bên trong (là con) của thẻ BODY, nó không thể nằm trong thẻ HEAD. Tương tự, thẻ HEAD chỉ nằm ở vị trí đầu tài liệu HTML, luôn trước thẻ BODY.
Thẻ (tag) và phần tử (element) giống/ khác nhau thế nào? Xem giải thích.
Một tài liệu HTML khác với tài liệu văn bản hành chính thông thường bạn in ra giấy đó là độ dài tài liệu HTML gần như không có giới hạn. Bạn có thể đánh máy nguyên một tiểu thuyết đồ sộ Suối Nguồn vào một file HTML.
Thường thì phần HEAD ngắn hơn phần BODY bởi vì phần HEAD chủ yếu là những thông tin dạng meta data và các loại “cấu hình” liên quan kỹ thuật, không phải là nội dung cần truyền tải đến người dùng (người truy cập) web. Trong khi đó, phần BODY là có thể có hàng ngàn thẻ để làm nên bố cục giao diện, chứa đựng nội dung.
Xét theo khía cạnh cấu trúc mở/ đóng thì thẻ được chia làm hai nhóm:
- Nhóm thẻ có nội dung (container tag): phần lớn các thẻ thuộc nhóm này. Tức là có thẻ mở, rồi đến nội dung của thẻ, sau đó thẻ đóng.
- Nhóm thẻ không có nội dung/ thẻ rỗng (empty tag): ít thẻ, bạn có thể nhớ danh sách thẻ sau: AREA, BASE, BR, COL, EMBED, HR, IMG, INPUT, LINK, META, PARAM, SOURCE, TRACK, WBR
Từ đặc tính trên, dễ dàng nhận thấy thẻ có nội dung có thể chứa một/ nhiều thẻ có nội dung khác và/ hoặc thẻ không có nội dung bên trong nó. Trong khi đó, thẻ không có nội dung thì không thể chứa bất cứ cái gì trong nó.
Đứng ở góc độ xây dựng bố cục các khối cấu trúc giao diện trên trang web, các phần tử (element) sẽ rơi vào 3 nhóm:
- Phần tử dạng khối (block-level element): mỗi phần tử tạo ra một khối hình chữ nhật, mặc định chiếm trọn không gian chiều ngang của màn hình mà không cho phép phần tử nào khác nằm cạnh nó bên trái hoặc bên phải. Việc chiếm không gian không đồng nghĩa với độ rộng của khối, khối có thể nhỏ hơn nhiều so với chiều ngang của khối cha mẹ.
- Phần tử trong dòng (inline-level element): các phần tử nằm cùng một dòng cạnh nhau trên màn hình, nếu chưa canh chỉnh CSS, các phần tử sẽ nằm liền sát nhau. Các khối này không có chiều rộng và chiều cao của riêng nó mà phụ thuộc vào khối cha mẹ và phần tử con của nó.
- Phần tử khối trong dòng (inline-block element): các phần từ này được phép nằm cạnh nhau nhưng chúng là khối riêng biệt, có thể chỉnh chiều rộng và chiều cao khối.
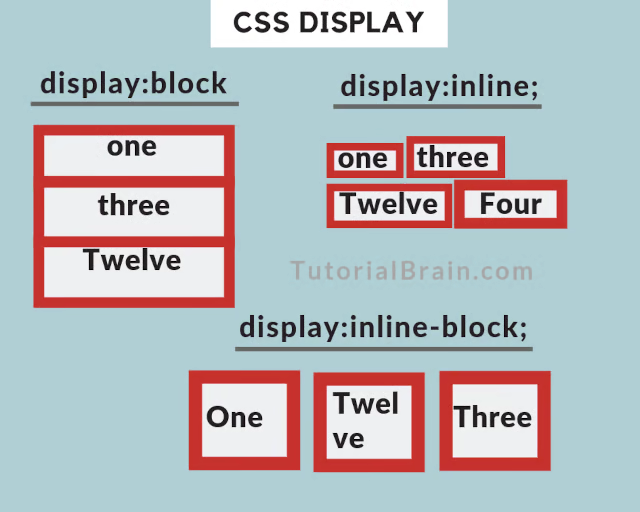
Minh họa bên dưới giúp hình dung rõ hơn về phần tử dạng block, inline hoặc inline-block:

Chưa cần biết CSS là gì, chỉ cần biết dùng CSS để “làm đẹp” các element khi chúng hiện lên màn hình.
Ta hình dung các element là những khối hình chữ nhật (dài, ngắn khác nhau) được trình bày trên trang web với khung viền, màu nền, có chứa hình, chữ bên trong, hoặc đơn giản chỉ khối vô hình khi cần mới hiện ra. Hoặc nếu khối có kiểu display là inline sẽ hơi giống chữ nhật nhưng bị răng cưa trồi sụt ở 2 cạnh bên.
KACBT diễn tả lại hình ảnh trên bằng một tài liệu HTML. Bạn có thể đánh máy lại và chạy để xem kết quả:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Minh họa các kiểu display của element</title>
<style>
body {
width: 100%;
padding: 0;
margin: 0;
}
.overall {
width: 90%;
margin: 2rem;
border: 1px dashed #0000ff;
background-color: #acd2d0;
padding-bottom: 1.5rem;
}
.center-header {
font-size: 2rem;
width: 250px;
margin: auto;
background-color: white;
text-align: center;
}
.two-col {
display: flex;
width: 700px;
margin: auto;
}
.one-col {
width: 400px;
margin: auto;
}
.col-1, .col-2 {
width: 44%;
}
.pad {
width: 12%;
}
.under-line {
color: #261f2c;
border-bottom: 3px solid #261f2c;
text-align: center;
width: fit-content;
margin: 1rem auto;
}
.block, .inline, .inline-block {
font-size: 30px;
border: 5px solid #c80054;
background-color: #fff;
}
.block {
display: block;
width: 90%;
text-align: center;
}
.inline {
display: inline;
}
.inline-block {
display: inline-block;
width: 80px;
}
</style>
</head>
<body>
<div class="overall">
<h1>Ví dụ về display trong HTML</h1>
<header class="center-header">CSS DISPLAY</header>
<div class="two-col">
<div class="col-1">
<h2 class="under-line">display:block;</h2>
<div class="block">one</div>
<div class="block">three</div>
<div class="block">Twelve</div>
</div>
<div class="pad"> </div>
<div class="col-2">
<h2 class="under-line">display:inline;</h2>
<div class="inline">one</div>
<div class="inline">three</div>
<div class="inline">Twelve</div>
<div class="inline">Four</div>
</div>
</div>
<div class="one-col">
<h2 class="under-line">display:inline-block;</h2>
<div class="inline-block">one</div>
<div class="inline-block">Twelve</div>
<div class="inline-block">three</div>
</div>
</div>
</body>
</html>Ở các bài sau bạn sẽ hiểu sâu hơn về các kiểu hiển thị display khi thực hành các ví dụ và làm bài tập với CSS trong nhiều tình huống khác nhau.
5. Một số thẻ thường dùng trong hầu hết trang Web
Nhắc lại: 1 trang web là biểu hiện của một tài liệu HTML khi được xem trên trình duyệt web. Dùng lối nói ví von dễ hiểu: nếu kịch bản phim là HTML thì bộ phim đang xem trên màn ảnh chính là trang Web.
5.1. Thẻ dùng bên trong phần HEAD
Ngoại từ thẻ TITLE giúp hiện tiêu đề trang web trên tab trình duyệt, hầu hết thẻ trong HTML không hiện nội dung lên màn hình người truy cập web.
Thẻ META: thẻ này dùng để cung cấp thông tin dạng metadata (siêu dữ liệu) cho trình duyệt web. Ví dụ cung cấp thông tin để trình duyệt web trên điện thoại hiển thị cho đúng, thông tin về vắn tắt nội dung của tài liệu HTML, về tác giả, về mã hóa encoding, làm tươi lại trang,…
Thẻ TITLE: hiển thị tiêu đề của trang web lên tab của trình duyệt web. Thẻ này rất quan trọng để giúp giới thiệu nội dung vắn tắt của toàn bộ tài liệu HTML trong một cụm từ hoặc tối đa là 1 câu.
Thẻ LINK: chỉ ra mối liên hệ giữa tài liệu HTML hiện tại vơi nguồn tài nguyên bên ngoài như font chữ, CSS và hình ảnh.
Thẻ STYLE: dùng để tạo khối mã cho phép chèn CSS trực tiếp vào tài liệu HTML.
Thẻ SCRIPT: dùng để tạo khối cho phép chèn JavaScript trực tiếp vào tài liệu HTML.
5.2. Thẻ dùng bên trong phần BODY
Thẻ A (a hyperlink = một siêu liên kết): có thể nói đây là thẻ quan trọng bậc nhất trong một tài liệu HTML. Chính vì thẻ này đã khiến HTML được gọi là siêu văn bản. Thẻ này tạo ra một liên kết đến phần khác trong tài liệu (anchor link) hoặc đến tài liệu khác trong cùng website/ domain hoặc liên kết đến bất kỳ tài liệu nào trên thế giới Web này.
Thẻ H1 đến H6: thường chỉ đến H4 vì hiếm khi có tài liệu nào có cấu trúc đến 6 cấp. Bạn dễ hình dung nếu bạn từng xem qua mục lục của một cuốn sách hoặc từng nộp bài tập có dạng chương phần, thì thẻ H1 đến H6 là để dành cho các tiêu đề chính, phụ. Chữ H ở đây là viết tắt của Heading (tiêu đề/ dòng nội dung chính cho một phần trong tài liệu).
Thẻ P (Paragraph = đoạn văn): thẻ này được dùng rất nhiều. Mỗi đoạn văn thường gồm ít nhất một câu. Mặc định trình duyệt sẽ có một khoảng hở nhỏ giữa các đoạn văn dùng thẻ P để tạo sự dễ chịu cho người đọc và cũng giúp ngắt đoạn hết mạch nội dung.
Thẻ SPAN: thẻ này thường được dùng bên trong thẻ DIV, P, mục đích là dùng để tách một element nào đó chứa cụm từ/ hình ảnh nào đó ra riêng để áp luật CSS cho riêng nó khác với luật chung của element cấp cha mẹ của nó. Ví dụ: bạn cần đổi màu chữ, màu nền cho vài từ để gây chú ý giống dùng bút dạ quang tạo highlight trên giấy.
Thẻ IMG (image): chèn hình ảnh vào tài liệu HTML. Thẻ IMG đã làm cho tài liệu HTML trở nên sinh động, bắt mắt, hữu ích hơn rất nhiều vì “một hình ảnh bằng ngàn lời nói”.
Thẻ DIV (Division): thẻ phân chia container (tạm dịch: hộp chứa/ vùng chứa) trên tài liệu HTML. Trong khi P chuyên dùng để phân chia nội dung đoạn văn, tức mang ý nghĩa về nội dung câu chữ thì DIV dùng để phân chia bố cục thiết kế, phân các phần/ khối chữ nhật để bố trí lại bố cục hình thức của trang web. Một số thẻ có tác dụng giống thẻ DIV nhưng dùng cho Semantic HTML (web ngữ nghĩa – tạm hiểu là nội dung thẻ gợi ý rằng phần này có ý nghĩa là gì, không phải chỉ là phân chia một cách chung chung như DIV) như là HEADER, FOOTER, MAIN, NAV, SECTION,… Về sau KACBT sẽ giới thiệu thêm và khi bạn thực hành sẽ gặp, áp dụng.
Các thẻ trong nhóm Semantic HTML có tác dụng giúp bạn làm một trang web hỗ trợ SEO tốt hơn.
6. Làm cho trang web chạy trên môi trường gần giống như khi xuất bản
Phần này lẽ ra KACBT để cho bạn tự mày mò làm nhưng sẽ có người chưa từng học tin học căn bản, sử dụng máy tính một cách rất bản năng nên việc cài đặt sẽ khó khăn.
Nếu bạn đã đọc bài Đồ nghề và đã cài đặt thành công mọi thứ, dừng ở đây. Còn vẫn khá ABC, cứ đọc và lần lượt làm theo.
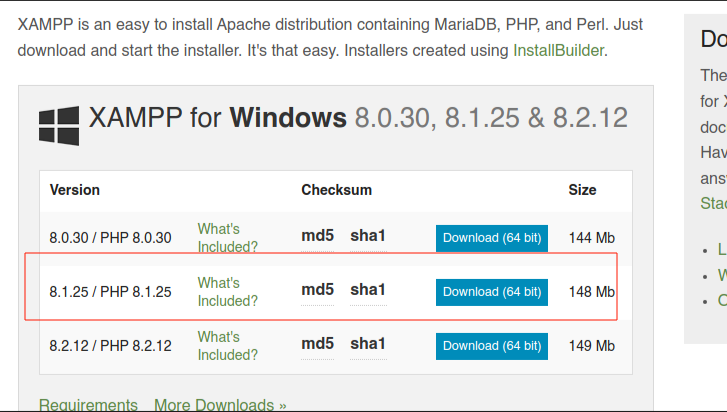
- Vào trang để tải XAMPP, click link này.
- Tải file ở dòng giữa để phiên bản không quá mới, không quá cũ, đủ hợp thời.
- Cài đặt XAMPP bằng cách nhấp đúp file đã tải về.
- Chạy XAMPP lên bằng cách vào Menu của Windows hoặc thanh tìm kiếm.
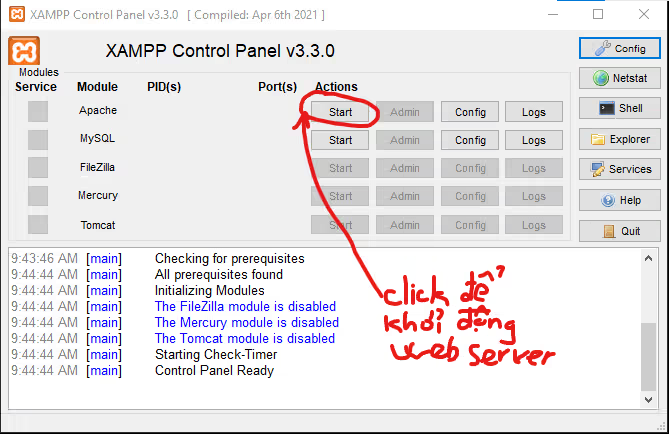
Kết quả sau khi cài thành công XAMPP, mở bảng điều khiển:

Giờ đây, bạn chỉ cần mở Notepad++ lên, gõ như sau:

Bấm nút Save, tìm đến D:\xampp\htdocs, nhập tên file xinchao.html như minh họa:

Mở trình duyệt web lên, gõ vào thanh địa chỉ, như minh hoạ:

7. Học thuộc lòng các thao tác sau
Cứ trước mỗi buổi học web, bạn lần lượt làm:
- Mở XAMPP Control lên, bấm nút Start ở dòng có chữ Apache như đã minh hoạ ở phần trên.
- Mở trình soạn thảo Notepad Plus Plus (Notepad++) lên, sử dụng nội dung mẫu để sẵn sàng cho bài học mới hoặc bài yêu cầu Save as file bài trước đó.
- Mở trình duyệt web lên, gõ http://localhost/baiX.html (thay X bằng số thứ tự của bài).
- Mỗi khi có sự chỉnh sửa mã (tức nội dung HTML được soạn trong Notepad++), nhớ bấm Ctrl + S để Save lại trước khi xem kết quả bên trình duyệt. Có rất nhiều bạn cứ nghĩ rằng chỉnh xong là tự save, hoặc không biết là phải Save mỗi khi có sự chỉnh sửa. Đó là thiếu kiến thức tin học căn bản vậy.
- Khi chuyển qua trình duyệt để xem kết quả, nếu bấm F5 (hoặc nút reload/ refresh; hoặc Ctrl + R) trên trình duyệt mà chưa có sự thay đổi thì: thử Shift + F5, kiểm tra lại mã HTML bên Notepad++, đã Save file chưa? File chưa Save sẽ thấy có hình dấu sao ở góc trái trên title bar.
8. Nguồn tài liệu tham khảo tốt
Qua quá trình kèm cặp trực tiếp cũng như online, cũng như làm mentor cho một số bạn học làm web, KACBT nhận thấy một thực tế như sau để các bạn cần cân nhắc:
- Những bạn học (vốn không phải là sinh viên/ cử nhân CNTT) theo kiểu “mì ăn liền” ở các trang như W3schools, Tutorials Point, Envato Tus+,… hoặc xem các video clip trên YouTube, TikTok đều sớm ra được 1 trang web trông hoành tráng nhưng rồi “làm theo như con vẹt mà không hiểu gì”, điều này giống học sinh mất căn bản, tới các lớp học thêm để được thầy cô mớm bài trước,… kiến thức thu nhận được rất ít ỏi vì không có thực lực.
- Những bạn chịu khó đọc tiếng Anh, tham gia học ở các trang như MDN, Khan Academy, Coursera sẽ đi chậm hơn nhưng nắm chắc bài bởi vì chất lượng của những khóa học này tốt, họ hướng đến người học có mục tiêu cụ thể, không phải cưỡi ngựa xem hoa.
KACBT gợi ý bạn sử dụng MDN Getting started with the web để song hành cùng loạt bài về HTML, CSS bạn đang học mà đây là bài đâu tiên.
9. Học thày không tày học bạn!
Ở trang web khó ăn cát bê tông này khác với nhiều trang khác dạng blog hoặc tutorial đó là bạn sẽ không đơn độc trên con đường tự học. Khi bạn học lý thuyết và làm bài tập, bạn có thể gửi cho chúng tôi xem, góp ý cho bạn và có thể có những người khác cùng học có cơ hội trao đổi, tương tác với bạn.
Chúng tôi sử dụng dạng forum thảo luận, có đăng kèm mã nguồn các bài thực hành. Tuy hình thức diễn đàn thảo luận hơi xưa cũ, lạc hậu so với mạng xã hội nhưng bạn sẽ thấy nó sẽ tốt cho việc học lâu dài của bạn vì forum sẽ hướng đến chủ đề và dễ tìm kiếm bài cũ so với các bài trên mạng xã hội.
Mạnh dạn ghi danh và tham gia thảo luận để được giải đáp nếu bạn có gì đó chưa rõ./.